Vue.js内部运行机制深度解析
需积分: 48 38 浏览量
更新于2024-07-18
收藏 1.97MB PDF 举报
"Vue.js 运行机制"
Vue.js 是一款流行的前端JavaScript框架,以其轻量级、高效且易于上手的特性受到了广泛欢迎。Vue.js 的运行机制涉及到多个核心概念和流程,包括初始化、编译、响应式系统、挂载和更新等。下面将详细解释这些关键知识点。
1. 初始化及挂载
当创建一个新的 Vue 实例(`new Vue()`)时,Vue 会调用 `_init` 函数进行初始化工作。这一阶段会设置生命周期、事件、属性(props)、方法(methods)、数据(data)、计算属性(computed)和观察者(watchers)。特别是数据的响应式化,Vue 使用 `Object.defineProperty` 对数据对象的属性设置 getter 和 setter,以此实现数据变化时视图的自动更新。当实例被挂载 (`$mount`) 到 DOM 元素时,如果使用了模板 (template),Vue 将进入编译阶段。
2. 编译
编译分为三个主要步骤:
- **Parse**:解析模板,将 HTML 模板转化为抽象语法树 (AST)。AST 是一个树形结构,用于表示解析后的模板内容,方便后续处理。
- **Optimize**:在这个阶段,Vue 会识别并标记那些在后续更新中不会改变的静态节点,以提高渲染性能。这减少了在 diff 算法中不必要的节点比较。
- **Generate**:将 AST 转换为渲染函数 (render function) 的字符串,同时生成静态渲染函数 (staticRenderFns),这两个函数是 Vue 渲染虚拟 DOM (VNode) 所必需的。
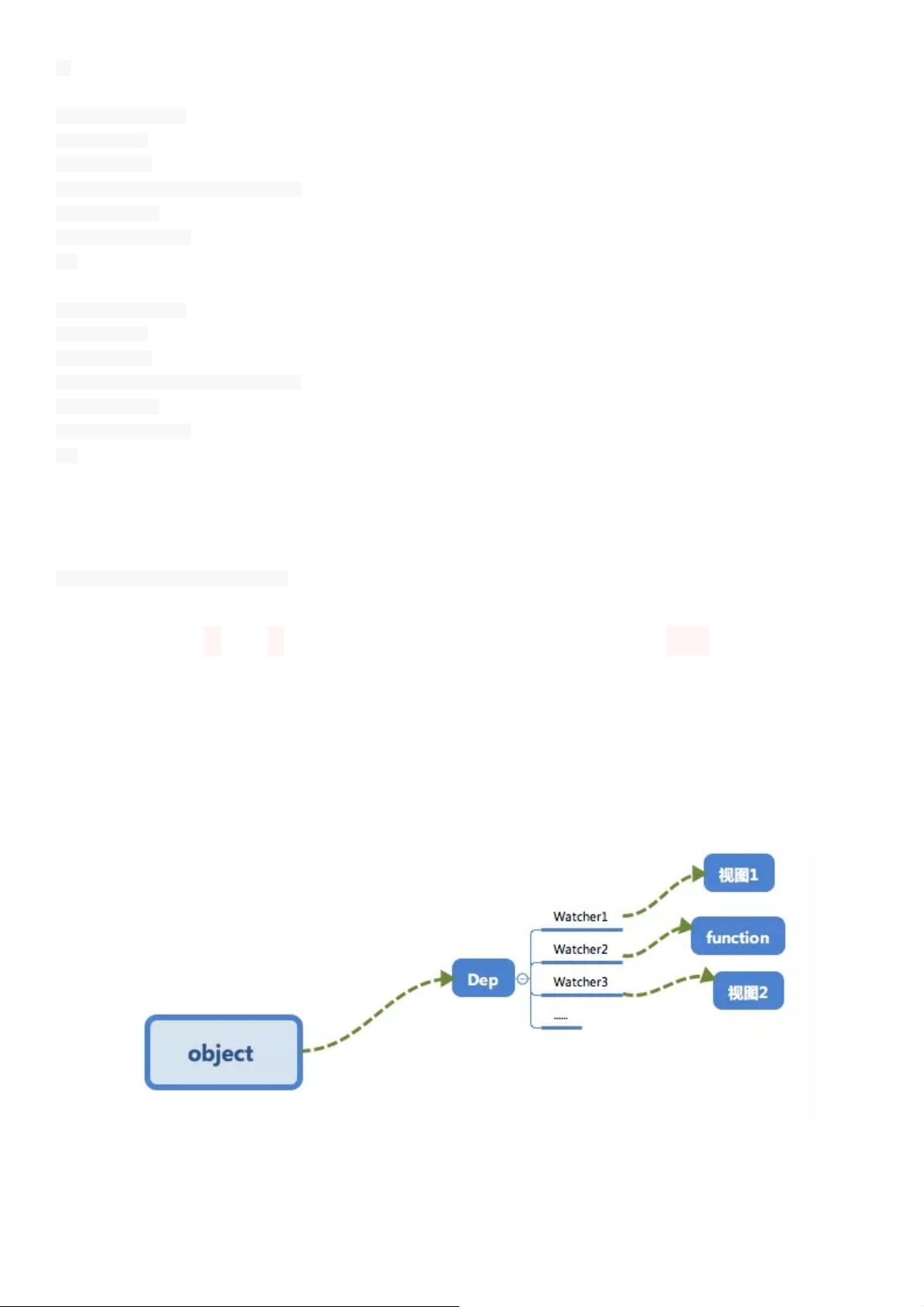
3. 响应式系统
Vue 的响应式系统基于数据劫持和依赖收集。当数据的 getter 被调用时,Vue 会记录当前的执行上下文(即依赖),而当数据的 setter 被触发时,Vue 会通知所有已收集的依赖进行更新。这样,当数据发生变化时,相关的视图能够被正确地更新。
4. 挂载与更新
在组件挂载后,Vue 会使用 render function 生成虚拟 DOM 并与实际 DOM 进行对比 (diff)。diff 算法能有效地找出最小变更,然后只更新必要的部分。在应用运行过程中,当数据发生变化时,Vue 会再次执行渲染过程,利用响应式系统来更新对应的视图。
5. 生命周期
Vue 实例有完整的生命周期,包括创建、挂载、更新和销毁等阶段。开发者可以通过生命周期钩子函数在特定时刻介入,执行自定义逻辑。
理解 Vue.js 的运行机制对于开发高效的 Vue 应用至关重要。通过掌握这些核心概念,开发者可以更好地优化代码,避免性能瓶颈,并充分利用 Vue 的强大功能。深入学习和实践,将使你更得心应手地驾驭 Vue.js。
2019-02-21 上传
2023-06-07 上传
2019-07-09 上传
2023-05-01 上传
2019-05-03 上传
2021-05-27 上传
点击了解资源详情
AIMKK
- 粉丝: 20
- 资源: 17
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程