jQuery Uploadify3.2 中文手册:配置选项详解
需积分: 15 185 浏览量
更新于2024-07-25
1
收藏 751KB PDF 举报
"jQuery上传插件Uploadify是一款广泛使用的前端文件上传工具,提供了丰富的配置选项以满足各种上传需求。Uploadify3.2版本的中文详细参考手册涵盖了如何自定义上传行为、样式以及与服务器端交互等多个方面。"
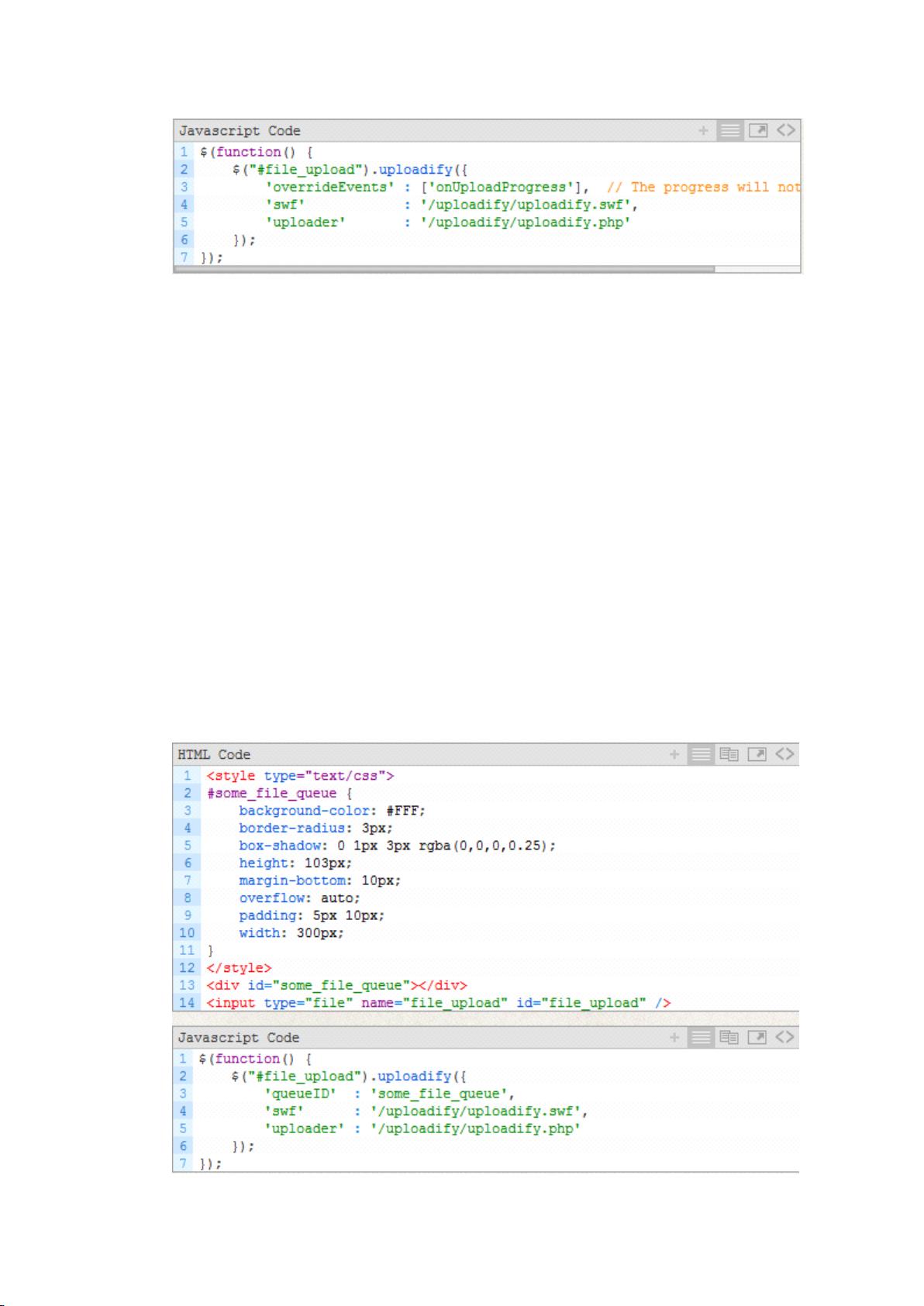
在jQuery的Uploadify插件中,配置选项是实现自定义上传功能的关键。例如:
1. `auto`:这个布尔类型的选项决定了用户选择文件后是否立即开始上传。默认值为`true`,即选择文件后自动上传。如果设置为`false`,则需要用户手动触发上传。
2. `buttonClass`:允许开发者添加额外的CSS类到上传按钮上,以便自定义按钮的外观和样式。
3. `buttonCursor`:设定当鼠标悬停在上传按钮上时的光标样式,如默认的'hand'表示手形光标。
4. `buttonImage`:可以指定一个URL作为按钮的背景图片,不设置时默认为无背景。
5. `buttonText`:定义按钮上显示的文本,用于提示用户进行文件选择,如默认为"SELECTFILES"。
6. `checkExisting`:默认关闭,如果需要检测重复文件,可以设置此选项并提供一个服务器端脚本路径,用来检查文件是否存在。
7. `debug`:开启或关闭调试模式,设为`true`时,将显示更多错误信息,方便开发阶段排查问题。
8. `fileObjName`:设置上传文件在服务器端的名称,如在PHP中通过`$_FILES['myFile']`获取上传的文件,其默认值为'Filedata'。
9. `fileSizeLimit`:定义单个文件的最大大小,例如设置为'100KB'限制文件不超过100KB。
10. `fileTypeDesc`:用户在选择文件时看到的文件类型描述,可以自由定义。
11. `fileTypeExts`:指定允许上传的文件扩展名,例如设置为 '*.gif;*.jpg;*.png' 只允许上传gif、jpg和png格式的图片。
12. `formData`:可以传递额外的数据到服务器,这些数据可以是POST或GET参数,用于在上传文件时附加更多信息。
13. `height`:设置上传按钮的高度,例如设置为'50'表示按钮高度为50像素。
14. `method`:指定上传请求的HTTP方法,可以是'post'(默认)或'get'。
通过灵活调整这些配置项,开发者可以创建符合特定项目需求的上传体验。同时,Uploadify还支持事件处理,如`onUploadStart`等,允许在上传开始前执行自定义操作,例如动态修改`formData`中的参数值。
jQuery Uploadify3.2中文详细参考手册是开发人员实现高效、定制化文件上传功能的重要参考资料,它详尽地解释了各种配置选项和使用方法,使得前端文件上传变得更加简单易控。
202 浏览量
184 浏览量
134 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
163 浏览量
159 浏览量
houhlin1234
- 粉丝: 0
最新资源
- Streamlit组件模板:创建与前端交互的Python组件
- 深入解析Google Cartographer技术原理及应用
- Stylus-Browserify废弃:将样式流合并到单一CSS文件
- 住院医师培养与管理制度优化策略分析
- Ruby on Rails CRM挑战:WEBD-2007基础项目解析
- 自定义iPhone状态栏文字的KGStatusBar源代码
- Qt5实现标准对话框实例教程与代码解析
- MATLAB实现GPS卫星动态仿真及轨道作图
- Matlab梯度下降算法实现局部极小值搜索
- Cisco Packet Tracer 6.2:全面网络模拟解决方案
- 网站内容检查器blockedornot.sinarproject.org的运行与配置
- Discuz!模板设计:浅析香草风网页模版
- 深入解析JAVA注释处理器:java-annotation-processor使用与原理
- Mettl Tests插件:实现在线考试监考屏幕共享
- Android开源库json2notification实现多功能通知栏通知
- 2014元旦精选搞笑祝福语,增进友情必备!