iPhone WebApp导航设计策略与挑战
149 浏览量
更新于2024-08-29
收藏 562KB PDF 举报
"iphoneWebApp导航设计探讨"
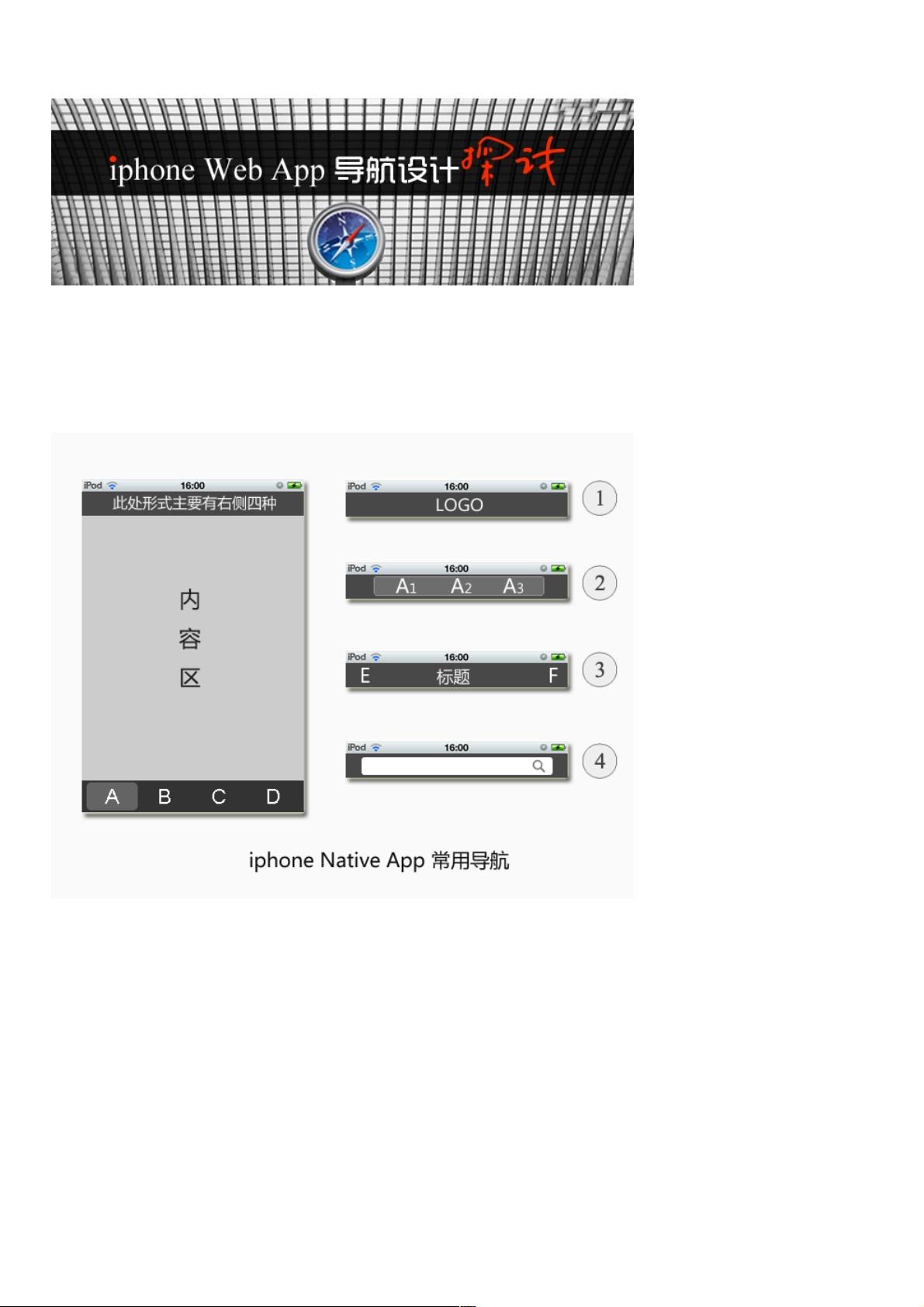
在iPhone WebApp的开发中,导航设计是至关重要的,因为它直接影响用户的使用体验和产品的易用性。在传统的iPhone NativeApp中,导航通常包括底部的tab导航栏(A、B、C、D四个选项),以及顶部的各种布局形式,如展示logo、设置快捷入口、多选项tab、搜索框等。
对于WebApp而言,由于Safari浏览器的工具栏占据了屏幕底部,使得全局导航不得不移至屏幕顶部。这给设计带来了挑战,因为顶部空间有限,需要平衡品牌展示、功能操作和信息展示。以下是几种可能的WebApp导航设计方案:
1. 当产品功能较少时,可以采用类似NativeApp的顶部单行导航,展示产品标识,但需考虑如何增强品牌识别度,以弥补与NativeApp的差距。
2. 如果需要突出常用功能,可以在顶部导航中加入logo和关键操作按钮,如刷新或发布入口。
3. 当某个功能板块下有多个子分类时,可以设计成多组顶部tab,提供更丰富的导航选择。
4. 在执行特定任务时,可以暂时隐藏全局导航,仅保留标题栏和关键控件,提高内容区域的可见性。
设计师的目标通常是使WebApp的导航尽可能接近NativeApp的便捷性,例如通过保持全局导航栏始终可见来提高用户在不同功能间的切换效率。然而,这也会导致顶部区域显得过于拥挤,需要精心设计以避免影响主要内容的展示。
在处理这种矛盾时,设计师可能需要进行权衡,例如利用折叠、滑动或下拉菜单等方式优化顶部导航,同时确保用户的导航操作直观且不显突兀。此外,考虑到不同用户的行为习惯,可能还需要进行A/B测试,以找出最符合目标用户群体的导航设计。
iPhone WebApp的导航设计是一项涉及用户体验、功能布局和视觉设计的复杂任务。设计时需充分理解产品特性,同时兼顾浏览器环境的限制,以创造既美观又实用的导航系统。
点击了解资源详情
2014-12-31 上传
基于遗传算法的动态优化物流配送中心选址问题研究(Matlab源码+详细注释),遗传算法与免疫算法在物流配送中心选址问题的应用详解(源码+详细注释,Matlab编写,含动态优化与迭代,结果图展示),遗传
554 浏览量
2025-02-19 上传
基于改进蚁群算法与动态窗口法的多机器人路径规划与避障算法研究:去除冗余点、实现全局与局部实时动态规划,基于改进蚁群算法与动态窗口法的多机器人路径规划与避障算法研究:去除冗余点,实现全局与局部实时动态规
2025-02-19 上传
Malab Simulink MW级直驱风机模型解析及参考文献资源分享,基于Malab Simulink构建的MW级直驱风机模型及其相关参考文献,Malab Simulink MW级直驱风机模型,附赠
2025-02-19 上传
2025-02-19 上传
2025-02-19 上传
weixin_38548434
- 粉丝: 3
最新资源
- 数学画图教具设计文档及应用指南
- SSH与WebService整合环境配置详解
- Java线程池基础教程与实例解析
- Notepad++ 2018及老版本编译工具链完整分享
- MFC实现圆弧扫描转换的图像处理技术
- 北大Hadoop环境下的数据库多表查询设计
- PHP表格讲习班:搜索栏导航与页面重定向
- 心理学教学辅助多媒体装置设计文档
- 三国游戏自动化工具开发:易语言实战攻略
- 深入解析Foxit PDF编辑器的强大功能
- C++仿FGO战斗逻辑的实现与代码分析
- React 练习项目深入探索
- MyEclipse10完整指南:构建WebService服务端和客户端
- Tensorflow.js实现的电晕面罩检测技术
- Spring Boot工具安装使用教程
- 圆木结构设计文档:木屋墙体的应用方案