jQuery EasyUI: 实现右键菜单关闭标签功能
137 浏览量
更新于2024-09-02
收藏 83KB PDF 举报
本文主要介绍了如何使用jQuery EasyUI来实现右键菜单功能,特别是针对关闭标签页或选项卡的操作。通过提供的代码示例,开发者可以了解到如何屏蔽网页默认的右键菜单,以及如何创建自定义的右键菜单来执行关闭标签页的功能。
在jQuery EasyUI中,右键菜单的实现通常涉及到JavaScript和CSS的使用。首先,为了禁止浏览器的默认右键菜单,可以在JavaScript中使用`$(document).bind("contextmenu", function(e){ return false; });`这段代码。这会监听文档的右键点击事件,并返回false阻止默认行为。
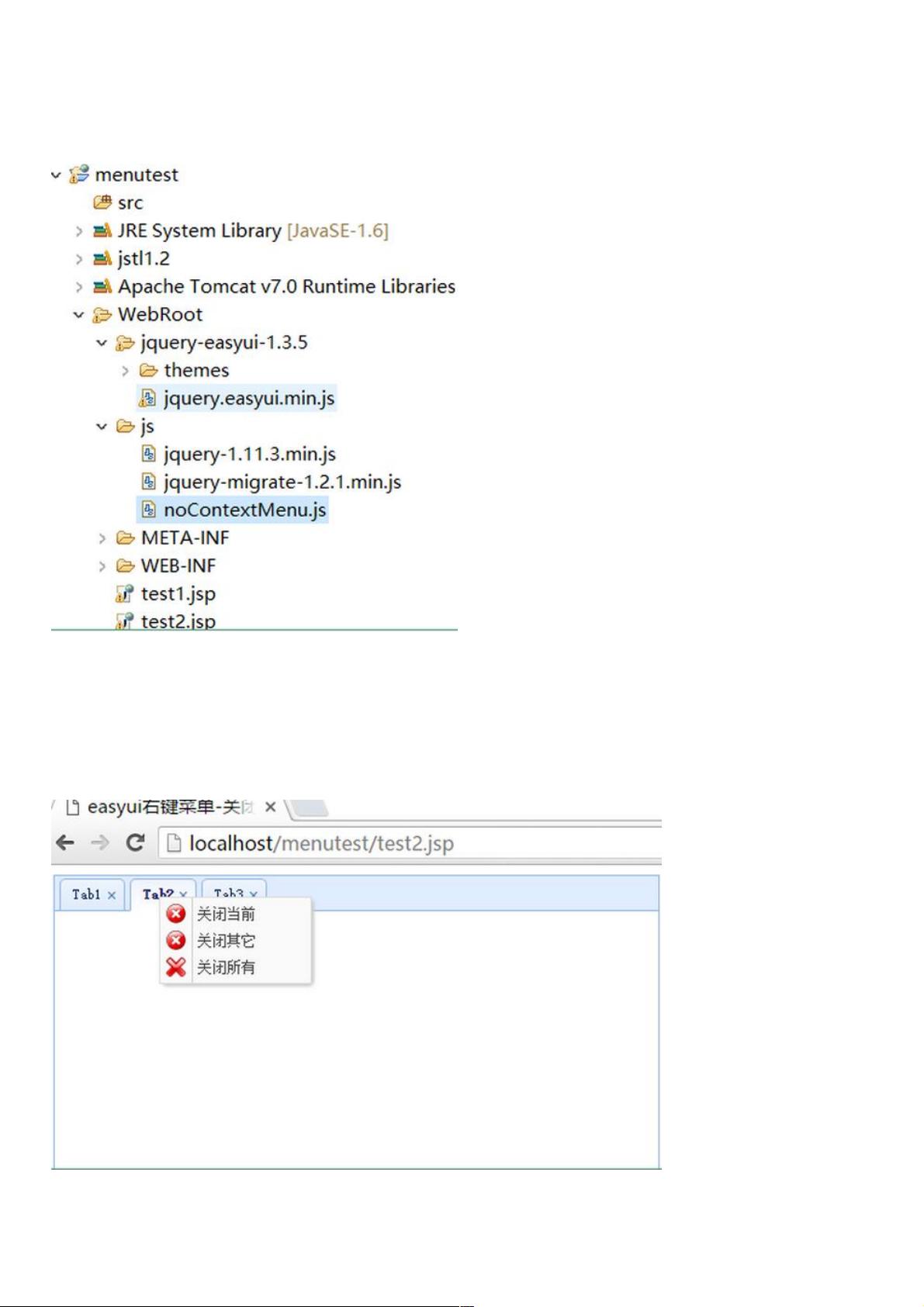
接着,文章提到了一种实现方式(方式一),这个实现需要在JSP页面中编写HTML、CSS和JavaScript代码。在这个例子中,引入了jQuery库和EasyUI的相关样式表以及脚本文件。然后,可以通过data-options属性来配置EasyUI组件,如tabs,以添加右键菜单功能。
在HTML部分,可以创建一个tabs标签,并设置data-options属性,比如`data-options="tools:'#tab-tools'"`,这里的`#tab-tools`是工具栏的选择器,工具栏中可以包含触发右键菜单的元素。同时,可能还需要定义一个id为`tab-tools`的div,用于放置触发右键菜单的按钮。
在实际应用中,可以通过JavaScript监听tabs的特定事件,例如`'tabTools'`,当用户在指定的选项卡上右键点击时,显示自定义的右键菜单。这个菜单可以通过jQuery或者其他JavaScript库来动态创建,然后定位到鼠标点击的位置。
菜单项可以包含关闭当前标签页的选项,通过调用tabs的API,例如`$("#tabs").tabs('close', index)`来关闭对应的选项卡,其中`index`是需要关闭的选项卡的索引。
jQuery EasyUI提供了丰富的组件和API,使得开发者能够轻松地构建交互式的Web应用。在本文中,通过简单的示例展示了如何利用jQuery EasyUI的tabs组件和自定义JavaScript实现右键菜单,从而实现关闭标签页的功能。这有助于提升用户体验,特别是在多标签页的应用场景中。
2020-10-21 上传
2020-11-27 上传
点击了解资源详情
2020-10-23 上传
2018-09-18 上传
2020-12-29 上传
2018-07-06 上传
2010-12-10 上传
116 浏览量
weixin_38713203
- 粉丝: 11
- 资源: 942
最新资源
- class-45
- dvhacksIII
- 某高校工资管理系统的ASP毕业设计(源代码+论文).zip
- BTD6-Mods:我为BTD6创建的Mod
- solicitacao:IT服务请求项目
- crafts_project
- 沉迷前端
- Source Insight zip
- SeherEcommerce
- teleSUR-crx插件
- Zener:基于ECP5的FPGA板
- clock
- 行业分类-设备装置-基于智能移动平台的无人值班变电站门禁系统.zip
- Aladin online-crx插件
- Questao2:IA执行清单1
- HotelBT-website:响应性酒店网站是Udemy课程的一部分。 (HTML,CSS)