Vue实现图片裁切、缩放与旋转功能详解及代码示例
112 浏览量
更新于2024-09-01
收藏 324KB PDF 举报
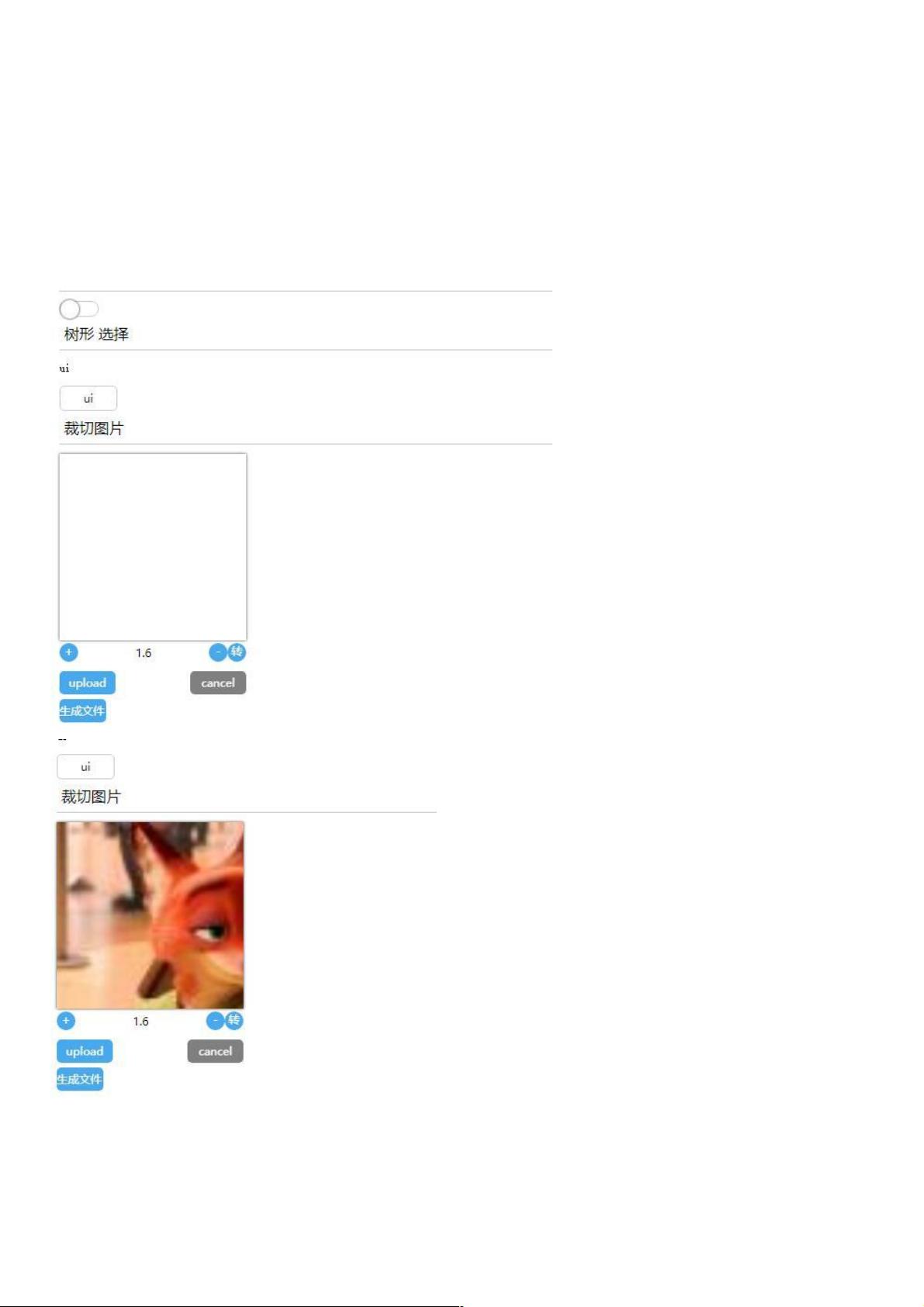
本文将详细介绍如何在Vue应用中实现一个裁切图片的功能,并结合放大、缩小和旋转操作。通过使用HTML5的FileReader对象处理用户上传的图片,我们将图片转换为Base64格式并显示在Canvas元素上。以下是一些关键知识点:
1. **实现原理**:
- 使用`<input type="file" />`让用户选择图片,FileReader读取选中的图片并将其转换为Base64字符串,然后将这个Base64字符串赋值给Canvas的上下文,以便在画布上显示图片。
2. **交互逻辑**:
- 为了实现裁切功能,当用户在Canvas上按下鼠标左键(mousedown事件),会添加`mousemove`事件监听器来获取鼠标移动的距离,进而调整图片的显示位置,实现拖拽操作。
- 当鼠标抬起(mouseup事件)时,移除mousemove事件监听器,防止持续跟踪鼠标位置。
3. **放大和缩小**:
- 这部分依赖于Canvas的API,可以通过缩放变换矩阵来改变图片的大小。当用户进行双指缩放或使用特定的缩放按钮时,需要更新Canvas的视口比例,使得图片看起来像是被放大或缩小了。
4. **旋转**:
- 旋转功能同样涉及Canvas API,可以通过计算鼠标点击和释放时的旋转角度,然后应用适当的旋转矩阵,使图片在Canvas上按照用户指定的角度旋转。
5. **输出Blob格式**:
- 在完成裁切、缩放和旋转后,为了与表单数据一起发送,你需要将处理后的图片转换为Blob格式,然后将其添加到`FormData`对象中,以便于上传到服务器。
6. **Vue组件封装**:
- 文档中提到的`dom.js`模块提供了事件绑定、解绑以及一次性的事件处理器函数,这些工具函数有助于简化事件管理,使得代码更加模块化和易于维护。
7. **示例代码**:
- 文档还附有相关的代码片段,包括`on`, `off`, `once`和`fbTwice`等函数,展示了如何在Vue组件中使用这些工具来处理事件和定时任务。
这篇文章提供了一个详细的步骤指南,帮助开发者在Vue环境中构建一个功能丰富的图片裁切器,包括用户交互、图形操作以及数据输出。通过理解并应用这些知识点,你可以轻松地在自己的项目中实现类似的功能。
2023-09-08 上传
2023-10-20 上传
2023-09-08 上传
2023-06-12 上传
2023-12-14 上传
2024-08-28 上传
weixin_38695751
- 粉丝: 7
- 资源: 961
最新资源
- USB通信结构详细介绍
- 数据导出excel数据导出excel
- 嵌入式WEB服务器及远程测控应用详解V0.1
- 采用RF芯片组的下一代RFID阅读器.doc
- dos常用命令.txt
- Java 3D Programming.pdf
- 多读写器环境下的UHF RFID系统的抗干扰研究.doc
- Linux上安装无线网卡完美方案.doc
- 10款超值价笔记本易PC爆1499
- Jmail组件PDF文档(中文翻译)
- 移植wifi无线网卡到mini2440上全过程.doc
- ModelSim SE中Xilinx仿真库的建立
- 单片机 c语言教程 pdf
- 数据仓库技术综述 数据库
- DWR中文实例讲述文档(从基础到进阶)
- usb 1 协议中文版