快速掌握IconFont制作与应用:优缺点解析
89 浏览量
更新于2024-08-28
收藏 494KB PDF 举报
在本文中,我们将深入探讨如何利用IconFont这一流行的工具进行快速和高效地制作图标字体。IconFont作为一项创新技术,其核心概念是通过字体文件替代传统图片文件来展示图标和特殊字符,从而提高网站性能和用户体验。以下是从不同角度分析IconFont的关键知识点:
1. **IconFont定义与用途**:
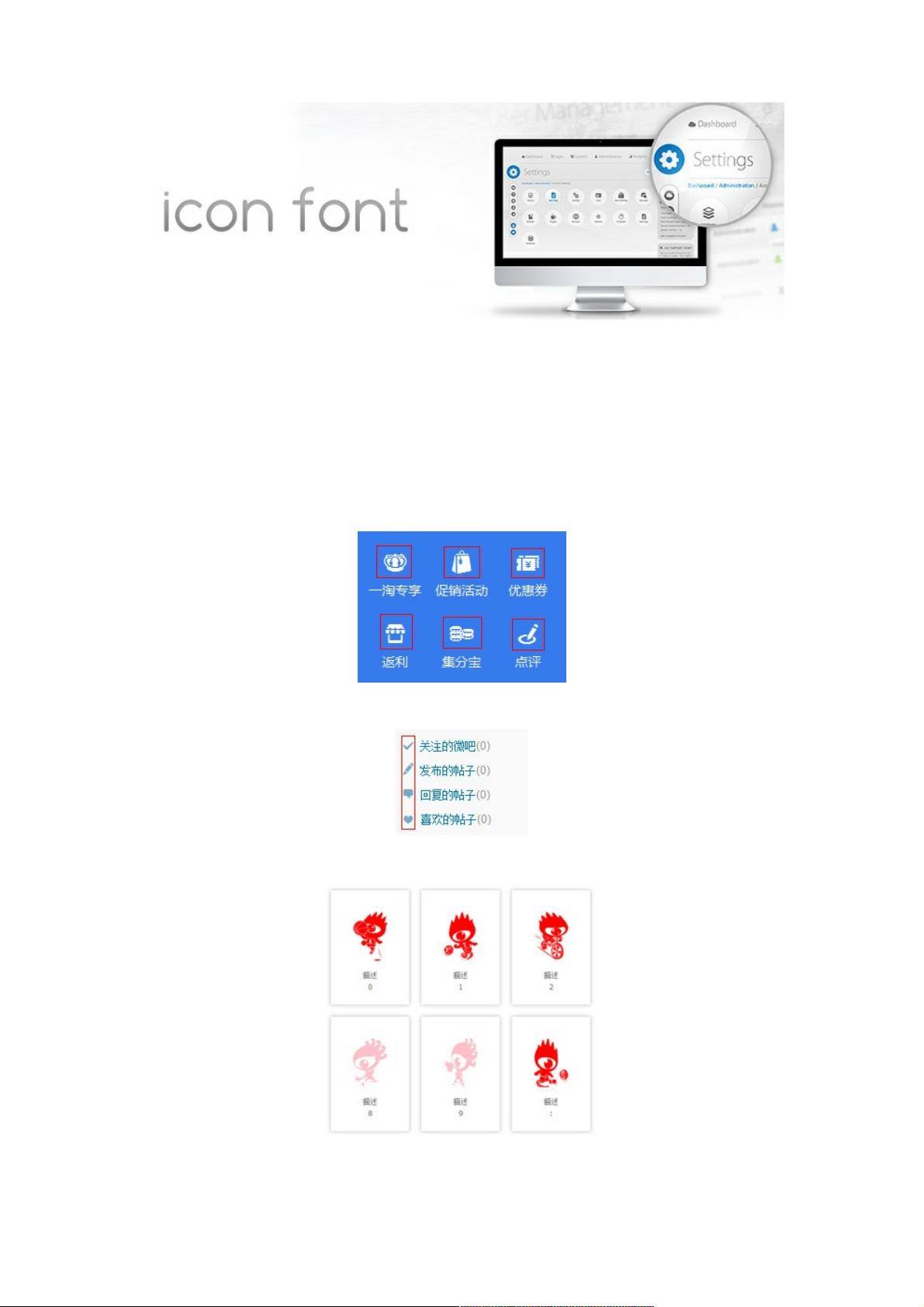
IconFont的主要功能是将矢量图标转换为字体格式,便于在网页设计中无缝应用,节省加载时间,尤其适用于需要大量图标的场景。一淘网和新浪微博微吧等网站已经广泛应用,展示了IconFont的灵活性。
2. **优缺点分析**:
- 优点:IconFont的优点包括文件大小显著减小(例如,13K代替可能的50K或100K),矢量特性使得缩放不失真,色彩调整方便,支持CSS3效果,以及可以通过base64编码直接嵌入CSS,减少HTTP请求。
- 缺点:IconFont的局限在于只能处理纯色图标,对于多色图像或包含复杂色彩的图标(如表情)不适用。不过,随着Win8中纯色图标需求的增长,IconFont的适用性可能有所提升。
3. **制作流程与工具**:
制作IconFont需要的基本工具是FontCreator和Photoshop。步骤包括设计师提供矢量图标,使用Photoshop栅格化图层并保存为png24格式,然后导入FontCreator进行字体创建,调整图标大小和对齐,确保一致性。
4. **实战操作**:
在实际操作中,设计师需注意调整字体文件中的关键参数,如图标左右宽度和基线距离,保持图标集合的统一排版,方便整体布局。
IconFont是现代Web设计中一个实用且高效的解决方案,通过掌握制作流程和工具,设计师可以快速创建出符合需求的定制图标,提升网站性能和视觉效果。尽管存在一些限制,但考虑到其优点,它在许多场景下都是一种值得考虑的选项。
2021-02-03 上传
2021-05-07 上传
2023-06-09 上传
2023-11-15 上传
2023-05-11 上传
2023-08-29 上传
2023-05-16 上传
2023-08-30 上传
2023-07-08 上传
const Description= () => ( <List itemLayout="horizontal" dataSource={data} renderItem={(item, index) => ( <List.Item> <List.Item.Meta avatar={<Avatar src={`https://xsgames.co/randomusers/avatar.php?g=pixel&key=${index}`} />} title={{item.title}} description="Ant Design, a design language for background applications, is refined by Ant UED Team" /> </List.Item> )} /> );如何分别更改Avater中的图为Icon形式
2023-06-07 上传
weixin_38637580
- 粉丝: 3
- 资源: 917
最新资源
- 多传感器数据融合手册:国外原版技术指南
- MyEclipse快捷键大全,提升编程效率
- 从零开始的编程学习:Linux汇编语言入门
- EJB3.0实例教程:从入门到精通
- 深入理解jQuery源码:解析与分析
- MMC-1电机控制ASSP芯片用户手册
- HS1101相对湿度传感器技术规格与应用
- Shell基础入门:权限管理与常用命令详解
- 2003年全国大学生电子设计竞赛:电压控制LC振荡器与宽带放大器
- Android手机用户代理(User Agent)详解与示例
- Java代码规范:提升软件质量和团队协作的关键
- 浙江电信移动业务接入与ISAG接口实战指南
- 电子密码锁设计:安全便捷的新型锁具
- NavTech SDAL格式规范1.7版:车辆导航数据标准
- Surfer8中文入门手册:绘制等高线与克服语言障碍
- 排序算法全解析:冒泡、选择、插入、Shell、快速排序