Uploadify3.2中文参考手册:快速上传配置指南
需积分: 9 120 浏览量
更新于2024-07-23
收藏 2.3MB DOCX 举报
"jQuery Uploadify3.2中文详细参考手册提供了关于如何使用此插件的全面指导,便于开发者实现多附件上传功能。"
Uploadify是一款基于jQuery的文件上传插件,它支持多文件上传、自定义样式以及丰富的配置选项,使得文件上传功能变得更加便捷和灵活。以下是对Uploadify3.2主要配置选项的详细解释:
1. `auto` (布尔型,默认值:true):这个选项控制文件选择后是否自动开始上传。如果设置为true,一旦用户选择了文件,上传就会立即启动。
2. `buttonClass` (字符串):允许你添加额外的CSS类到上传按钮,以自定义其样式。
3. `buttonCursor` (字符串,默认值:'hand'):设置上传按钮鼠标悬停时的光标样式,例如可以设置为'pointer'。
4. `buttonImage` (字符串,默认值:NULL):可以指定一个背景图片URL作为上传按钮的外观。
5. `buttonText` (字符串,默认值:"SELECTFILES"):设定按钮上的文字内容,用户可以选择自己的提示文字。
6. `checkExisting` (字符串,默认值:false):如果设为true并指定一个检查脚本的路径,Uploadify会检查服务器上是否存在相同的文件。
7. `debug` (布尔型,默认值:False):开启或关闭调试模式,当设置为true时,插件会输出错误信息。
8. `fileObjName` (字符串,默认值:"Filedata"):指定服务器端接收文件的字段名,例如在PHP中通过`$_FILES['myFile']`获取上传的文件。
9. `fileSizeLimit` (字符串,默认单位:KB):定义上传文件的最大大小,例如'100KB'限制文件大小不超过100KB。
10. `fileTypeDesc` (字符串):提供用户在选择文件时看到的文件类型描述,例如'任何你想要的文件...'.
11. `fileTypeExts` (字符串,默认值:'*.*'):设定允许上传的文件扩展名,例如'*.gif;*.jpg;*.png'仅允许上传GIF、JPG和PNG图像。
12. `formData` (对象):用于添加额外的数据到上传请求中,可以在服务器端通过`$_POST`或`$_GET`获取。也可以通过`onUploadStart`方法动态设置参数值。
13. `height` (整数,默认值:30):设置上传按钮的高度,例如设置为50改变按钮高度为50像素。
14. `method` (字符串,默认值:'post'):定义上传请求的HTTP方法,可以是'post'或'get'。
15. `multi` (布尔型,默认值:true):决定是否支持多文件同时上传。如果设为false,用户每次只能上传一个文件。
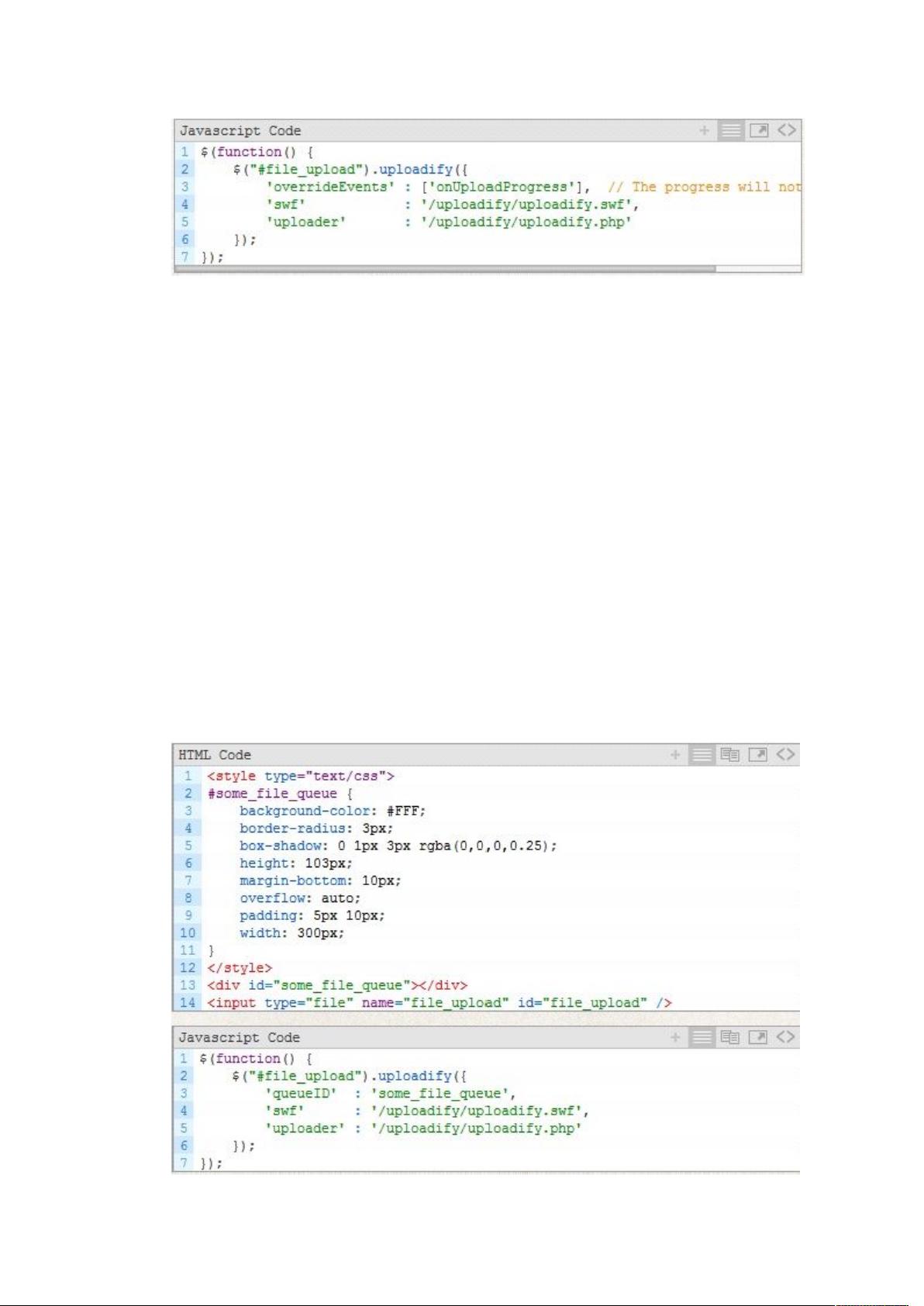
16. `overrideEvents` (数组):允许覆盖Uploadify插件内置的一些事件,让你能够自定义处理上传过程中的各种行为。
在实际应用中,开发者可以根据项目需求灵活调整这些配置选项,实现个性化和功能丰富的文件上传功能。Uploadify3.2的中文参考手册为开发者提供了详尽的指引,使得理解和使用插件变得更加容易。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
251 浏览量
大雪无痕
- 粉丝: 5
- 资源: 22