Android自定义控件实现芝麻信用雷达图
116 浏览量
更新于2024-09-01
收藏 199KB PDF 举报
"Android仿支付宝上芝麻信用分雷达图制作教程"
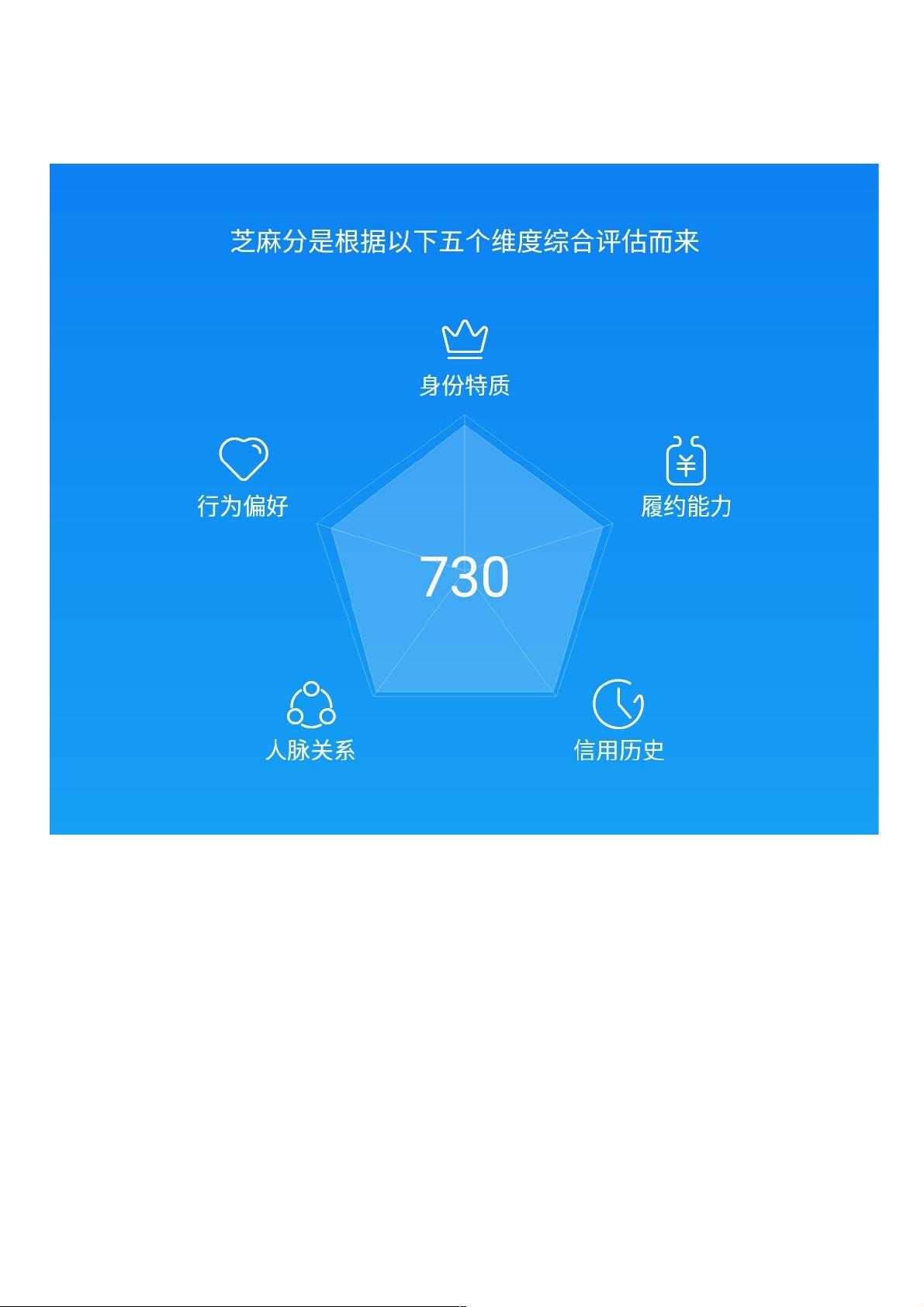
在Android开发中,自定义控件是一项重要的技能,能够帮助我们实现独特的视觉效果和交互体验。本教程将详细介绍如何在Android应用中创建一个类似支付宝芝麻信用分的雷达图。这个雷达图用于展示用户的信用分数在不同维度上的表现,如履约能力、信用历史等。
一、设计思路
1. 确定雷达图中心点坐标:在绘制雷达图之前,首先需要找到布局的中心点,以便计算各个边的起点和终点。通常可以在`onSizeChanged`方法中计算出半径和中心点坐标。
2. 绘制多边形及连接线:根据数据个数(即维度数),我们可以计算出每个角度的弧度,并以此绘制一个多边形。每个顶点代表一个维度,边则表示维度之间的连接。
3. 根据维度值绘制覆盖区域:根据每个维度的分数,可以决定该维度所对应的扇形区域的大小。分数越高,覆盖的面积越大。
4. 绘制分数:在雷达图中心或某个合适的位置,显示用户的总分数。
5. 绘制每个维度的标题文字和图标:为了增强可读性,我们需要在雷达图外圈标注每个维度的名称和对应的图标。
二、实现步骤
1. 初始化数据:包括维度数、标题、图标、分数等,这些数据将作为绘制雷达图的基础。
2. 计算中心点坐标和半径:在`onSizeChanged`方法中,根据View的宽度和高度计算出合适的半径,通常是取最小值的四分之一。同时计算出布局的中心点坐标。
3. 创建画笔对象:用于绘制雷达图的主体、数据覆盖区域以及分数。可以设置不同的颜色、宽度和风格。
4. 绘制雷达图的基本形状:使用`canvas.drawPath()`方法,根据计算好的角度和半径绘制多边形。
5. 绘制数据覆盖区域:根据每个维度的分数,计算扇形区域的角度,然后使用`arcTo()`方法绘制。
6. 绘制分数:在雷达图中心使用`drawText()`方法绘制用户总分。
7. 绘制维度标题和图标:在雷达图外圈,根据半径和角度定位每个维度的标题和图标,使用`drawBitmap()`和`drawText()`方法。
8. 最后,别忘了调用`super.onDraw(canvas)`来完成父类的绘制逻辑。
三、优化和扩展
1. 动态更新:当分数或维度数据发生变化时,可以重绘雷达图以反映最新状态。
2. 动画效果:可以添加动画效果,如分数上升时的渐变显示,增加用户体验。
3. 颜色区分:根据分数范围,采用不同颜色区分各个维度,使视觉效果更直观。
通过以上步骤,你将能够创建一个类似支付宝芝麻信用分的雷达图自定义控件。这个控件不仅可以应用于信用评分展示,还可以广泛应用于其他需要多维度数据可视化的场景。在实际开发中,可以根据项目需求进行适当的调整和优化,以满足具体的设计和功能需求。
2021-05-15 上传
2021-05-01 上传
2019-07-29 上传
点击了解资源详情
2019-08-07 上传
2021-01-24 上传
2018-03-29 上传
weixin_38518006
- 粉丝: 3
- 资源: 996
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程