Dreamweaver页面时间添加教程:JavaScript与HTML方法
117 浏览量
更新于2024-09-01
收藏 347KB PDF 举报
在Dreamweaver中,为页面添加时间是一项常见的动态功能,可以提升用户体验。本文将介绍两种不同的方法来实现这一目标:一是利用JavaScript编写脚本,二是通过HTML内置的服务器端包含(Server-Side Includes, SSI)功能。
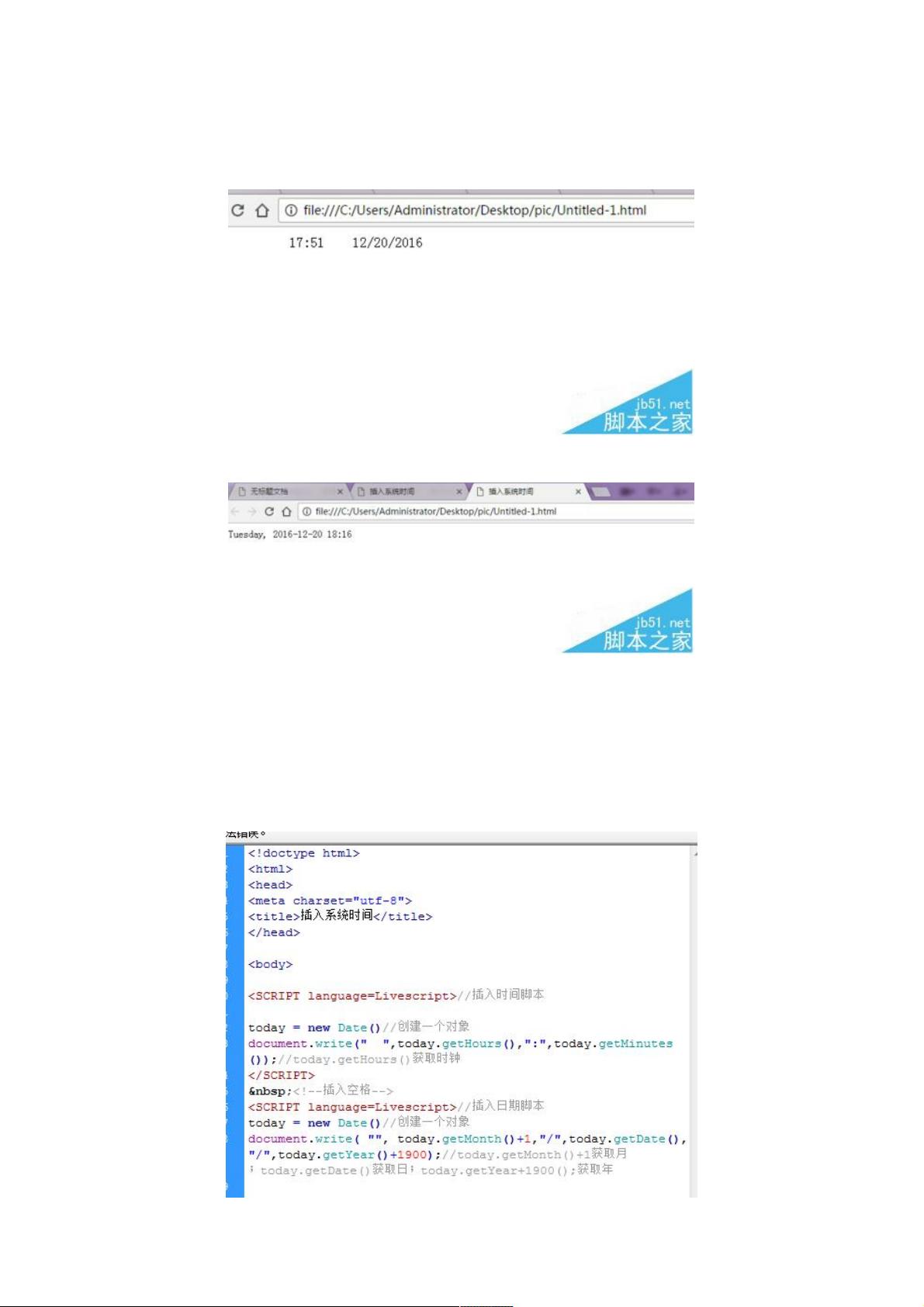
方法一:JavaScript实现
1. 首先,在HTML头部的`<head>`标签中的`<title>`标签后,添加JavaScript脚本部分:
```html
<script language="Livescript">
// 创建Date对象获取当前时间
today = new Date();
// 写入HTML元素显示时间
document.write("", today.getHours(), ":", today.getMinutes());
// 同样,写入日期
document.write("", today.getMonth() + 1, "/", today.getDate(), "/", today.getFullYear() + 1900);
</script>
```
这段代码会实时显示当前的小时、分钟和日期。
方法二:HTML Server-Side Includes (SSI)
- 在新创建的HTML文档中,使用SSI插入系统时间:
- 在`<body>`标签内,键入`<!--#BeginDateformat:fcIS1m-->`,然后指定你想要的日期格式,如`Tuesday,2016-12-20 18:16`。
- 保存文档时,勾选“自动更新”选项,这样每次浏览该页面时,时间都会根据服务器上的当前时间自动更新。
通过以上两种方法,你可以在Dreamweaver中方便地为页面添加动态时间展示。JavaScript方式更为灵活,可以进行更复杂的时间处理,而HTML SSI则适合简单的实时时间显示。无论是哪种方法,都能让网站内容更具实时性和交互性。在实际操作中,可以根据项目需求和个人喜好选择合适的方式。
2022-07-10 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2013-04-21 上传
2020-09-24 上传
2010-07-09 上传
weixin_38713099
- 粉丝: 4
- 资源: 905
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目