HTML文本格式化实例:掌握基本标记与样式
47 浏览量
更新于2024-08-30
收藏 167KB PDF 举报
本文档详细介绍了HTML文本格式化的基础知识,包括如何在HTML文件中对文本进行样式调整。首先,我们学习了基本的文本格式化元素,如`<b>`(粗体)、`<strong>`(强调),以及`<big>`(加大)、`<em>`(斜体)和`<i>`(斜体)等,它们用于改变文本的视觉呈现。通过实例展示了以下样式的效果:
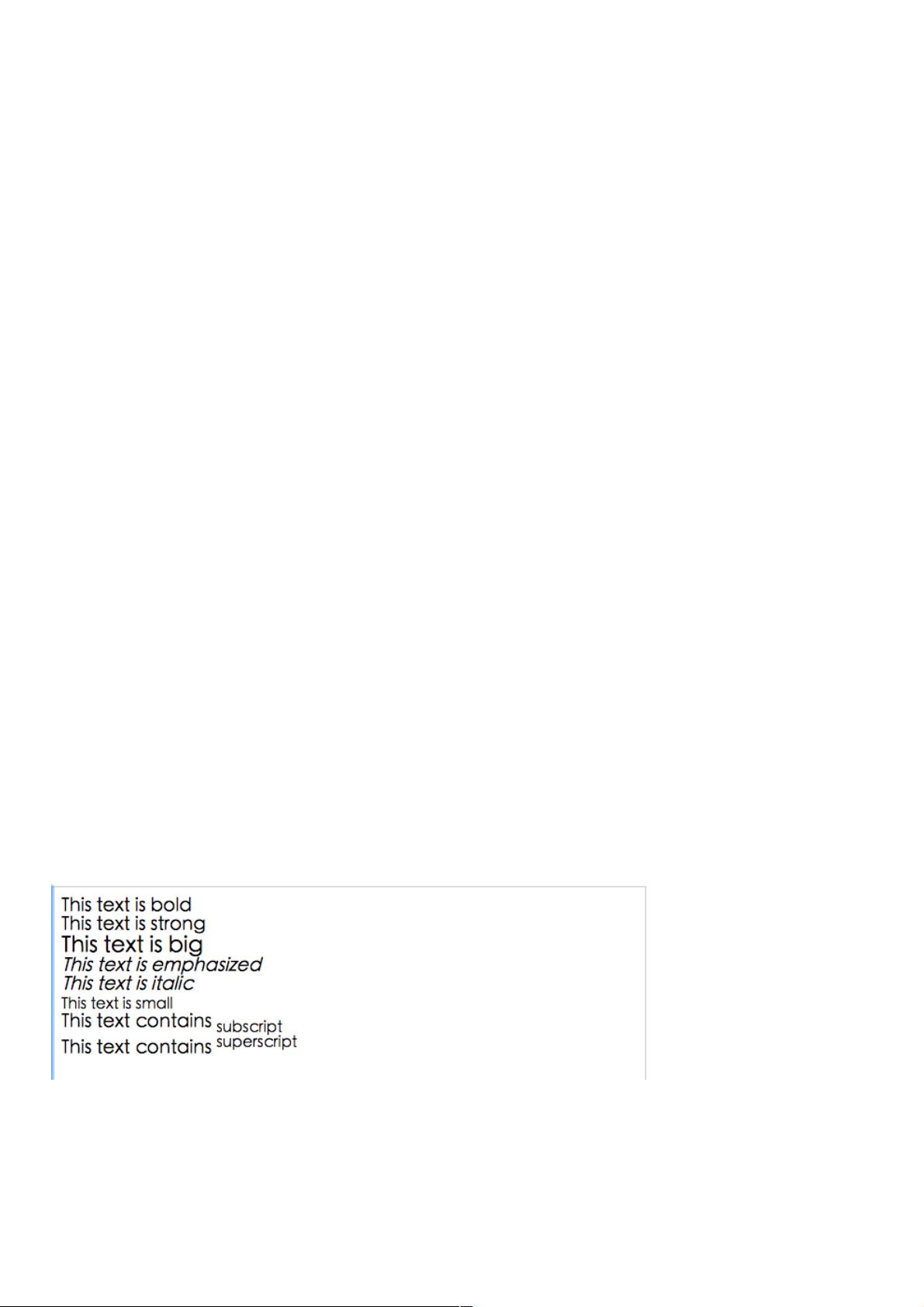
1. `<b>`标签用于创建粗体文本,如"This text is bold";`<strong>`标签同样用于强调,但通常具有更强的视觉权重。
2. `<big>`用于增大字体,如"This text is big",而`<em>`则用于非粗体强调,如"This text is emphasized",`<i>`用于普通斜体,如"This text is italic"。
3. `<small>`标签用于缩小文本,如"This text is small",适用于小字号或者脚注。
4. `<sub>`和`<sup>`分别表示下标和上标,如"subscript"和"superscript",用于数学公式或特定上下文中的符号。
接着,文档介绍预格式文本的处理,使用`<pre>`标签来保留空格和换行,这对于展示代码至关重要。例如,预格式文本"这是 预格式文本。它保留了空格 和换行。"的排版不会受到浏览器自动调整的影响。
此外,文档还涉及了"计算机输出"相关的标签,如`<code>`, `<kbd>`, `<tt>`, `<samp>`, 和 `<var>`,它们用于展示代码、键盘输入、电传文本、示例文本和变量名,强调这些在编程或技术文档中的使用场景。
最后,通过`<address>`标签,展示了如何在HTML中插入作者信息和联系链接,如"Written by DonaldDuck (<a href="mailto:webmaster@example.com">webmaster@example.com</a>)",以及提供一个网站访问地址。
本文档为初学者提供了关于HTML文本格式化的基本操作指南,通过实例帮助理解如何在HTML文件中控制文本样式、代码展示和结构布局。
2013-08-06 上传
2012-03-05 上传
点击了解资源详情
2020-09-20 上传
2020-10-20 上传
2018-07-14 上传
2020-09-01 上传
2020-09-18 上传
2020-09-28 上传
weixin_38637884
- 粉丝: 6
- 资源: 869
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率