使用JavaScript构建秒表计时器
130 浏览量
更新于2024-08-29
收藏 77KB PDF 举报
"本文主要介绍如何使用JavaScript实现一个具有视觉吸引力的秒表计时器,包括功能需求分析、页面结构设计以及关键函数的编写。"
在JavaScript编程中,创建一个秒表计时器是一个常见的练习,它可以帮助我们理解时间处理、事件监听以及DOM操作等基础知识。以下是对该秒表计时器实现的详细解析:
首先,我们需要分析需求:
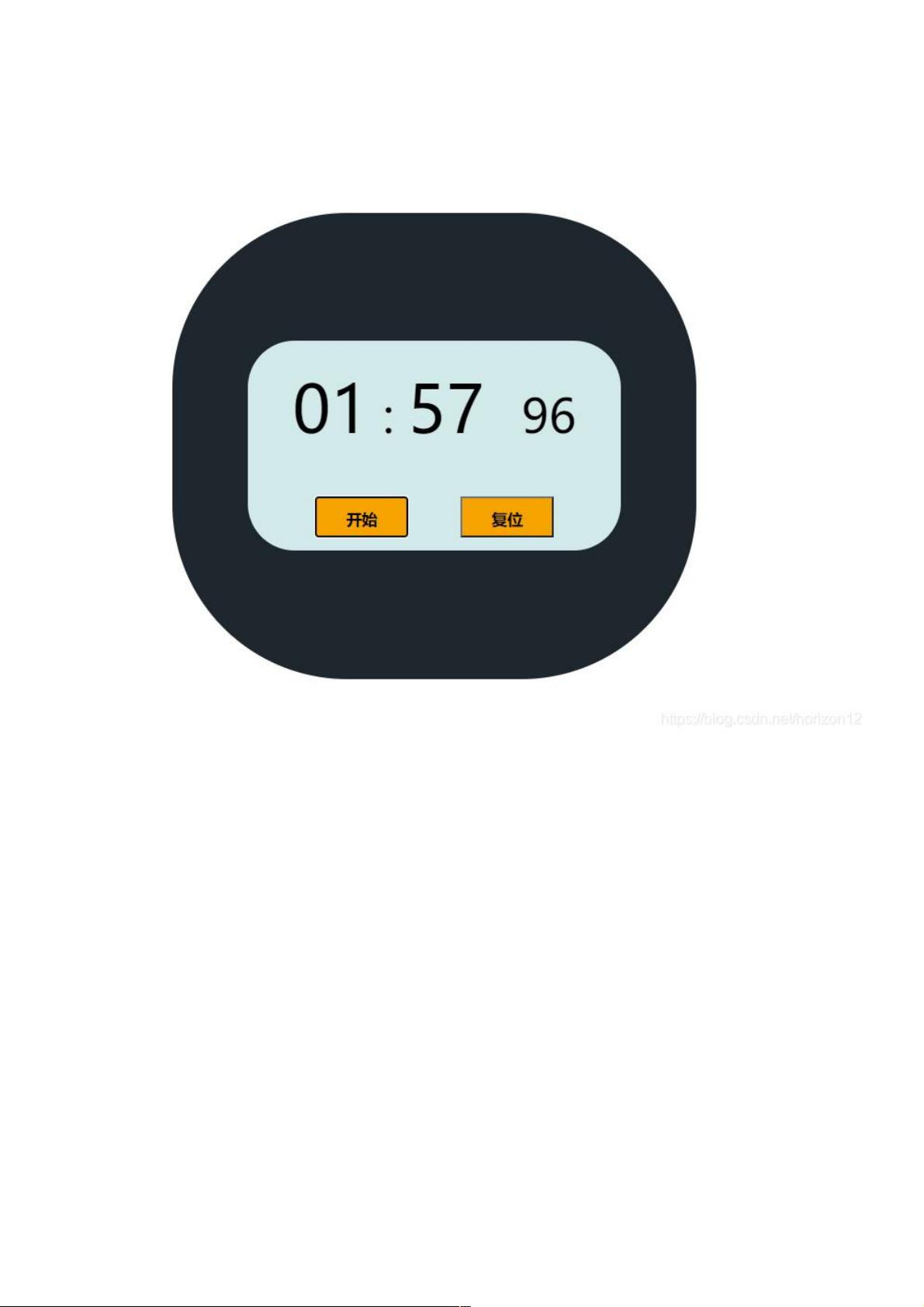
1. 展示完整的秒表界面,包括小时、分钟、秒和毫秒的显示。
2. 点击“开始”按钮后启动计时,按钮变为“暂停”。再次点击“暂停”按钮,计时停止,按钮恢复为“开始”。
3. 点击“复位”按钮时,计时器归零,同时按钮重新变为“开始”。
页面HTML结构包括一个包含四个时间显示元素的div(小时、分钟、秒和毫秒)和两个按钮(开始/暂停和复位)。例如:
```html
<div id="miaoBiao">
<div id="dingShi">
<p>
<!-- <span id="houer">00</span>: -->
<span id="minute">00</span>:
<span id="second">00</span> 
<span id="msecond">00</span>
</p>
<button id="btn1">开始</button>
<button id="reset">复位</button>
</div>
</div>
```
为了简化代码,我们可以定义一个函数`jieDian(id)`来获取指定ID的DOM元素。
接着,我们需要实现以下几个核心功能:
1. **开始运行函数**:`startBtn()` 使用`setInterval`定时器每10毫秒更新一次时间,计算并更新小时、分钟、秒和毫秒的值。例如,毫秒通过`doubleLing(i%100)`处理,确保两位数显示。
2. **暂停函数**:`pasueBtn()` 使用`clearInterval`清除定时器,停止计时。
3. **复位函数**:`doReset()` 用于将所有时间显示元素的值重置为0,并将按钮恢复为“开始”状态。
代码中的`doubleLing(num)`函数可能是用来将单个数字转换为两位数字的字符串,例如`'05'`。如果`num`小于10,它前面会添加一个0。
此外,可能还需要添加事件监听器来响应用户操作,如点击“开始/暂停”和“复位”按钮。例如,使用`addEventListener`绑定函数到按钮的`click`事件:
```javascript
document.getElementById('btn1').addEventListener('click', function() {
if (this.innerHTML === '开始') {
startBtn();
this.innerHTML = '暂停';
} else {
pasueBtn();
this.innerHTML = '开始';
}
});
document.getElementById('reset').addEventListener('click', doReset);
```
通过这样的实现,用户可以通过交互控制秒表的启动、暂停和重置,而计时器则根据当前时间动态更新显示。
这个JavaScript秒表计时器项目涉及到了JavaScript的基础知识,如DOM操作、定时器、事件处理以及简单的数学计算。这样的实践项目有助于提升开发者对JavaScript的理解和应用能力。
620 浏览量
664 浏览量
566 浏览量
171 浏览量
276 浏览量
148 浏览量
277 浏览量
227 浏览量
weixin_38622149
- 粉丝: 4
最新资源
- Java8流的使用与案例分析教程
- Preme for Windows:桌面四角鼠标控制窗口新体验
- 全面解析TI官方CC2530例程及节点程序指南
- 分享个性化dotfiles存储库:Vim配置及其他
- 100多个机构动画激发设计灵感
- BmpToMif软件:图片转mif,助力FPGA Rom实例化
- 绿点鼠标自动点击器v3.30:高效自动化操作工具
- Arctic Fox推出eLection最新电子更新包下载
- Webacus开发文档:接口使用及开发指南
- Windows平台Boost 1.73.0静态库编译与使用指南
- Qt登录界面焦点自动识别与信息输入方法
- 全面解析C语言教程下载资源
- Django框架下的quizapp测验网站视觉与功能升级
- Endnote: 科研文献管理的得力助手
- 万能多媒体播放器:亿愿媒体通览v5.1.203中文化
- Solidworks GB型材库的创建与应用