跨域请求资源五种方法详解:JSONP、代理、CORS、XDR及原理
110 浏览量
更新于2024-09-04
收藏 1.31MB PDF 举报
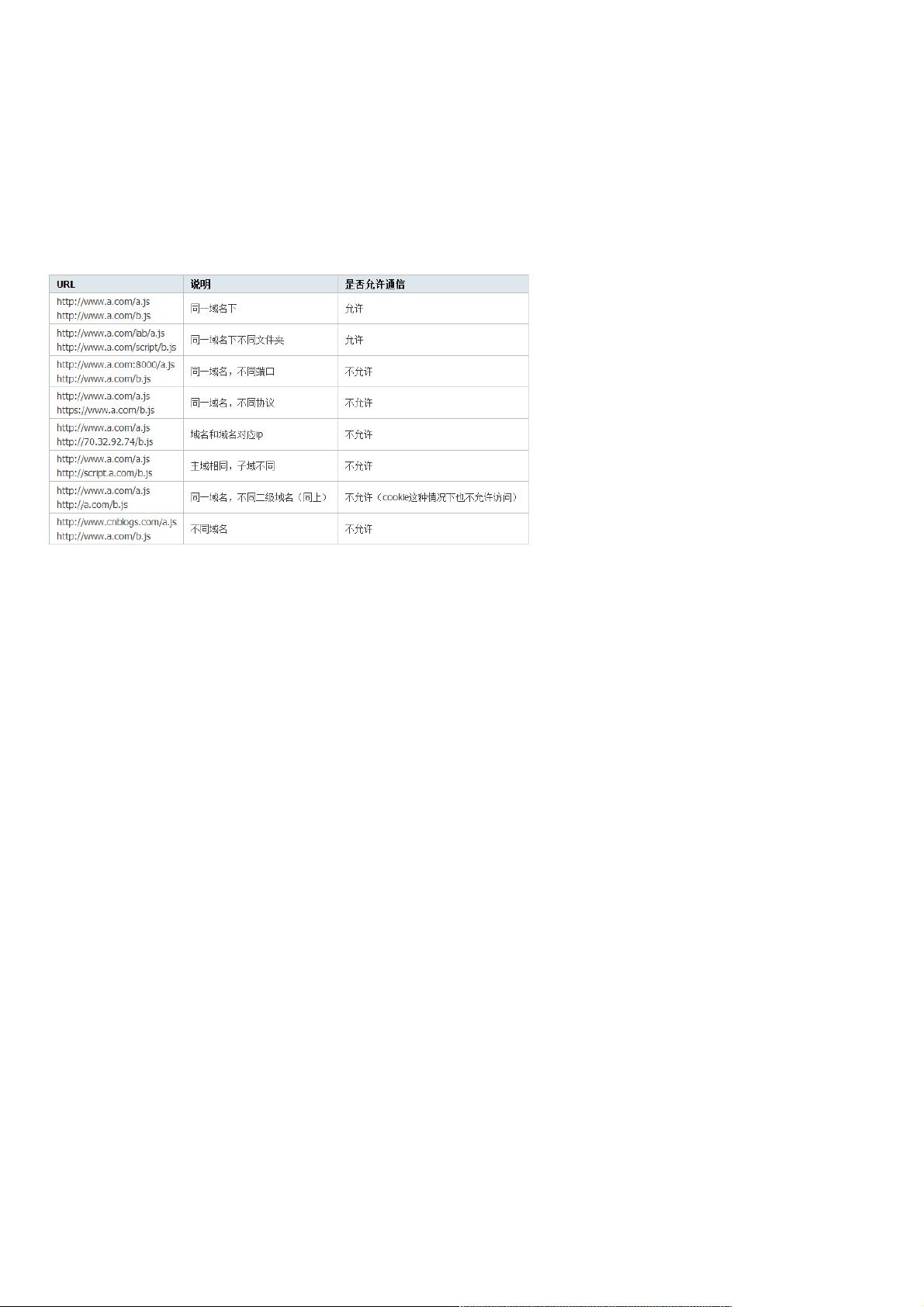
在本文档中,我们将深入探讨跨域请求资源的几种常见方法,这些方法在现代Web开发中扮演着关键角色,尤其是在处理浏览器的同源策略限制时。首先,我们来明确什么是跨域:当浏览器发出的HTTP请求的URL的协议、域名或端口与当前页面的任何一项不匹配时,就会触发跨域问题。浏览器的同源策略是出于安全考虑而设置的,旨在防止恶意脚本获取非自身来源的信息。
接下来,我们重点介绍以下五种跨域请求方式:
1. JSONP (JSON with Padding):JSONP利用了`<script>`标签的src属性不受同源策略限制的特点。开发者会在请求URL中添加一个自定义参数(如`callback`),服务器接收到请求后,会返回一个包含指定回调函数名的JavaScript代码,这个函数会解析并执行返回的数据。例如,下面的代码展示了如何创建一个JSONP请求并处理返回的JSON数据:
```javascript
var f = function(data) {
alert(data.name);
};
var script = document.createElement('script');
script.src = 'http://localhost:8888/jsonp?callback=f';
document.head.appendChild(script);
```
2. CORS (Cross-Origin Resource Sharing):CORS是一种更现代化且强大的跨域解决方案,它允许服务器明确地指定哪些来源可以访问其资源。服务器在响应头中添加`Access-Control-Allow-Origin`字段来指定允许的源。CORS支持HTTP的各种方法,包括GET、POST等,并允许带凭据请求(withCredentials)。尽管它增加了服务器端的复杂性,但提供了更好的安全性和控制。
3. 使用Proxy:Proxy服务器作为客户端与实际资源服务器之间的中间层,客户端发起请求到Proxy服务器,Proxy服务器再转发请求到目标服务器,然后将结果返回给客户端。这种方式通过设置proxy代理规则来绕过浏览器的同源策略。
4. XDR (XMLHttpRequest Level 2):在XMLHttpRequest Level 2规范引入之前,XDR是跨域获取XML数据的主要手段。然而,由于浏览器支持的升级,CORS已经成为更推荐的选择,XDR已不再常用。
总结来说,选择哪种跨域方式取决于项目需求、安全性要求以及开发环境。JSONP适合简单的GET请求,而CORS提供了更多的灵活性和安全性。Proxy可以作为一种通用解决方案,但在某些情况下可能需要配置额外的服务器。理解这些跨域请求方法对于构建可扩展和兼容的Web应用至关重要。
2018-02-05 上传
2020-10-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38707153
- 粉丝: 7
- 资源: 949
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目