Android自定义视图实现芝麻信用雷达图
34 浏览量
更新于2024-08-30
收藏 198KB PDF 举报
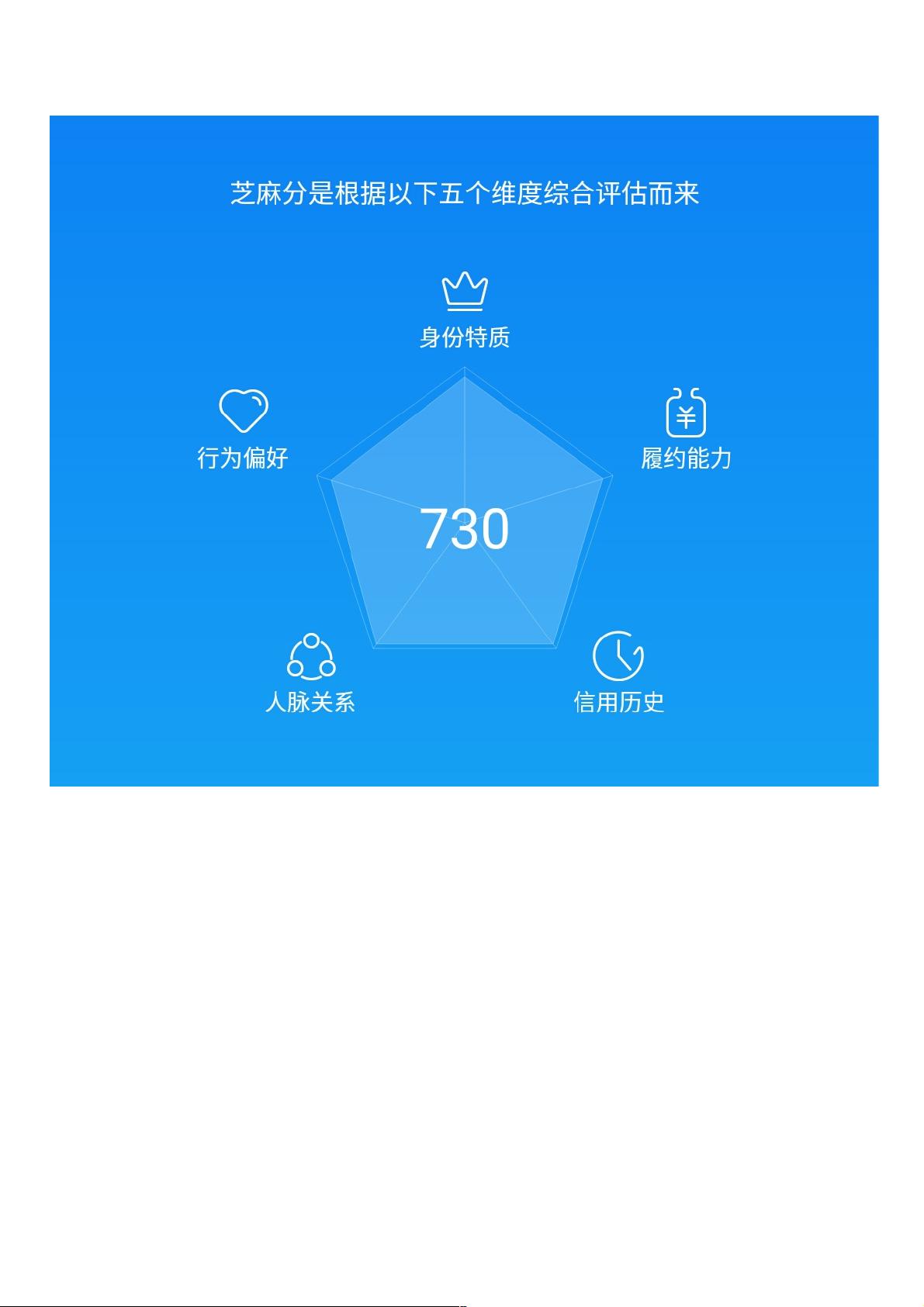
"这篇教程主要介绍了如何在Android平台上仿照支付宝应用中的芝麻信用分展示雷达图的方法。通过绘制雷达图,展示用户的信用评分及其不同维度的得分情况。"
在Android开发中,创建自定义视图以实现特定的图形效果是常见的需求。本教程聚焦于构建一个类似支付宝中芝麻信用分的雷达图,它能清晰地展示用户在不同信用维度上的得分。以下是实现这个功能的关键步骤和相关知识点:
1. 确定雷达图中心点坐标:在自定义的`CreditScoreView`类中,重写`onSizeChanged()`方法,根据视图的宽度和高度计算出雷达图的半径和中心点坐标。半径通常是视图宽度或高度较小值的四分之一,可自定义以适应不同的布局需求。
2. 绘制多边形及连接线:利用`Canvas`对象的`drawPath()`方法,结合`Path`类构建多边形路径,并绘制连接各个顶点的线条。通过循环遍历数据,计算每个角度对应的x,y坐标,并添加到路径中。
3. 根据维度值绘制覆盖区域:为了显示得分范围,需要根据每个维度的得分来决定覆盖区域的大小。可以通过调整画笔的透明度或者颜色渐变来达到视觉效果。这里使用`Paint`对象设置填充样式和颜色,然后在`drawPath()`中绘制得分对应的扇形区域。
4. 绘制分数:在雷达图的中心位置,使用`drawText()`方法绘制用户的总信用分数。需要先设置好画笔的字体大小、颜色等属性,然后计算出分数文本的正确位置。
5. 绘制每个维度的标题文字和图标:为每个信用维度添加标题和图标,这需要用到`drawText()`和`drawBitmap()`方法。标题的位置应该与雷达图的顶点相对应,图标则可以设置在标题下方。可以预先加载图标资源,然后在绘制时使用`drawBitmap()`方法。
此外,代码中还涉及到以下关键组件和方法:
- DensityUtils:用于dp像素单位和屏幕像素单位之间的转换,确保在不同密度的屏幕上适配。
- Paint:Android中的绘图工具类,用于设置画笔的颜色、风格、大小等属性。
- onDraw():自定义视图的核心绘制方法,所有的图形绘制都应当在此方法中完成。
实现Android版的芝麻信用分雷达图涉及到对Android视图系统、`Canvas`绘图、自定义视图以及UI设计原则的理解。开发者需要具备基本的图形绘制技巧,熟悉Android的尺寸单位转换,以及对自定义视图生命周期的掌握。通过这个项目,开发者可以提升在Android平台上进行复杂图形绘制的能力。
1954 浏览量
318 浏览量
143 浏览量
2765 浏览量
2670 浏览量
125 浏览量
176 浏览量
4125 浏览量
weixin_38680664
- 粉丝: 2
最新资源
- 传智播客教学:苏坤主讲骑士飞行棋C#开发教程
- Andy Harris著作:HTML5傻瓜书快速参考指南
- document-change-sketchplugin:处理文档变更的SketchJS示例插件
- 数字信号处理(DSP)原理与应用全面教学
- 户外线路跟踪利器:基于Google Map的Android线路记录器
- Swift通过CocoaPods动态生成直方图图表教程
- 软件学院实验:复数计算器的设计与实现
- STM32控制ENC28j60网络模块完整项目资料及程序
- Linux环境编译Java项目含第三方库包教程
- Leaflet.PolylineMeasure: 实现地理路径长度测量的JavaScript插件
- 使用Sketch-Predefined-Pages插件优化设计工作流程
- 淘淘商城前端开发资源包:JS、CSS代码解压即用
- iPhoneAxure组件资源库:免费下载iPhone主题设计
- 2440开发板硬件原理图详细解读
- 探索Swift动画开发:SHSnowflakes雪花飘落效果
- 施耐德编程软件:特维德PLC编辑器