理解Flex:创建富互联网应用程序
需积分: 9 121 浏览量
更新于2024-08-02
收藏 2.25MB DOC 举报
"Flex 是如何工作"
在深入探讨Flex的工作原理之前,首先理解Flex的基本概念至关重要。Adobe Flex是一个开源框架,专门用于构建富互联网应用程序(Rich Internet Applications, RIA),这些应用能够在Adobe Flash Player 9及更高版本上运行,提供高度交互和视觉丰富的用户体验。Flex的核心是它的组件库、MXML标记语言、ActionScript 3.0编程语言以及CSS样式。
**Flex Framework**
Flex Framework是Flex开发的基础,它包括一系列预构建的UI组件,如按钮、表格、滑块等,以及用于布局和数据管理的工具。这个框架使得开发者能够快速构建复杂的用户界面,而无需从零开始设计每个元素。此外,Flex Framework支持数据绑定、数据格式化、有效性验证以及事件驱动的编程模型,这些特性使得应用程序更加灵活且易于维护。
**MXML**
MXML是Flex中用于描述用户界面的标记语言,它基于XML。通过MXML,开发者可以声明UI组件的结构和属性,如同HTML用于描述网页一样。MXML文件通常作为Flex应用程序的入口点,定义了应用程序的外观和基本结构。
**ActionScript 3.0**
ActionScript 3.0是Flex中的主要编程语言,它是ECMAScript的一个版本,类似JavaScript。ActionScript负责为应用程序添加动态行为,处理用户交互、执行逻辑操作以及与服务器通信。开发者可以在MXML文件中直接编写ActionScript,或者将其放入单独的AS文件中,然后在MXML中引用。
**CSS**
Flex应用程序中的样式可以通过CSS来定义,这允许开发者控制组件的外观,如字体、颜色、大小等。通过CSS,可以实现组件样式的统一和可重用性,提升应用程序的整体视觉效果。
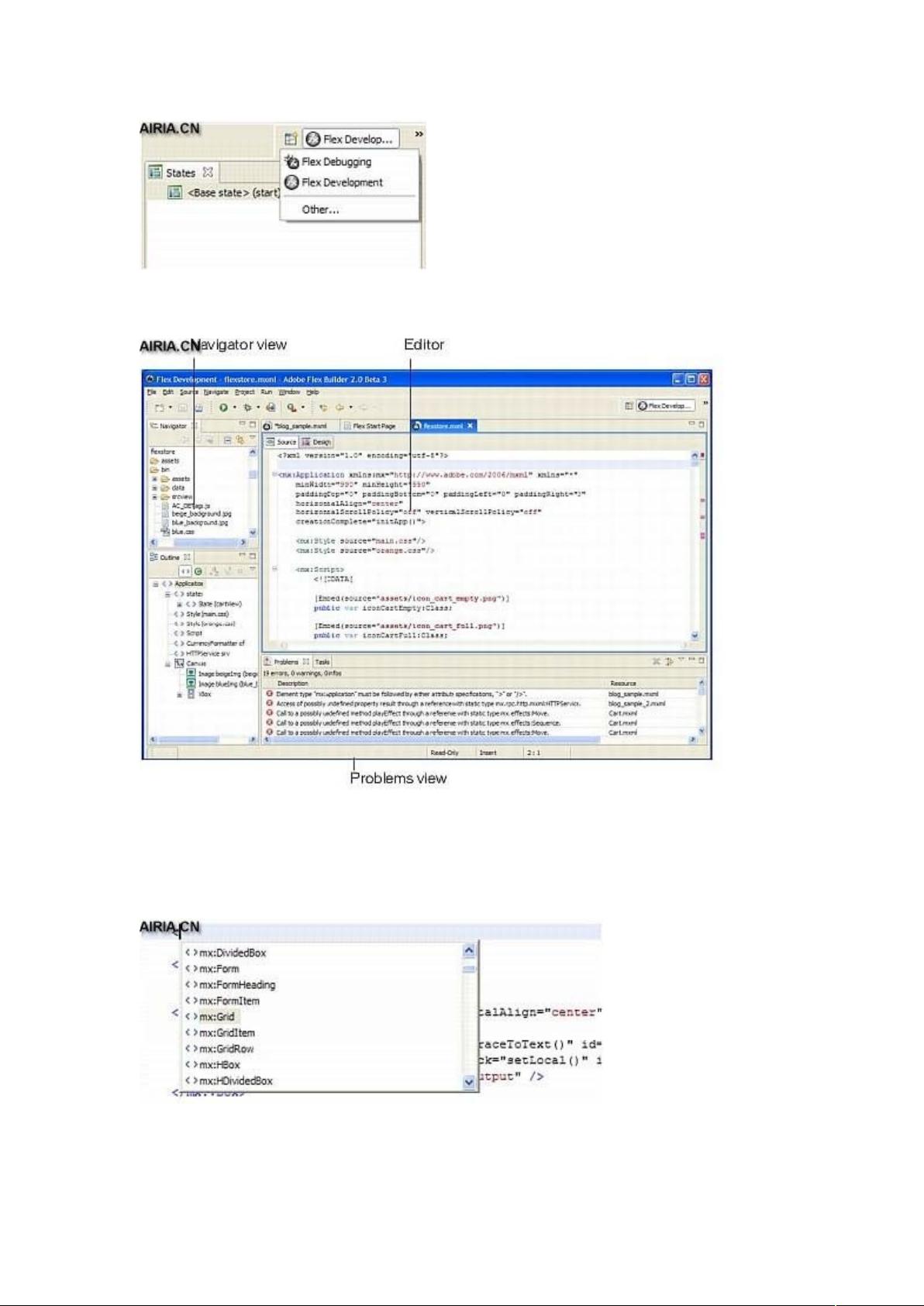
**创建Flex应用程序的过程**
1. **选择组件**:根据需求选择Flex提供的UI组件,构建应用程序的基本结构。
2. **布局设计**:利用容器和布局管理器来安排组件的位置和大小。
3. **样式与主题**:应用CSS来定制组件的视觉样式,创建独特的用户界面。
4. **添加动态行为**:使用ActionScript编写逻辑代码,使组件之间能够交互,响应用户操作。
5. **数据服务**:连接和配置数据源,如数据库,以便应用程序能显示和处理数据。
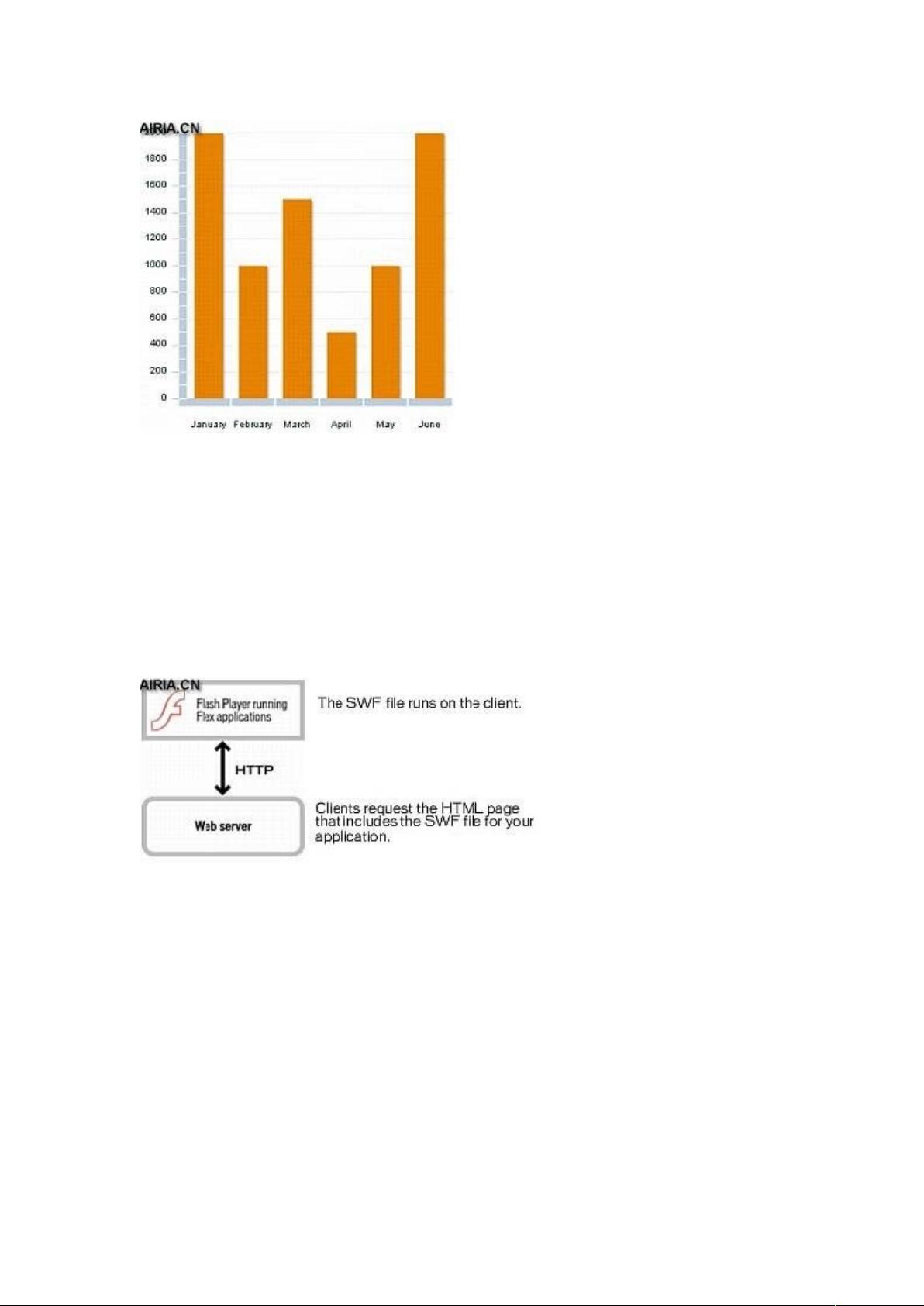
6. **编译与运行**:将MXML和ActionScript源代码编译成SWF文件,然后在Flash Player中运行和测试。
通过以上步骤,开发者可以创建出功能丰富、交互性强的Flex应用程序,同时,由于Flex与Web开发技术的相似之处,熟悉Web开发的人员可以快速上手。然而,Flex的真正力量在于其强大的框架、高效的编程语言以及对视觉设计的深度支持,这些都使得Flex成为构建现代RIA的理想选择。
114 浏览量
104 浏览量
135 浏览量
2019-07-27 上传
2013-01-11 上传
2012-04-23 上传
2019-06-01 上传
2019-03-27 上传
dbcmoas
- 粉丝: 3
- 资源: 5