整合jQuery EasyUI与Struts2:属性驱动实现CRUD
需积分: 10 90 浏览量
更新于2024-09-12
收藏 199KB DOCX 举报
"jQuery EasyUI与Struts2 的整合—属性驱动篇"
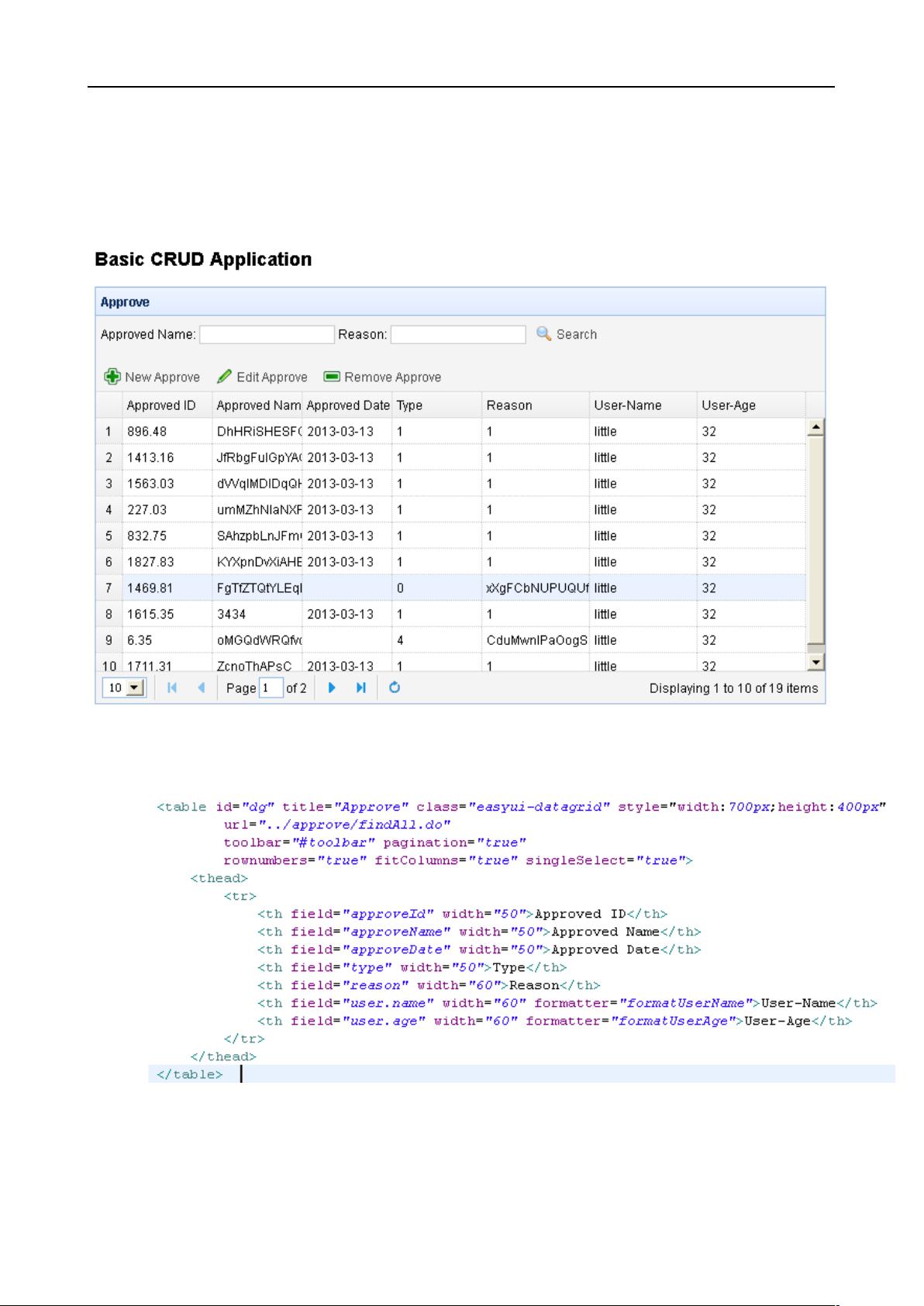
本文主要探讨如何将jQuery EasyUI前端框架与Struts2后端框架进行有效整合,实现基于属性驱动的CRUD(创建、读取、更新、删除)操作。jQuery EasyUI提供了一种便捷的方式,允许开发者使用HTML来构建用户界面,这有助于提高代码的可复用性和与美工的协作效率。
**一、jQuery EasyUI的优势**
选择jQuery EasyUI的原因在于其独特的特性,即可以通过HTML编写界面,这对自定义样式和代码重用非常有利。同时,这种方式更易于与非技术人员,如美工,进行协作。
**二、CRUD操作**
1. **创建(CREATE)**: 新增功能通常会使用一个独立的表单,避免在编辑时出现不应编辑的字段,提高用户体验。在jQuery EasyUI中,可以使用弹出窗口进行输入,减少误操作的可能性。保存时需注意,success回调函数中的data需转换为JSON数据。
2. **读取(RETRIEVE)**: 显示列表时,若直接使用如`user.name`的表达式无法获取值,需要通过`formatter`处理。对于查询功能,一般使用属性驱动,通过序列化查询表单生成JSON数据,简化后台接口的编写。
3. **更新(UPDATE)**: 编辑功能同样使用属性驱动,字段名称采用`[对象名].[属性名]`的格式。初始化编辑页面时,需要根据对象和属性填充相应的输入框。Struts2响应格式需指定`includeProperties`,以便正确返回JSON数据。
4. **删除(DELETE)**: 删除操作通常使用jQuery的原生`ajax`功能,而非EasyUI封装的方法。因此,尽管Action返回的是JSON数据,但处理方式不同,删除操作的回调函数可以直接使用JSON数据,无需额外转换。
**三、属性驱动与模型驱动的对比**
在Struts2中,属性驱动与模型驱动是两种常见的数据绑定方式。属性驱动适用于处理多个对象的情况,具有更高的灵活性,而模型驱动虽然简化了Action类的设计,但在复杂场景下可能显得力不从心。文中提到,由于需要处理多个对象,作者选择了属性驱动作为整合EasyUI与Struts2的方法。
jQuery EasyUI与Struts2的整合能够高效地实现Web应用的CRUD操作,通过属性驱动的方式,可以更好地处理复杂的业务逻辑和数据绑定,提高开发效率。在实际应用中,开发者可以根据项目需求灵活选择适合的数据绑定策略。
104 浏览量
130 浏览量
点击了解资源详情
112 浏览量
2014-10-08 上传
106 浏览量
2015-02-06 上传
135 浏览量
164 浏览量
xielittle
- 粉丝: 19
- 资源: 19
最新资源
- EXT开发的一个实用教材
- IBM官方的AIX5.2的图文安装指南
- Shell 設計入門,很详细的教学笔记
- HTML常用特殊字符的编码
- 2008年[下半年]软件设计师[下午B卷].pdf
- Arm Linux开发笔记.pdf
- 2008年[下半年]软件设计师[上午B卷].pdf
- oraclereleasenote(linuxx86)
- install oracle10g on linux
- sap人力资源配置实现
- Web_Service开发指南_2.3.1
- Getting Started with Flex 3 英文原版 Adobe 官方资源
- 人才数据库及网站的设计毕业论文
- 硬件维护试题2007年3月
- CUDA资料的学习,特别初学者
- td de xue xi