Android自定义控件实现雷达扫描教程:步骤与实例
100 浏览量
更新于2024-09-01
收藏 105KB PDF 举报
本文档深入探讨了如何在Android开发中实现一个自定义控件,以模拟雷达扫描效果。首先,我们从视觉呈现入手,介绍了一种动态生成的雷达视图(RadarView),它允许开发者调整背景颜色(backgroundColor)、圆的数量(circleNum)、开始颜色(startColor)和结束颜色(endColor),以及线条颜色(lineColor)。这种自定义控件的设计目标是提供一种灵活的方式来展示雷达扫描数据,并且具有一定的参考价值。
实现雷达效果的关键在于利用`Handler`周期性地更新`Matrix`中的旋转角度(mRotate),通过调用`invalidate()`方法触发重绘。在这个过程中,使用`SweepGradient`作为渐变渲染器,在每个圆圈的绘制时,颜色从`startColor`平滑过渡到`endColor`,创造出雷达扫描的动态效果。
具体的步骤如下:
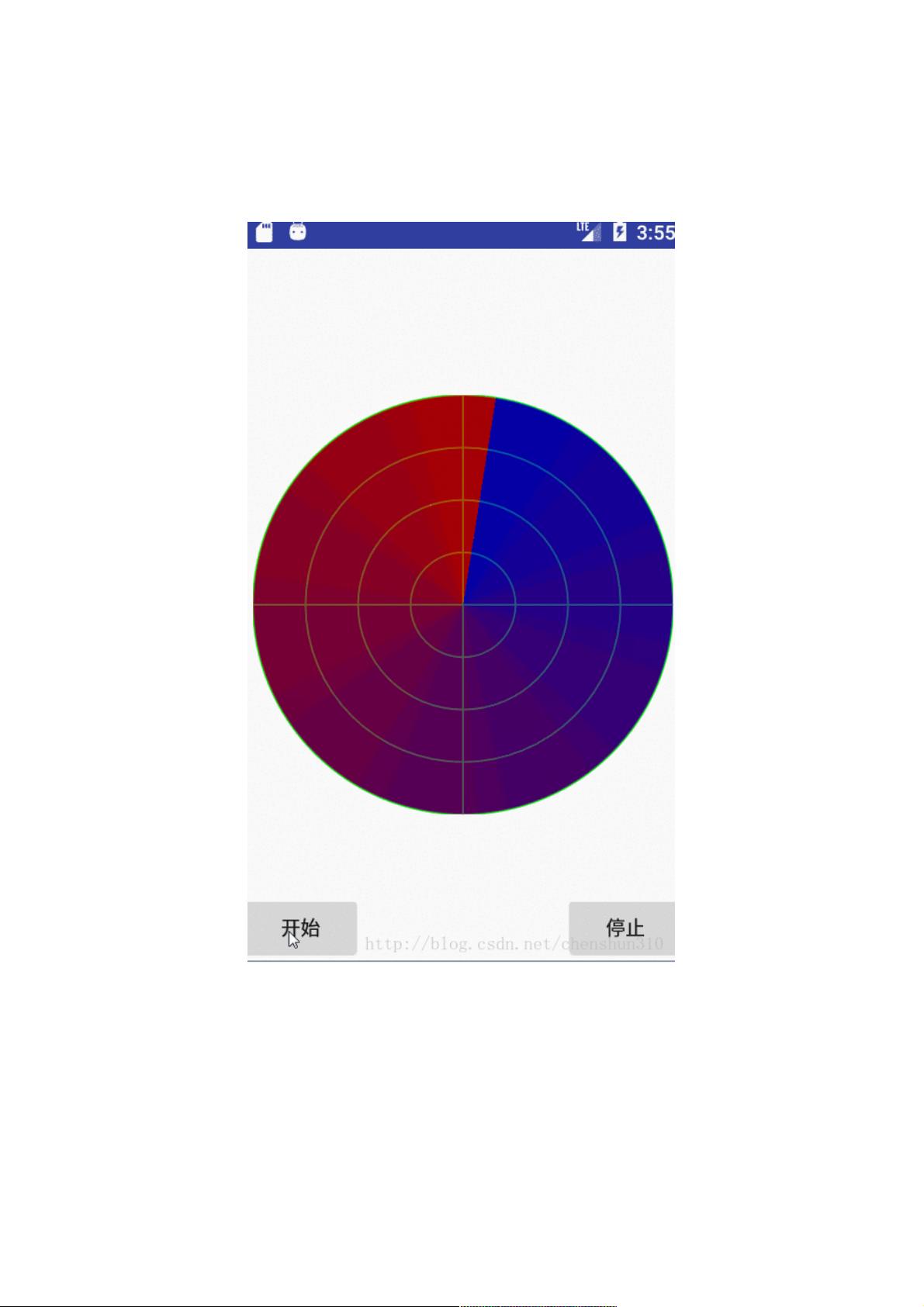
1. **效果图**:创建一个名为`RadarView`的自定义View类,该类继承自Android的基础View组件。设计时需考虑圆形布局,宽度和高度可根据实际需求设定默认值。
2. **实现思路**:
- **自定义属性**:RadarView类包含一系列属性,如背景颜色、圆圈数量、线条颜色等,方便开发者配置不同的视觉风格。
- **动画机制**:内部维护一个`Matrix`对象,通过`Handler`定时器每20毫秒(DELAY_TIME)增加旋转角度mRotate,从而实现渐进式扫描。
- **渲染技术**:使用`SweepGradient`来实现颜色渐变,从`startColor`至`endColor`,在绘制圆圈时应用这个渐变。
3. **实例代码**:
- 类定义:`RadarView`类中包含各种变量,如画笔、矩阵、颜色、渐变渲染器等,用于绘制各个组成部分。
- 绘制方法:在`onDraw()`方法中,根据当前的旋转角度mRotate和配置的属性,绘制背景、圆圈和线条,并应用渐变效果。
- 处理器逻辑:在`Handler`的`handleMessage()`方法中,处理消息队列中的消息,更新旋转角度并调用`invalidate()`进行重绘。
通过这些步骤,开发者可以创建出逼真的雷达扫描效果,并将其集成到自己的Android应用中,用于展示实时或历史数据的可视化呈现。这个教程不仅有助于理解自定义控件的创建,还能提升对Android图形渲染和动画的理解。
143 浏览量
142 浏览量
243 浏览量
2648 浏览量
285 浏览量
138 浏览量
128 浏览量
150 浏览量
140 浏览量
weixin_38502814
- 粉丝: 5
- 资源: 927
最新资源
- Perl 二十四小时搞定
- 简明 Python 教程 《a byte of python》中译本
- 3G技术普及手册(华为内部版)
- 广告公司固定管理系统-需求分析
- 相当全面的J2EE面试题!!!
- rails_plugins_presentation.pdf
- SOA 案例研究:不同应用程序的集成组织
- ajax--dwr测试
- Servlet_JSP
- java struts 教程
- Struts 中文简介
- 五星_中兴《GSM移动通信基本知识》_
- 数据库第四版答案 大学教材课后答案
- 正则表达式30分钟入门教程
- 三级C语言上机南开100题(2009年终结修订word版).doc
- 基于IBM DS4500磁盘阵列的配置实验