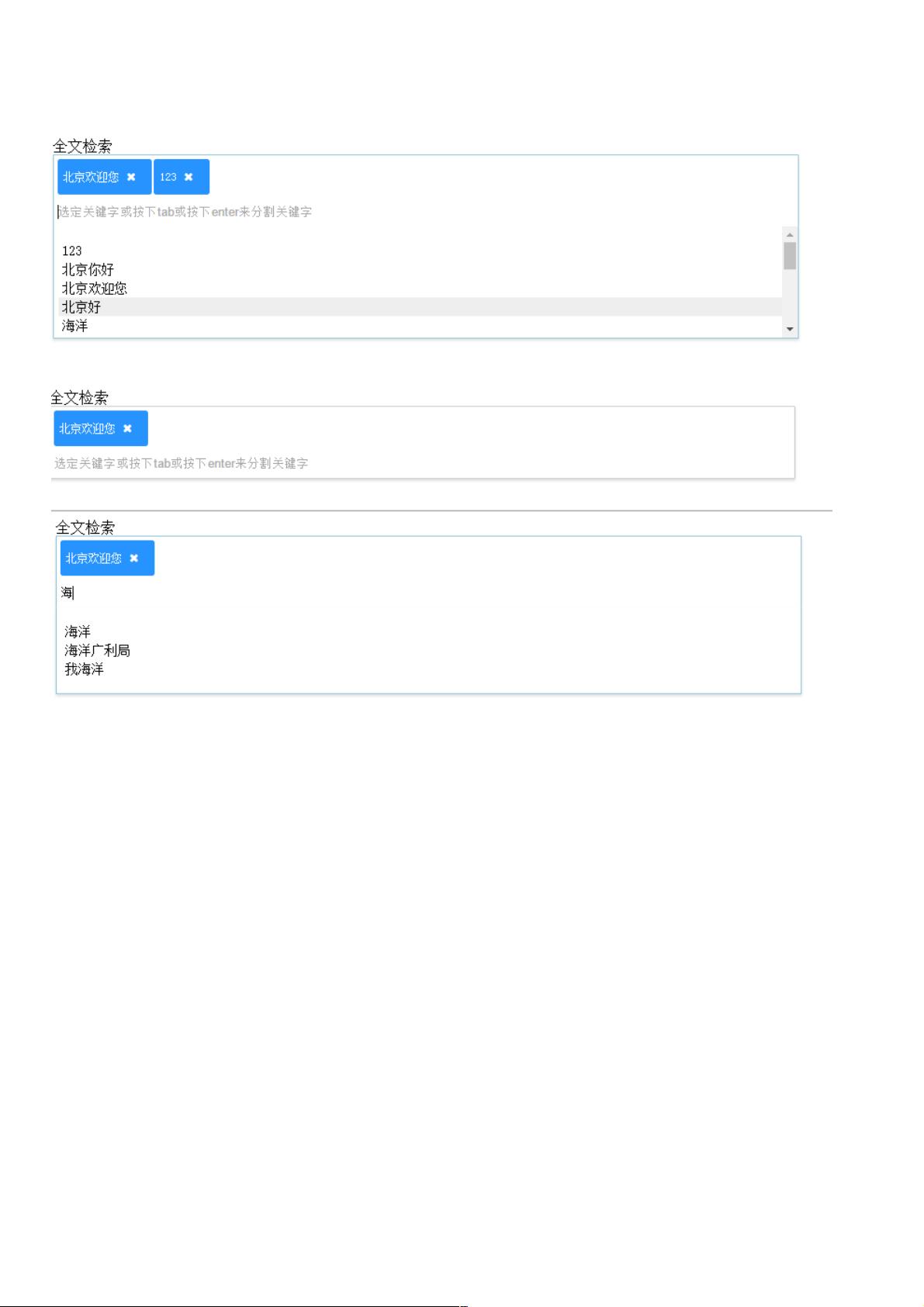
带搜索功能的UI组件:多选下拉输入实现
112 浏览量
更新于2024-08-31
收藏 79KB PDF 举报
"这篇教程主要介绍了如何实现一个UI组件,即具有多选和搜索功能的Input下拉框。首先展示了实现效果,然后给出了HTML结构,包括最外层div、表单label、多选承接div以及输入框等元素的定义。接下来,提到了CSS样式设置,如边框、内阴影、内边距、字体大小和颜色等,以达到预期的界面效果。"
在UI设计中,创建一个功能完善的多选下拉输入框是常见的需求,尤其是当用户需要从大量选项中进行选择时。这个组件结合了输入框与下拉列表,并提供了搜索功能,极大地提高了用户体验。以下是对这个组件实现方法的详细说明:
1. **HTML结构**:
- **最外层div**:这个div用于设定子元素的宽度,可以根据需求自定义,示例中设置了宽度为800px。
- **表单label**:用于提供文字提示,例如“全文检索”。
- **多选承接div**:这是一个动态添加span元素的容器,用于显示用户已选择的选项。
- **输入框(input)**:用户在此输入关键字,同时可以绑定事件监听,例如按下tab或enter键分割关键字。
2. **CSS样式**:
- **全局设置**:使用`box-sizing:border-box;`确保元素的总宽度包含边框和内填充。
- **.hint-input-span-container**:定义了输入框的样式,包括背景色、边框、内阴影、内边距、颜色、垂直对齐、圆角以及最大宽度,以创建一个具有专业外观的输入框区域。
- **.tag**:这个类用于设置已选择项的样式,比如字体大小、家族、间距和外边距,使它们在页面上呈现美观的多选标记。
3. **功能实现**:
- **搜索功能**:输入框中输入的关键字会被用来过滤下拉列表中的选项,实现动态搜索匹配。
- **多选机制**:用户可以通过输入关键字或使用预设的分隔符(如tab或enter)来添加多个关键字,这些关键字将作为已选择的项显示在输入框旁。
- **动态添加与更新**:下拉列表中的选项可以根据JSON数据动态生成和更新,这通常通过JavaScript实现,例如使用AJAX获取服务器数据。
4. **事件处理**:
- 需要为输入框绑定事件监听器,如`input`事件,以便在用户输入时实时更新搜索结果。
- 当用户选择一个选项后,对应的span元素会被添加到多选承接div中,并更新输入框的值。
5. **交互设计**:
- 考虑到可用性和可访问性,组件应遵循一定的交互设计原则,如清晰的视觉反馈、合理的键盘导航支持以及无障碍特性。
这个UI组件的实现涉及HTML布局、CSS样式设计和JavaScript事件处理,通过合理的结构和样式,以及功能性的代码实现,为用户提供了一个既美观又实用的多选下拉输入框,特别是其内置的搜索功能,极大地提升了用户在大量选项中的查找效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-03-21 上传
2018-07-24 上传
2020-10-16 上传
209 浏览量
2019-03-22 上传
2012-08-30 上传
weixin_38623442
- 粉丝: 4
- 资源: 956
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南