vue-router权限控制实践与动态添加路由
版权申诉
"本文介绍了在Vue.js应用中使用vue-router实现路由权限控制的方法,包括思路、步骤和具体代码示例。"
在Vue.js开发中,vue-router是常用的路由管理库,但仅靠它本身无法实现完全的前端路由权限控制。本文将详细阐述如何结合其他工具和技术来实现这一功能。
首先,实现路由权限控制的基本思路是利用vue-router的实例方法`addRoutes`动态添加路由规则。在用户登录或权限变化时,根据用户的权限信息动态更新路由表。这个过程可以通过以下几个步骤完成:
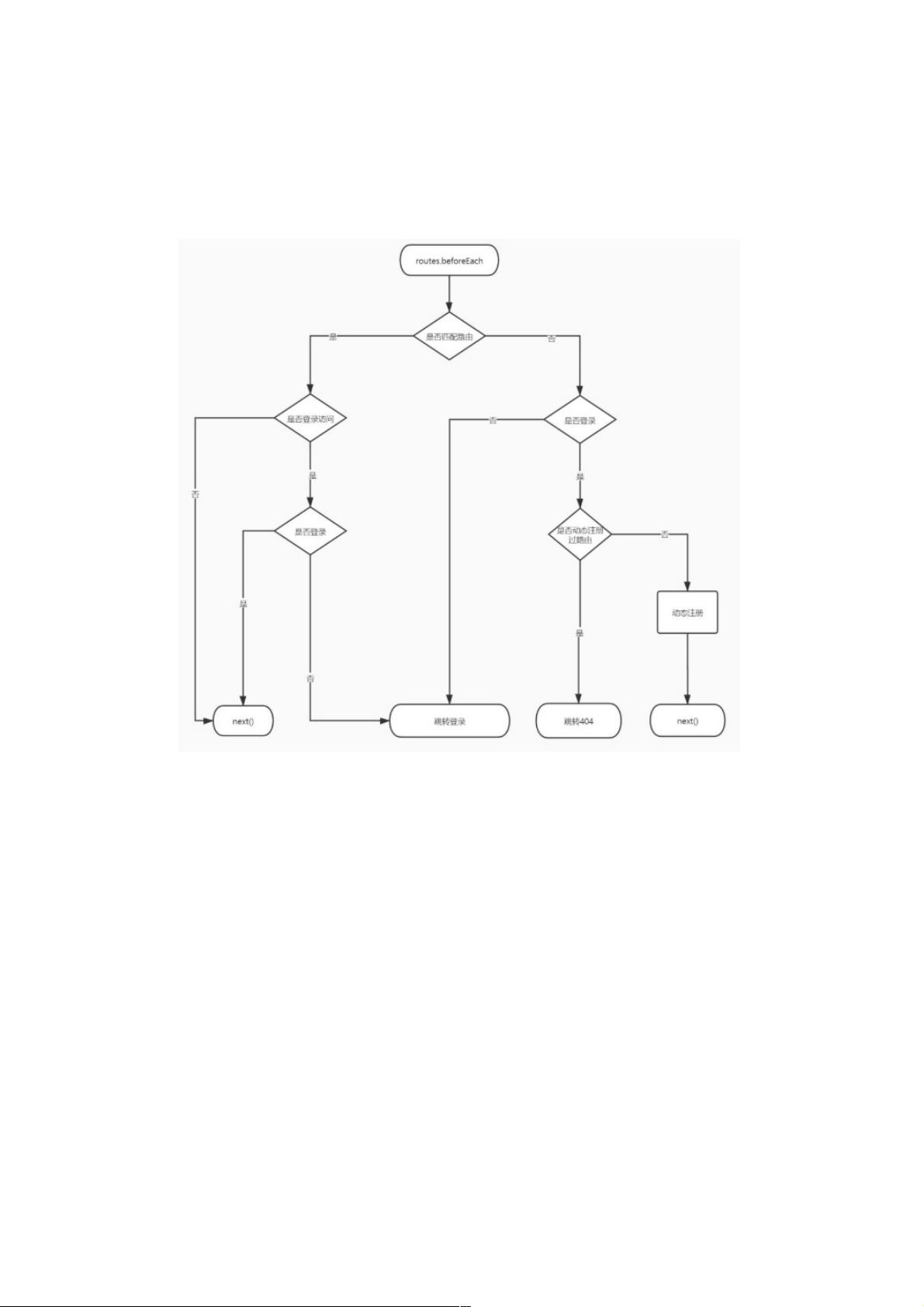
1. 路由匹配判断:
在`src/router.js`中,创建vue-router实例,并定义默认的路由,如登录页和错误页面。然后,利用vue-router的全局前置守卫`beforeEach`,在每次路由切换时进行匹配判断。通过`to.meta`获取目标路由的元信息,判断是否匹配到有效的路由。
2. 登录访问控制:
实际项目中,通常需要区分哪些路由需要登录后才能访问,哪些路由允许匿名访问。这可以通过在路由配置的`meta`字段中设置`isAuth`属性来实现。例如,如果`isAuth`为`true`,则表示该路由需要身份验证。可以获取Cookie中的`token`来判断用户是否已登录,若未登录则跳转到登录页面。
3. 动态添加和移除路由:
在用户登录后,根据其权限信息,动态生成允许访问的路由数组(如`openRouters`和`authRouters`)。这些路由可以包括在登录后才能访问的特定页面。在用户登录成功时,将这些动态路由利用`addRoutes`方法添加到路由表中。同样,当用户登出时,应移除这些动态添加的路由,恢复到默认的无权限路由状态。
4. 处理未授权访问:
如果用户尝试访问未授权的路由,可以根据需求返回401错误页面,或者重定向到登录页面。这可以通过在`beforeEach`守卫中进行判断并调用`next`函数实现。
5. 权限角色的进一步细分:
除了简单的登录/未登录区分,还可以根据用户的角色进一步细化权限。例如,不同角色的用户可能拥有不同的菜单和功能,可以通过在`meta`字段中添加更多角色相关的标识,然后在`beforeEach`中进行更复杂的逻辑判断。
6. 服务端配合:
尽管前端可以实现一定程度的路由权限控制,但为了安全,最终的权限验证仍应在服务端完成。前端的权限控制主要是提升用户体验,防止未授权的直接访问,而真实的身份验证和权限校验应在服务器端执行。
通过以上步骤,我们可以实现基于vue-router的前端路由权限控制,确保用户只能访问他们被授权的页面,提高应用的安全性和用户体验。在实际开发中,应根据项目需求进行适当调整,确保逻辑的完整性和灵活性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-13 上传
2020-11-28 上传
2021-01-21 上传
2020-10-18 上传
2021-09-13 上传
2021-03-23 上传