探索iPhone WebApp独特导航设计:挑战与创新策略
153 浏览量
更新于2024-07-15
收藏 580KB PDF 举报
"本文主要探讨了在iPhone WebApp导航设计中遇到的挑战与策略。在开发一款创新性的iPhone WebApp时,由于技术环境的不成熟,项目团队获得了相对宽松的研发时间。设计师在交互设计阶段深入研究了导航系统的角色,认识到其对用户体验和品牌形象的重要性。
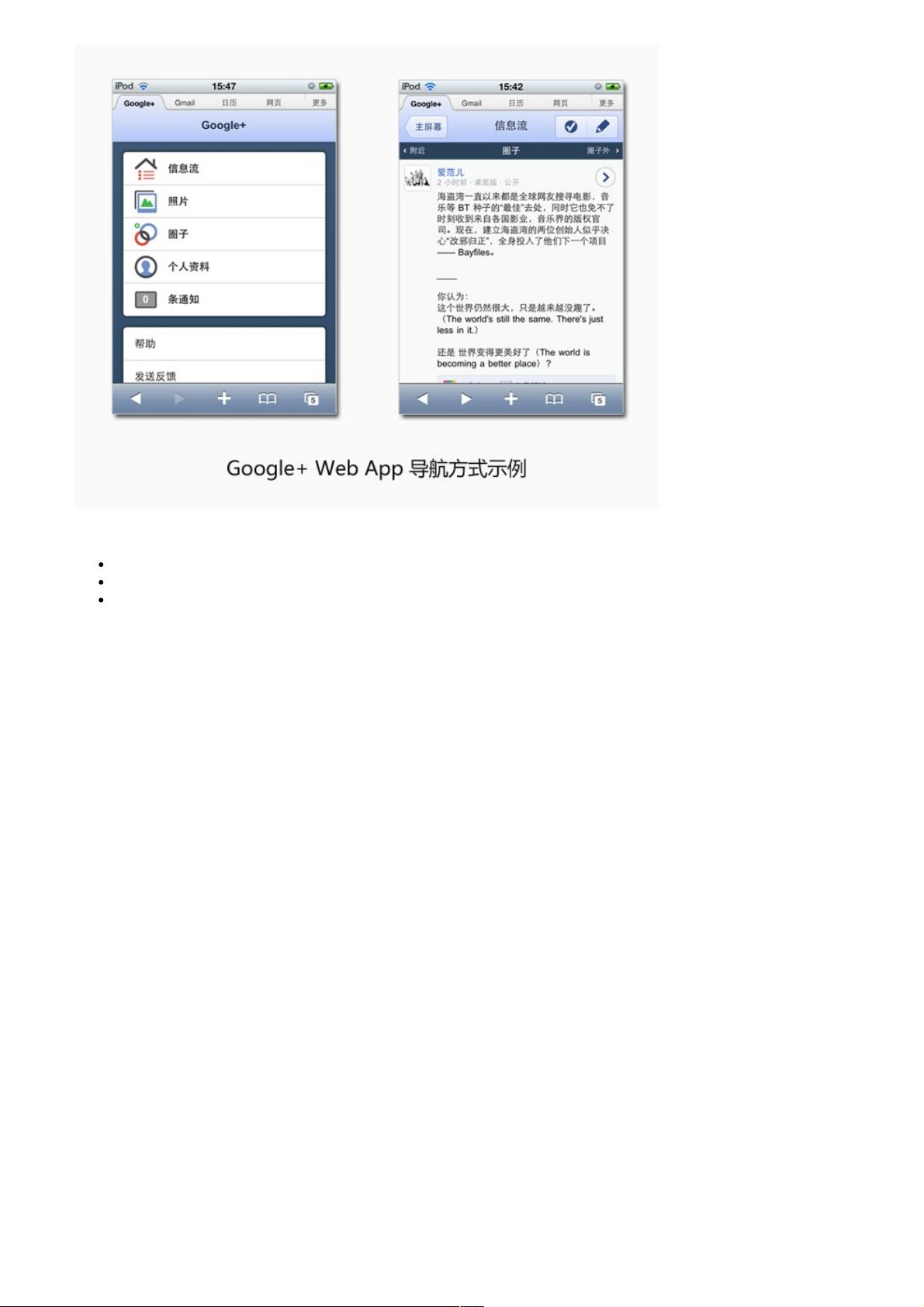
在iPhone Native App中,常见的导航结构包括底部的Tab栏,通常包含A、B、C、D等选项,用于全局导航。顶部导航区域则有多种设计模式:一是将Logo放置于屏幕中央或右侧,强调品牌;二是有两到三个Tab选项,适合功能较多的应用;三是中心显示当前任务标题,两侧配以导航或功能按钮;四是顶部放置搜索框,方便用户查找内容。
相比之下,WebApp导航面临Safari浏览器工具栏固定在底部的限制,使得全局导航需要移到顶部,这对设计提出了新的要求。对于功能简单且品牌不需突出的产品,可以选择简洁的顶部Logo设计;当需要突出常用功能时,如刷新和发布入口,可以采用带多个Tab的布局;在进行特定任务时,可以隐藏非必要的导航,仅保留必要的操作元素。
设计师的目标是使WebApp导航体验接近Native App,例如保持导航栏的可见性和稳定性,避免随着页面滚动而消失。然而,这导致了头部导航区域过重的问题,可能会影响内容区的空间利用。解决这一问题的一种策略是考虑将Logo和常用功能设计为悬浮式,以便为信息展示腾出更多空间。
iPhone WebApp导航设计不仅要考虑用户体验的连续性和一致性,还要适应浏览器的特性和限制,寻求在功能、易用性和视觉效果之间的平衡。设计师需要不断试验和优化,以提供最符合用户需求和期望的导航体验。"
点击了解资源详情
2014-12-31 上传
2025-02-19 上传
2025-02-19 上传
2025-02-19 上传
2025-02-19 上传
COMSOL下二氧化钒VO2在不同温度的相变设置及其在可见光、近红外和太赫兹波段的特性研究,不同温度下二氧化钒VO2相变材料在可见光、近红外及太赫兹波段的COMSOL设置研究,comsol不同温度下相
2025-02-19 上传
Matlab Simulink下的永磁同步电机及无刷直流电机仿真设计:矢量控制、无传感器控制及复矢量解耦等高级控制策略与三相逆变器控制技术的综合应用 ,基于MATLAB Simulink的永磁同步电机
2025-02-19 上传
weixin_38665629
- 粉丝: 4
最新资源
- vs2015环境下MFC多线程编程示例教程
- 实时掌握知乎热点:自动化爬取工具
- Everything文件搜索工具V1.4.1正式版发布,索引速度飞跃
- C++数据结构源代码解析与应用
- 掌握Firebug与Firepath:浏览器开发的利器
- Android UI界面绘制原理深度解析
- PHP常用方法整理:字符串处理与数组操作技巧
- IOS平台下实现WiFi Socket通信的方法
- Android 4.X 开发实战源代码详解手册
- Bootstrap布局示例演示与学习指南
- 官方已停服,获取Python 3.6.6 Windows安装包
- 多线程C++实现的SFML和ImGui Mandelbrot集渲染器
- ScpToolkit v1.6.238.16010:电脑版PS3手柄驱动安装指南
- 快速获取FlexViewer源码包,免登录下载
- Redis Desktop Manager for Windows压缩版评测
- Delphi临时文件清理工具Clean_CompileFile