DOT语言教程:图形设置与基本元素详解
需积分: 9 63 浏览量
更新于2024-09-10
收藏 368KB PDF 举报
DOT语言是一种专用于图形描述语言(GDOL),主要用于创建图形表示的语法,特别是在网络图、流程图和数据流图等领域。DOT语言手册提供了对这种强大工具的详细指导,帮助用户理解和操作这种简洁但功能丰富的语言。
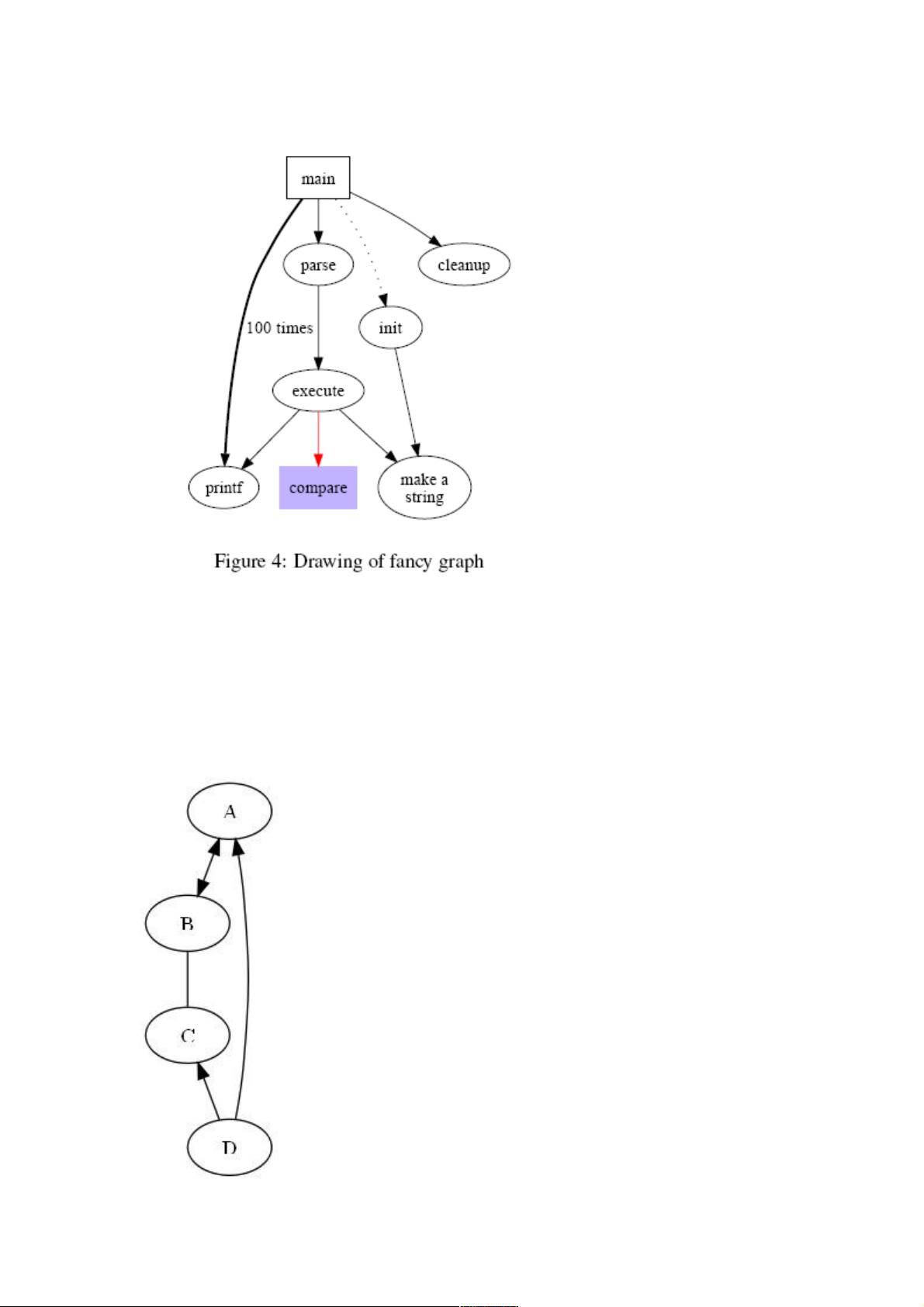
在第一部分中,指南首先介绍了如何创建一个基本的有向图(digraph)。例如,`digraph G{main->parse->execute;}`定义了一个名为`G`的有向图,其中`main`节点指向`parse`节点,后者再指向`execute`节点。在这里,`->`用于表示有向边,这是有向图特有的符号。无向图则使用`--`。初次出现的节点会自动添加到图中。
运行DOT命令`dot -Tps graph1.dot -o graph1.ps`将创建一个图的PostScript输出(`.ps`格式),展示了图的基本结构。接下来,手册讲解了更高级的特性,如自定义点(节点)和边的属性。节点属性如`main[shape=box]`设置了节点`main`为方形,`weight`属性可用于表示边的重要性,如`main->parse[weight=8]`表示`main`到`parse`的边权重为8(默认值为1)。
边的属性可以通过在边后面添加括号来指定,如`main->init[style=dotted]`使`main`到`init`的边样式为虚线。复杂的边可以包含多条连接,如`execute->{make_string;printf}`表示一条边连接了两个操作。同时,也可以通过`size`属性调整整个图的大小,如`size="4,4"`定义为4英寸宽和4英寸高。
此外,手册还提到点的默认属性包括形状(如椭圆`ellipse`、正圆`circle`、记录`record`或文本`plaintext`),宽度、高度以及是否标签显示。点的属性设置需针对每个节点单独进行。
这部分内容强调了在实际应用中灵活运用DOT语言的关键,无论是基础图的创建还是自定义元素的配置,都需要根据具体需求进行定制。掌握这些概念对于创建专业且具有吸引力的网络图和流程图至关重要。
111 浏览量
271 浏览量
120 浏览量
2024-10-30 上传
2024-10-30 上传
2023-06-09 上传
2023-05-24 上传
238 浏览量
200 浏览量
bison
- 粉丝: 0
- 资源: 1
最新资源
- opc ua客户端,opcua客户端界面,C#源码.zip
- MyMovies:在MEAN堆栈上进行的实验
- ciphermate:旨在简化简单的加密解密哈希base64任务的实用程序
- p2.mockup:设想
- carpentries-manchester:SoftwareDataLibrary曼彻斯特大学的木工活动@
- 库存品公开招标公告范例
- PHP实例开发源码—php二线小说网源码.zip
- react-Learning-roadmap
- Cap-Stone-TTP_backend
- leetcode答案-LeetCodeByPython:由Python编写的LeetCode
- automatic_ordering_system
- DrawLine
- easycal:简单的周历jQuery插件
- UDF 源项,udf源项编程问题,C,C++源码.zip
- 美的校园招聘面试官培训方案
- App:用于管理国际象棋事件的主Web应用程序