深入理解React diff算法:实现与优化
PDF格式 | 113KB |
更新于2024-08-31
| 68 浏览量 | 举报
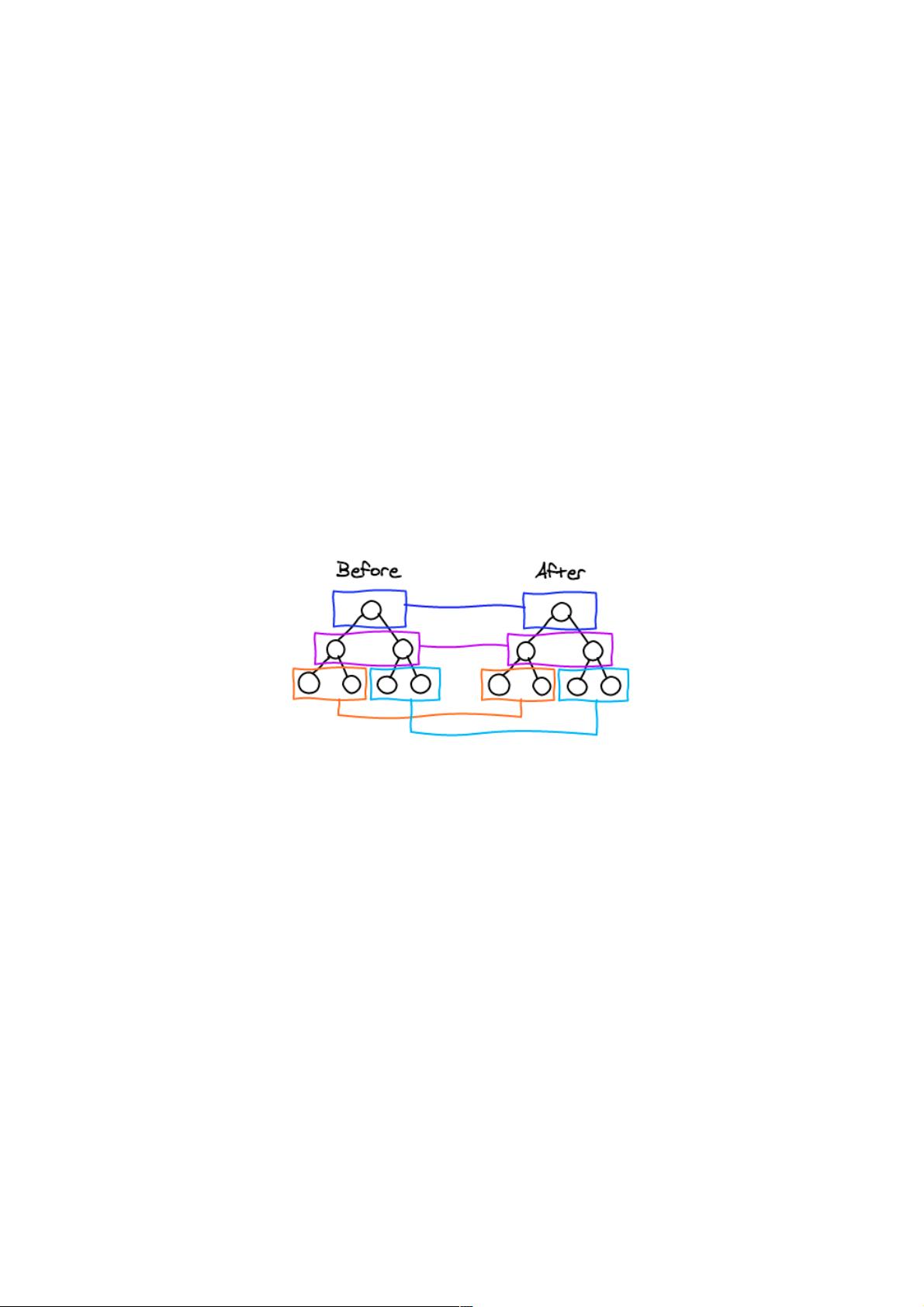
"React diff算法的实现示例"
React diff算法是React框架中用于优化UI更新性能的关键技术。它通过对比新旧虚拟DOM树(VTree)以确定最小的DOM变更,从而避免不必要的DOM操作,提升应用性能。本文将探讨React diff算法的实现原理和策略。
在React中,当组件的状态改变时,会触发组件的重渲染,生成新的虚拟DOM树。然而,如果每次状态改变都对整个DOM树进行更新,那么性能将严重下降。为了解决这个问题,React引入了diff算法。
### 对比策略
1. **键值对匹配**:React首先通过给DOM节点分配唯一标识(key属性)来区分相似但位置可能不同的子元素,这有助于在不同层级中找到对应的新旧节点,避免全量比较。
2. **层次遍历**:diff算法从顶层开始,逐层对比新旧虚拟DOM树的子节点。它遵循“东-西-南-北”(也称为LCS,Longest Common Subsequence)策略,尽可能保持同级子树的相对顺序不变,减少DOM的操作次数。
3. **单次遍历**:React不会保存上一次的虚拟DOM树,而是直接对比新旧虚拟DOM与实际DOM。在对比过程中,一旦发现需要更新的节点,就立即更新真实DOM,这样可以避免额外的内存开销。
4. **最小化操作**:算法的目标是在保证正确性的前提下,找到最小的DOM操作序列,例如:插入、删除、移动或更新节点。
```javascript
function diff(dom, vnode) {
// ...
}
```
在`diff`函数中,核心任务是根据虚拟DOM节点的类型(文本、原生DOM节点或组件)来处理不同情况:
- **文本节点**:如果新旧节点都是文本节点,只需比较其文本内容,如果不同则更新DOM。
- **原生DOM节点**:比较tag、属性(attrs)和子节点。如果tag不同,创建新的DOM节点替换旧节点;如果属性不同,更新属性;如果子节点列表不同,递归调用`diff`处理子节点。
- **组件节点**:对于组件,React会先渲染出新的组件实例的虚拟DOM,然后再对这个新的虚拟DOM和旧的进行diff。
React diff算法的实现还包括对树的拆分和合并策略,以处理节点的插入和删除。diff算法通过精心设计的比较策略,实现了在保持高效性能的同时,保证UI的正确更新。理解并优化diff算法是提升React应用性能的关键步骤之一。
相关推荐
509 浏览量
174 浏览量
119 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
164 浏览量
weixin_38731385
- 粉丝: 2

最新资源
- 掌握Octotree:提升Github代码浏览体验
- 51单片机实现IIC通讯与SSD1306 OLED互动示例
- 学习资源分享:ASP.NET MVC 仓库管理源码
- CRC计算工具:软件与Excel模板的综合应用
- 蓝色风格医疗医学PPT模板下载
- WebSocket-Node示例教程:实现和监控WebSocket连接
- 基于JSP+Servlet+MySQL的JavaWeb论坛系统开发
- OpenGL资源包:轻松获取Glad和GLFW库
- 《深度学习计算机视觉Python实用手册》中册深度学习资源
- Socket封装与粘包处理技术详解
- 基于STM32C8T6的模拟IIC协议实现与优化
- RSS阅读器的Java实现与界面开发
- 中石油专用PPT模板:油田采油机背景设计
- Recuva:强大的多格式文件恢复工具
- 串口调试助手:51和stm32单片机实用工具
- 全新在线远程教学系统详解与SSH框架实践指南