小程序Canvas实现图片合成与竖排文字展示
需积分: 30 137 浏览量
更新于2024-08-26
1
收藏 210KB PDF 举报
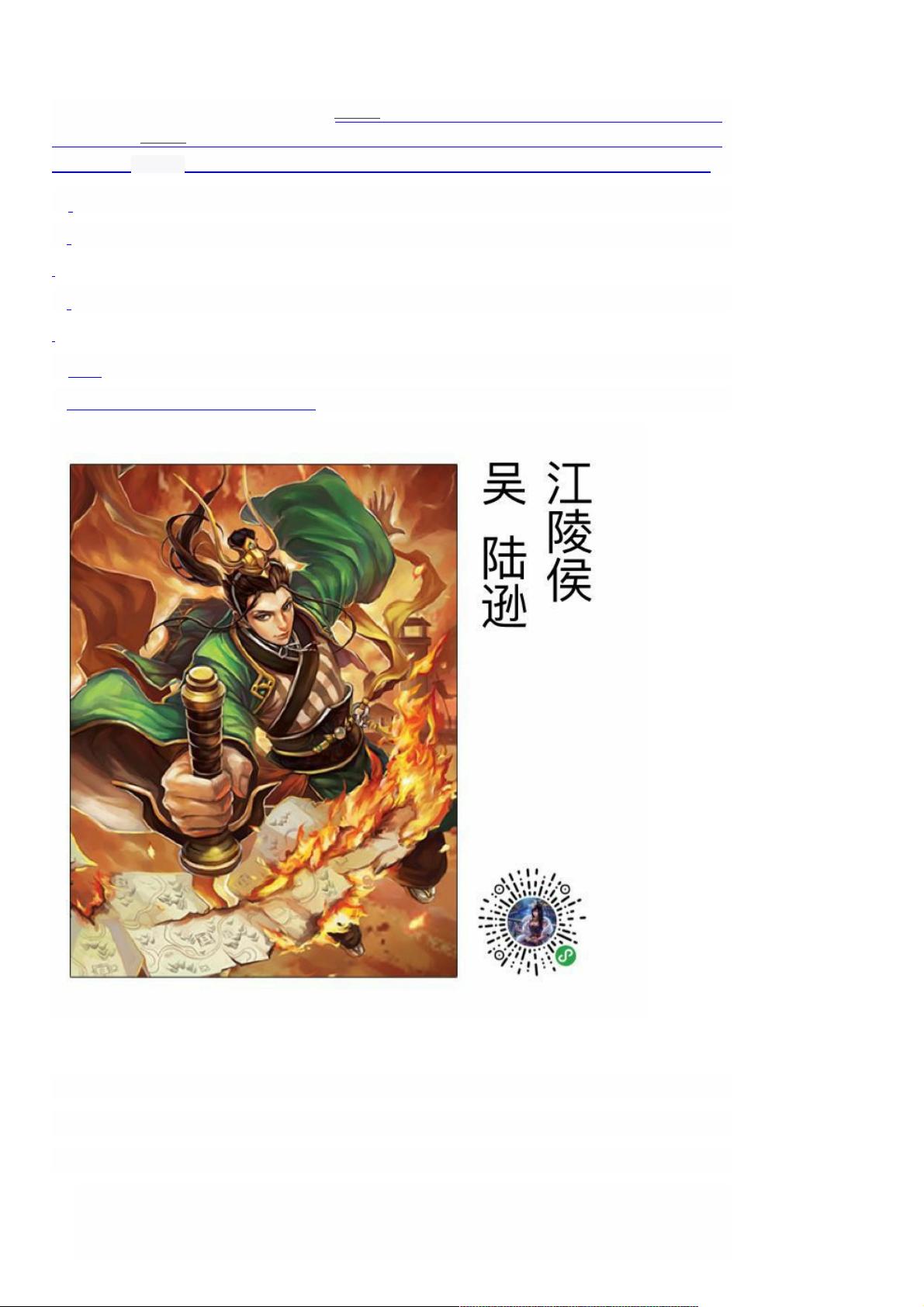
本文主要介绍了如何在微信小程序中利用Canvas技术实现图片合成的需求,包括竖排文字的展示和保存图片至相册的功能。作者通过实际项目经验分享了具体的技术实现步骤。首先,文章从一个实际场景——编写三国杀武将手册小程序说起,该小程序需要将武将皮肤图、竖排的武将姓名以及小程序码组合在一起,并允许用户保存并分享图片。
在小程序的wxml文件中,作者使用了一个canvas标签来承载这些元素,设置了其宽度和高度动态适应,以便于调整图片和文字的位置。关键的canvas元素被赋予了特定id,方便后续的CanvasContext操作。
对于竖排文字的绘制,作者首先通过`wx.createCanvasContext`方法获取到CanvasContext对象,然后根据图片尺寸计算出合适的文字位置和缩放比例,确保文字能保持清晰且在图片内竖直排列。通过设置fillStyle为白色,作者绘制了canvas的背景,这并非图片绘制的一部分,而是为后续元素布局做准备。
接着,作者展示了如何在Canvas上绘制武将图片,通过`getImageInfo`接口获取图片信息,根据canvas的宽高比调整图片尺寸,并计算出图片在canvas中的准确位置。这部分涉及到图片处理的细节,确保图片不失真且布局合理。
最后,虽然文章没有详述如何保存图片到相册,但我们可以推测这可能涉及到调用微信小程序的API,如`wx.saveImageToPhotosAlbum`,用户点击相应按钮后,会触发这个函数,将canvas渲染后的结果保存到本地。
这篇文章详细讲解了利用Canvas在微信小程序中实现复杂图片合成的方法,特别是如何处理竖排文字和图片的布局,这对于开发者理解和实现类似功能具有很高的参考价值。
2020-12-09 上传
点击了解资源详情
2020-08-27 上传
2019-08-10 上传
2024-12-01 上传
2020-12-29 上传
2021-03-15 上传