使用p5.js临摹动态图形:解析颜色与空间规律
106 浏览量
更新于2024-08-30
1
收藏 184KB PDF 举报
"p5.js实现动态图形临摹的代码示例和步骤解析"
在本文中,我们将探讨如何使用p5.js库来实现一个动态图形的临摹项目。p5.js是一个基于JavaScript的创意编程库,它使艺术家、设计师、教育工作者和初学者能够轻松地在Web上创建交互式图形。
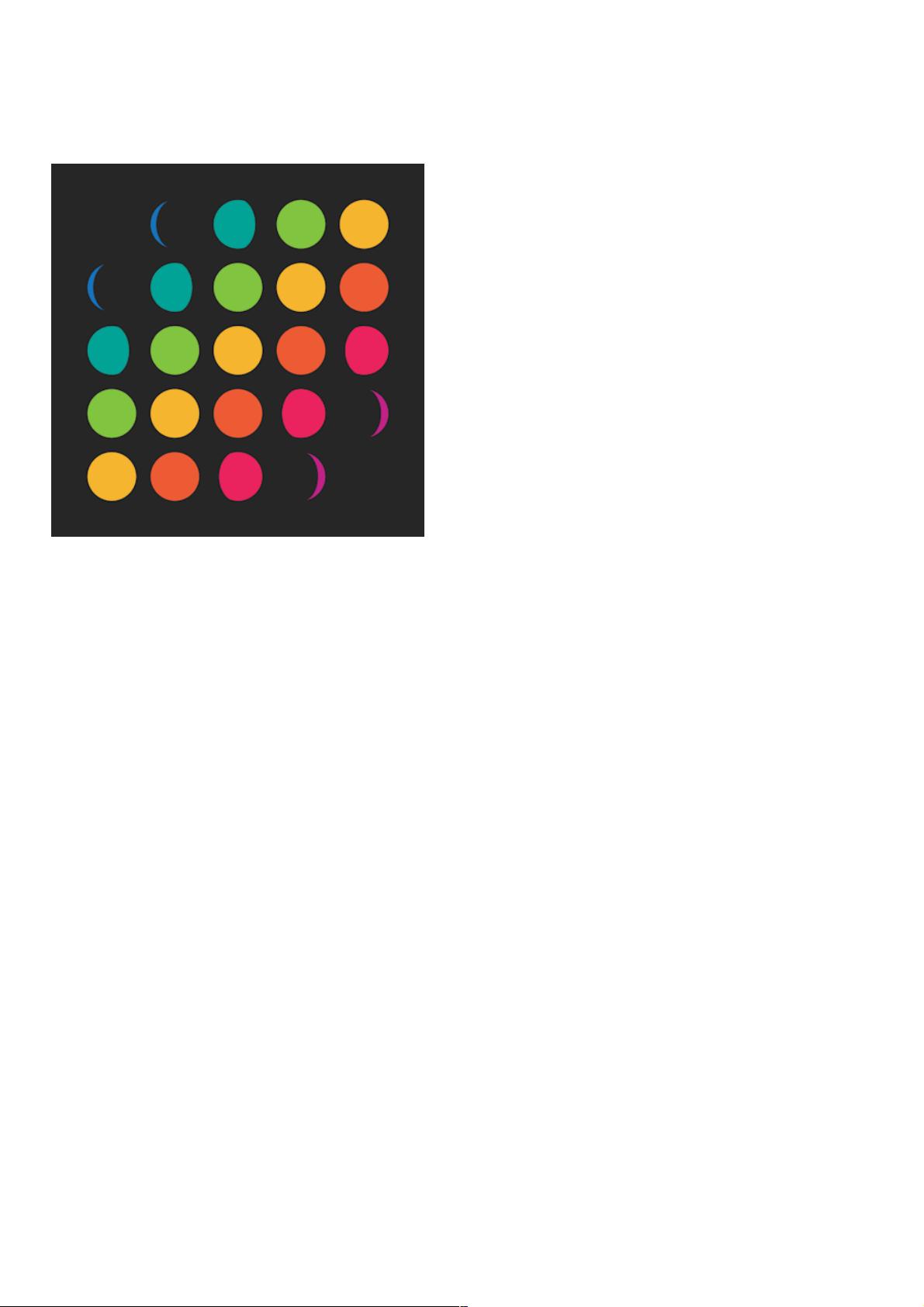
首先,我们要理解动态图形临摹的关键在于分析图形的规律。这个特定的动态图形具有以下特点:
1. **空间分布**:图形由5行5列的大小相同的圆组成,形成一个网格结构。
2. **颜色规律**:在与对角线平行的线上,所有圆的颜色都相同,这形成了不同颜色的线条。
3. **单个圆动态变化**:每个圆会经历一个逐渐被掩盖然后再次出现的过程,掩盖是匀速的。
4. **整体动态变化**:变化从右上角开始,按对角线方向向下移动,同一线上颜色相同的圆同步变化,相邻颜色线之间的变化有固定间隔。
接下来,我们逐步实现这个动态效果:
### 1. 基本空间布局
`setup()`函数用于初始化画布,`draw()`函数用于每帧的绘制。`drawsbkg()`函数专门用来绘制背景和圆。
```javascript
function setup() {
createCanvas(400, 400);
}
function draw() {
noStroke();
drawsbkg();
}
function drawsbkg() {
background(0);
fill(255);
// 循环绘制5行5列的圆
for (var i = 0; i < 5; i++) {
for (var j = 0; j < 5; j++) {
ellipse(i * 60 + 75, j * 60 + 75, 50, 50); // 绘制椭圆
}
}
}
```
### 2. 添加颜色
通过分析原始图形,我们可以获取每个圆的颜色,并在`drawsbkg()`函数中根据行列位置(i和j)设定填充颜色。这里使用了`switch`语句来切换不同颜色。
```javascript
function drawsbkg() {
background(0);
for (var i = 0; i < 5; i++) {
for (var j = 0; j < 5; j++) {
var m = i + j;
switch (m) {
case 0: fill(color(97, 44, 142)); break;
case 1: fill(color(22, 116, 188)); break;
case 2: fill(color(1, 163, 150)); break;
case 3: fill(color(129, 196, 64)); break;
case 4: fill(color(245, 181, 47)); break;
case 5: fill(color(237, 91, 52)); break;
case 6: fill(color(234, 35, 94)); break;
case 7: fill(color(186, 34, 129)); // ...其他颜色
}
ellipse(i * 60 + 75, j * 60 + 75, 50, 50);
}
}
}
```
### 3. 实现动态变化
要实现动态效果,我们需要在`draw()`函数中添加时间相关的变量,例如帧数,然后用它来控制圆的可见性。我们可以创建一个变量`frameCount`来跟踪帧数,然后用它来控制圆的透明度。例如,当`frameCount % speed == 0`时,圆将变得不透明,然后随着`frameCount`增加,逐渐变透明。
```javascript
let frameCount = 0;
let speed = 10;
function draw() {
frameCount++;
noStroke();
drawsbkg();
// 根据帧数调整圆的透明度
for (var i = 0; i < 5; i++) {
for (var j = 0; j < 5; j++) {
var m = i + j;
// 控制圆的透明度,实现掩盖和显现的效果
var alpha = map(frameCount % speed, 0, speed, 255, 0);
fill(color(...getColorArray(m), alpha));
ellipse(i * 60 + 75, j * 60 + 75, 50, 50);
}
}
}
// 获取对应颜色数组
function getColorArray(index) {
switch (index) {
case 0: return [97, 44, 142];
case 1: return [22, 116, 188];
// ...其他颜色
}
}
```
至此,我们已经成功地实现了动态图形的临摹。通过调整速度和其他参数,你可以进一步定制和探索新的动态效果。p5.js的强大之处在于其灵活性和易用性,这使得我们能轻松地创造出各种有趣的图形动画。继续研究p5.js的更多功能,如动画控制、事件处理和用户交互,你将能够创建出更为复杂的互动作品。
2020-12-13 上传
2021-01-19 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
2020-10-16 上传
点击了解资源详情
weixin_38742532
- 粉丝: 41
- 资源: 909
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明