小程序高定制日历组件:横纵切换,节日显示
56 浏览量
更新于2024-08-26
1
收藏 131KB PDF 举报
"该资源提供了一个功能完善的小程序日历组件,适用于前端开发中的复杂日历需求,特别是旅游项目。组件支持自定义横纵向显示、区间大小、日期内容以及节假日显示,并能处理阳历和农历的节日及节气。为了保证性能,组件实现了懒加载。此外,它还支持多种交互方式,包括区域选择。示例代码和配置说明可供参考,可在GitHub上的aotoo-xquery项目中找到具体实现。"
在小程序开发中,日历组件是一个挑战,尤其是当需求复杂时,例如在旅游项目中。这个功能完善的小程序日历组件解决了这一问题,提供了丰富的定制选项和高性能的渲染方案。开发者可以自由地自定义日历的布局,包括横向和纵向展示,同时能够设置日期范围大小和内容。组件不仅支持普通日期,还可以指定特定的节假日,甚至同时显示阳历、农历节日和节气,满足多样化的需求。
为了优化性能,该组件采用了懒加载策略,只在需要时渲染日历的部分内容,避免一次性加载过多数据导致的性能瓶颈。此外,它通过配置项支持不同类型的日历,比如单选、区间选择或多选模式,以适应不同的应用场景。用户交互设计也是一大亮点,特别是区域选择的交互方式,确保了良好的用户体验。
示例代码展示了如何在小程序中集成和使用这个日历组件。在WXML中,`<ui-calendar>`标签用于插入日历组件,并通过`dataSource`属性传递配置对象。在JS中,配置对象包含各种参数,如日历模式、日期选择类型、事件监听等。例如,`mode`用于设定日历的显示模式,而`onTap`方法则用于处理用户点击事件。
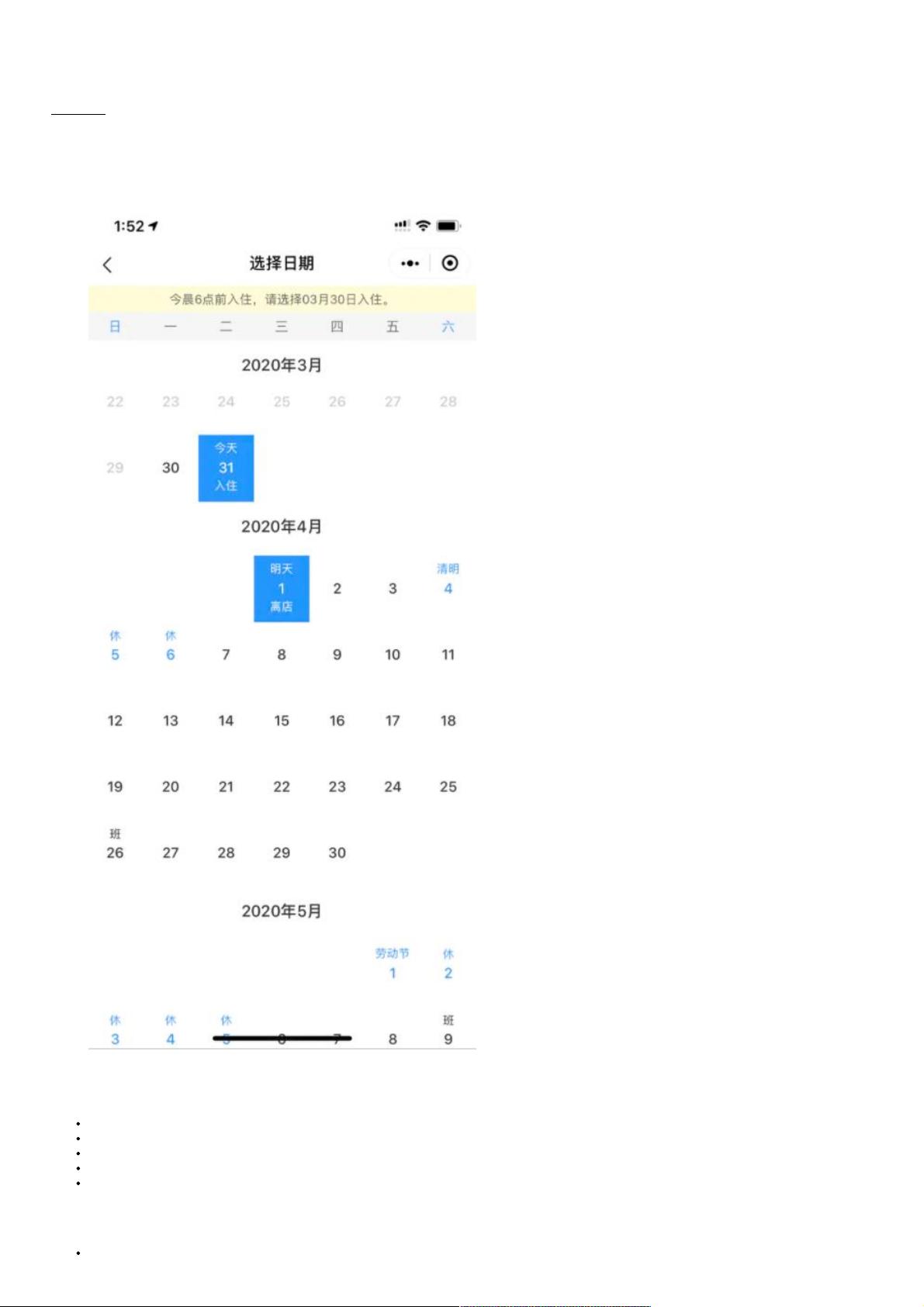
`$$id`是配置实例的唯一标识,`mode`参数可设置为1(纵向日历)或2(横向日历),`type`参数决定日历的选中模式,如单选(single)、区间选择(range)或多选(multiple)。`total`参数定义了日历跨越的天数,而`rangeCount`设置选择区间的最大长度。`festival`参数若设为true,则会显示节假日,`value`用于设定默认选中的日期。`methods`属性允许自定义事件处理函数,例如在示例中,当选择结束日期时,会添加“离店”标记并弹出提示。
这个小程序日历组件是一个强大且灵活的工具,可以帮助开发者轻松应对复杂的日历需求,同时保证了良好的用户体验和高效的性能。对于需要在小程序中实现类似功能的开发者来说,这是一个非常有价值的资源。
2018-12-06 上传
2020-12-29 上传
2021-03-29 上传
2020-10-15 上传
2019-08-10 上传
2021-03-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38597970
- 粉丝: 4
- 资源: 919
最新资源
- MyEvent-Mobile
- 无标题留言本
- vut-fit-iis:IIS(信息系统)类VUTBUT FIT项目-电子医疗卡信息系统
- forrust:非常笨拙,尚未用于时间序列预测的软件包
- pdfjs-viewer-shortcode:用于 WordPress 的 PDF.js 查看器短代码插件的更新 GitHub 存储库
- R-seauxClient-Server:它用于学校!
- ANN_scratch:在没有任何库的情况下实现ANN
- agent-authorisation-api
- Modal-Popup_
- culture-project:使用Gatsby和React重建我喜欢的网站的项目
- DrawableBug:Issue #172067 DrawableCompat#setTintList 的演示不适用于 Lollipop 及以上版本
- C# 进程间通信 Windows消息通讯,SendMessage
- Blog-AvadaMedia
- QianFeng_Study:这是我在前锋的书房
- skyhubv3
- minion-translator-app:此应用使用有趣的翻译API将英语翻译为Minionese