优化React渲染:详解diff算法及其实现策略
152 浏览量
更新于2024-08-30
收藏 109KB PDF 举报
React的diff算法是其核心优化技术之一,用于在组件更新时仅更新真正发生改变的部分,而不是每次都重绘整个DOM树,从而大大提高性能。在实现React组件时,原始的渲染方法可能会导致大量的DOM操作,这在大型应用中尤为明显,因为DOM操作的成本非常高。
diff算法的主要目标是找出虚拟DOM(VDOM)与实际DOM之间的差异。React的实现策略通常有两种:一种是保存上一次渲染的VDOM作为基准,通过对比新旧VDOM的变化来确定哪些元素需要更新;另一种是直接对比新VDOM与当前DOM,避免额外的存储开销,并实时进行更新。
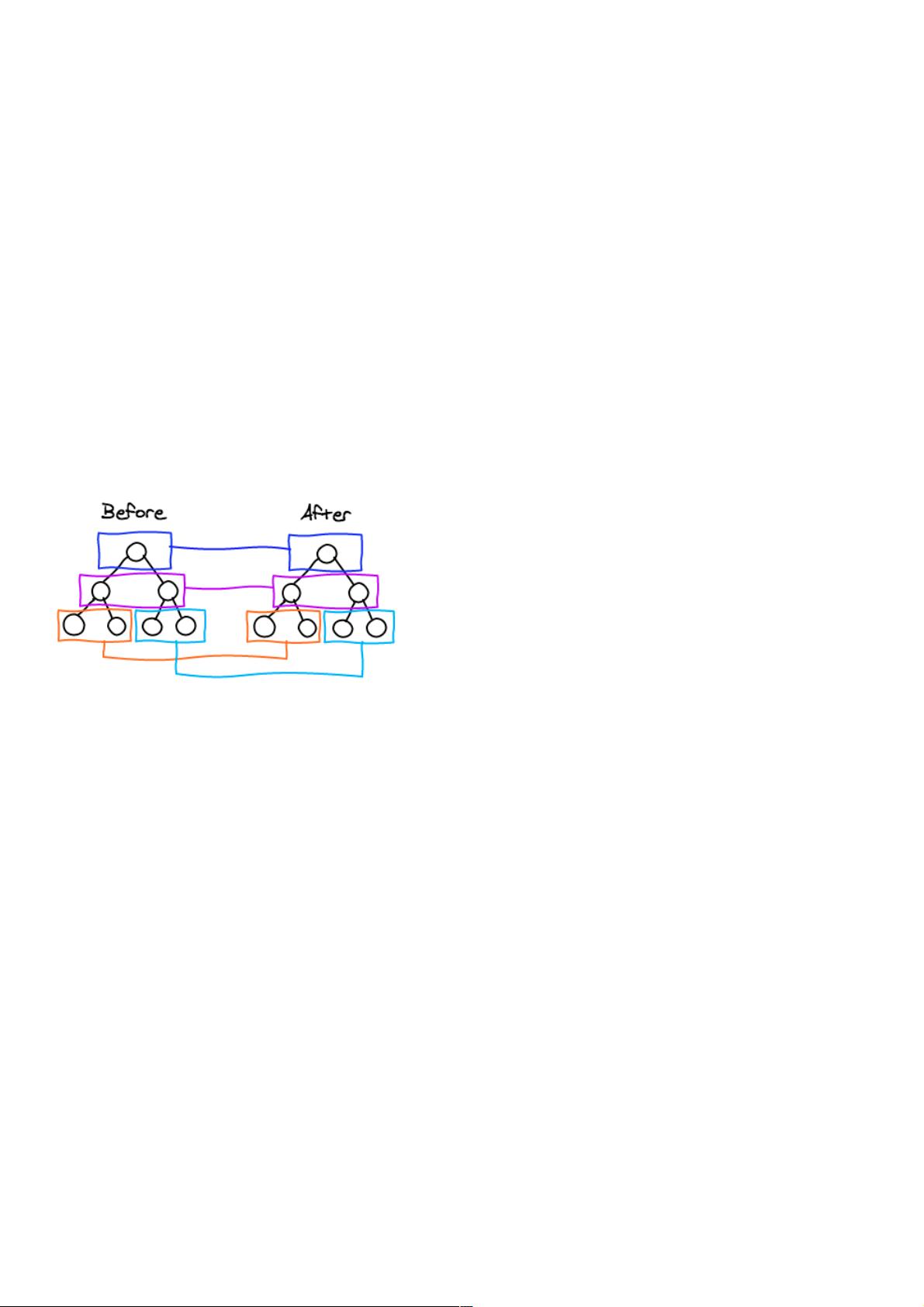
React的diff算法通常遵循两个原则:首先,它会在当前的真实DOM和新的VDOM之间进行比较,而不是每次都从头开始;其次,由于DOM树结构通常是层次化的,算法会专注于同一层级的变化,降低复杂度。这样做的目的是减少不必要的DOM操作,提高性能。
具体到代码实现,diff函数接收两个参数:真实的DOM元素(ReactDOM实例)和新的虚拟DOM(vnode)。该函数的任务是根据这两个DOM结构,找出并应用必要的更新,然后返回处理后的更新后的DOM。虚拟DOM的结构包含三种类型:文本节点、原生DOM节点和组件实例,算法需要根据不同类型的节点进行相应的处理。
在开始实现diff函数时,我们需要回顾虚拟DOM的结构,以便正确地进行节点比较。例如,对于一个div节点的vnode,我们需要检查其class属性是否改变,子节点是否增删或位置改变等。对于文本节点,只需对比其内容是否不同。而对于组件节点,可能涉及到组件状态或props的变化,这就需要递归调用diff函数处理组件的子树。
在算法实现过程中,可能会用到如深度优先搜索(DFS)等数据结构和算法,来遍历和比较两个DOM树。同时,为了进一步优化,可能还会采用一些启发式策略,比如采用最小化DOM变更的原则,尽可能地复用已存在的DOM元素,而不是总是创建新的。
React的diff算法是一个关键的性能优化技术,它通过智能的DOM更新策略,极大地提升了React应用的渲染效率。理解和掌握这一算法的实现原理,对于开发高效的前端应用至关重要。
2021-05-13 上传
2021-05-23 上传
2021-04-28 上传
点击了解资源详情
2021-05-12 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38714761
- 粉丝: 6
- 资源: 885
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库