网页设计:设置<body>标签实现背景与文字色彩
需积分: 9 123 浏览量
更新于2024-07-29
收藏 1.12MB PPT 举报
"网页设计"
网页设计的核心在于网页的主体部分,也就是<body>标签内的内容,这部分决定了用户在浏览器中看到的实际信息。在HTML语言中,<body>标签是用于定义网页的主要内容,包含了所有的文本、图像、链接和其他网页元素。本章重点介绍了如何通过设置<body>标签的属性来优化网页的视觉效果和用户体验。
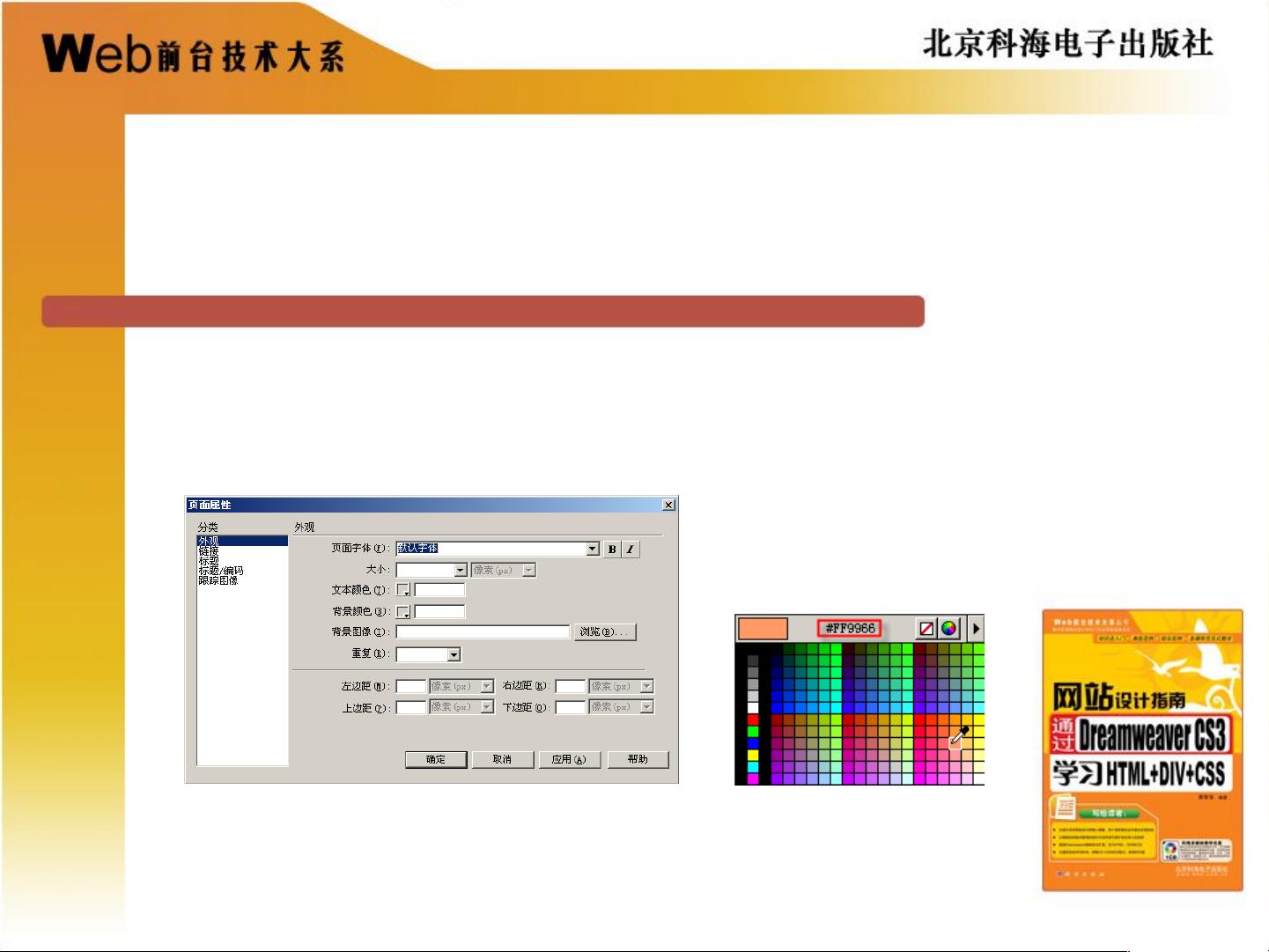
首先,我们关注的是网页背景。背景设置对于网页的整体风格至关重要,它可以强化主题,提供视觉上的层次感。背景可以是单一的颜色或复杂的图片。设置背景颜色可以通过网页编辑工具的【页面属性】对话框进行,选择合适的颜色或直接输入颜色代码,使网页告别默认的白底黑字,增加视觉吸引力。此外,还可以设置背景图像,以进一步丰富网页的视觉效果。设置时,需选择图像源文件,并可调整图像是否重复以及重复的方式,如不重复、横向重复或纵向重复,以达到理想布局。
接着,我们探讨了文字颜色对传达信息的重要性。网页内容通常包括普通文字和链接文字,通过调整文字颜色,可以增强内容的可读性和主题表达。默认情况下,普通文字颜色为黑色,链接文字未访问时为蓝色,已访问后变为紫色。用户可以通过【属性】面板更改这些颜色,比如设置文字默认颜色,让网页更具个性化,同时也可以分别设定超链接的未访问、激活和已访问三种状态的颜色,帮助用户清晰识别浏览状态。
3.1.1修改背景颜色的过程包括打开【页面属性】对话框,选取所需颜色,然后确认设置。手动设置则涉及输入颜色代码。3.1.2设置背景图像则需要选择图像文件,并决定是否允许图像在页面上重复显示。3.1.3设置背景图片的重复方式提供了多种选项,包括不重复、横向重复和纵向重复,以适应不同的设计需求。
3.2.1设置文字默认颜色时,可以更改所有普通文字的显示颜色,以提高可读性或符合网页配色方案。3.2.2更改超链接文字颜色则涉及到超链接的三种状态:未访问、激活和已访问。通过设置不同颜色,可以帮助用户识别已浏览过的链接,提高导航效率。
通过精细调整网页主体的<body>标签属性,设计师可以创造出既美观又实用的网页,提升用户体验,同时传达出想要表达的主题信息。这需要对HTML语言的深入理解,以及对色彩和视觉效果的敏锐把握。在实际操作中,设计师还需要考虑到不同浏览器的兼容性,以确保网页在各种环境下都能正常显示。
2010-07-01 上传
2008-04-28 上传
2023-04-15 上传
2024-05-10 上传
2024-06-12 上传
2024-09-08 上传
2023-08-25 上传
2024-06-19 上传
2023-05-25 上传
car-java
- 粉丝: 76
- 资源: 704
最新资源
- 构建Cadence PSpice仿真模型库教程
- VMware 10.0安装指南:步骤详解与网络、文件共享解决方案
- 中国互联网20周年必读:影响行业的100本经典书籍
- SQL Server 2000 Analysis Services的经典MDX查询示例
- VC6.0 MFC操作Excel教程:亲测Win7下的应用与保存技巧
- 使用Python NetworkX处理网络图
- 科技驱动:计算机控制技术的革新与应用
- MF-1型机器人硬件与robobasic编程详解
- ADC性能指标解析:超越位数、SNR和谐波
- 通用示波器改造为逻辑分析仪:0-1字符显示与电路设计
- C++实现TCP控制台客户端
- SOA架构下ESB在卷烟厂的信息整合与决策支持
- 三维人脸识别:技术进展与应用解析
- 单张人脸图像的眼镜边框自动去除方法
- C语言绘制图形:余弦曲线与正弦函数示例
- Matlab 文件操作入门:fopen、fclose、fprintf、fscanf 等函数使用详解