支付宝AR扫描动画实现:自定义View演示
200 浏览量
更新于2024-08-29
1
收藏 94KB PDF 举报
"本文档详细介绍了如何在Android平台上实现支付宝AR扫描动画效果。作者分享了实现该动画的具体步骤和关键代码片段,包括利用Canvas绘制不同颜色和形状的图形以及动画效果的创建过程。主要涉及到的知识点有:
1. **自定义视图**:
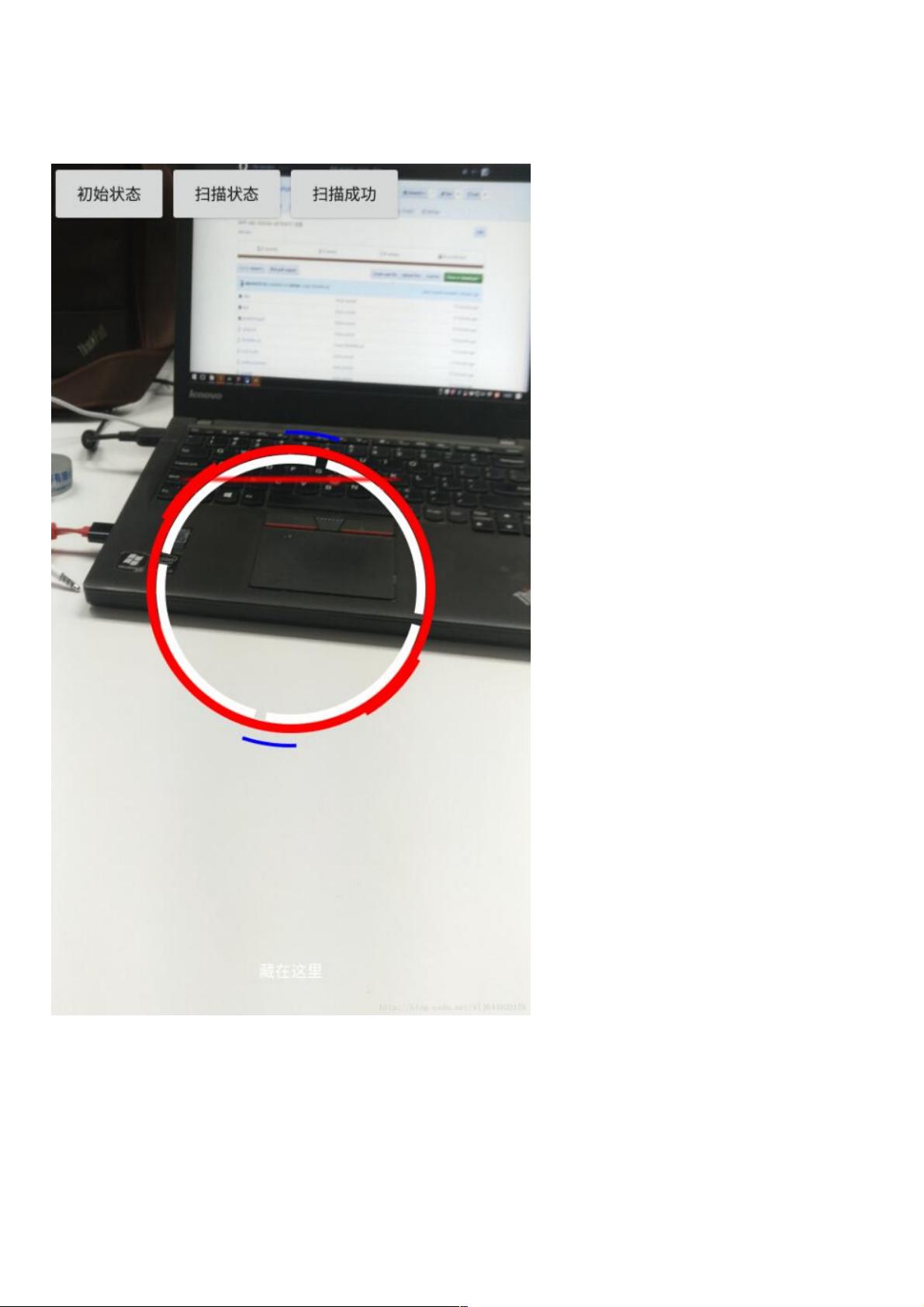
- 实现了一个名为`ScanView`的自定义View,这是整个动画效果的基础组件。
2. **图形绘制**:
- 利用`Canvas`对象和`Paint`类,分别创建了蓝色、红色和白色的圆形画笔(`blueCirclePaint`, `redCirclePaint`, `whiteCirclePaint`),用于绘制不同的圆弧和渐变线条。
- 蓝色圆弧由两个相距180度的圆弧组成,红色圆弧和红色圆位于蓝色圆弧内部,而白色圆弧则在最内层,通过控制绘制的起始角度进行旋转动画。
3. **动画实现**:
- 扫描的红色线条采用了渐变图片,通过平移动画模拟扫描动作。
- 视图的状态管理:定义了`STATE_READY`(准备状态)、`STATE_SCANNING`(扫描状态)和`STATE_SUCCESS`(扫描成功状态),用于控制动画的不同阶段。
4. **变量和常量**:
- 定义了一些常量,如圆弧的宽度(`BLUE_CIRCLE_BORDER_WIDTH`),以及动画状态的枚举值。
5. **构造方法和属性**:
- `ScanView`类的构造函数接受`Context`, `AttributeSet`和可选的`int`参数,用于初始化视图和处理可能的外部设置。
6. **状态机与生命周期**:
- 类似于状态机的设计,视图的状态可以通过`STATE_`前缀的常量进行切换,反映了动画的流程。
通过阅读这段代码,开发者可以了解到如何在Android应用中创建具有支付宝AR扫描动画效果的自定义视图,并且理解了如何通过图形变换和动画来模拟AR扫描过程。这是一项实用的技术,适用于需要增强用户体验的AR或扫描相关的应用开发。"
2021-01-04 上传
2017-09-06 上传
713 浏览量
2018-08-30 上传
点击了解资源详情
2018-11-12 上传
2017-06-30 上传
2016-06-02 上传
weixin_38517105
- 粉丝: 3
- 资源: 922
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析