提升移动应用新手引导效率:聚焦与简短设计原则
52 浏览量
更新于2024-08-27
收藏 499KB PDF 举报
关于移动应用的新手引导设计是现代软件开发中不可或缺的一部分,尤其是在初次加载时通过"教练画板"形式呈现的教程或指导任务。这些半透明的浮层旨在帮助用户熟悉应用的功能,但设计不当可能反而成为干扰。尼尔森·诺曼(Nielsen Norman)集团的专家提出了一些关键设计原则:
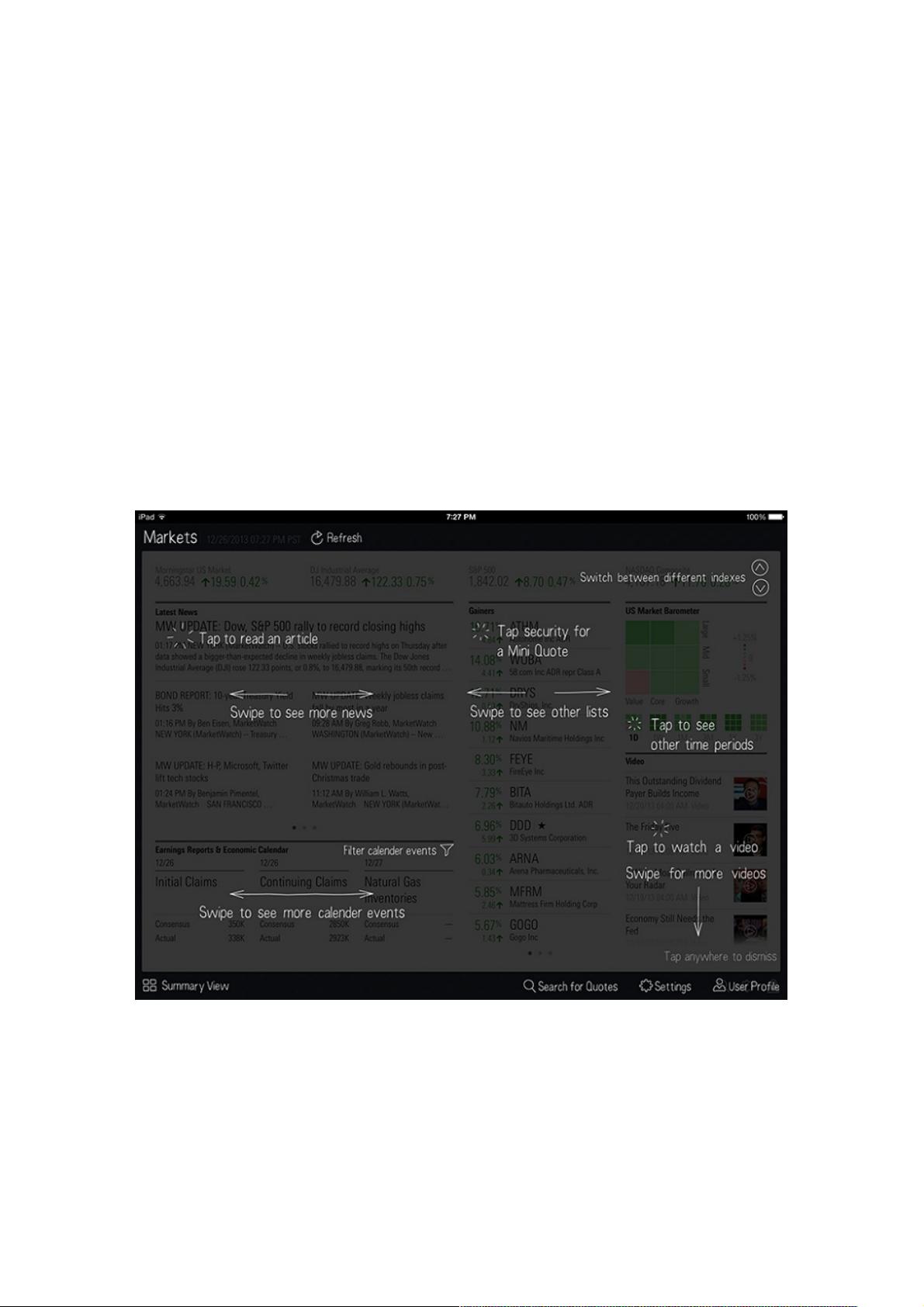
1. 简短与聚焦:用户通常没有耐心在使用前阅读冗长的说明,尤其是在移动设备上,有限的屏幕空间和短暂的注意力集中时间意味着引导内容应简洁明了。应用应避免一次性展示过多信息,以免增加用户的认知负担。例如,Morningstar的iPad应用中的某些UI元素如文章标题的预览,本身就具有自我解释性,无需详尽说明。
2. 分步教学:将引导分解为几个关键步骤,一次只突出一两个关键功能,这样用户可以更容易理解和记忆。这样做还能引导用户逐步进行操作,确保他们对应用的使用有清晰的认识。YouTube的安卓应用就是通过在相关操作环节显示指导来实现这一点的。
3. 自解释性设计:尽可能利用应用自身的交互设计,使其具有一部分自我解释性。例如,通过直观的图标、提示或者直观的布局,让用户能够在没有明确说明的情况下自行发现功能。
4. 适时介入:新手引导不应过于侵入,而应在用户遇到困难或首次接触新功能时适时出现。过度频繁的引导可能会让用户体验变得不友好,用户可能会将其视为打扰而非帮助。
5. 测试与反馈:设计后应进行用户测试,收集反馈以不断优化新手引导。了解用户在实际使用中的困惑和需求,调整引导策略以提高效率和满意度。
有效的移动应用新手引导设计应注重用户体验,既要提供必要的帮助,又不能阻碍用户的即时操作。遵循这些原则,可以帮助开发者创建出既实用又易于接受的引导系统,提升用户满意度和应用的使用效率。
2014-08-30 上传
2020-12-19 上传
2019-07-11 上传
2023-09-06 上传
2023-02-19 上传
2023-08-01 上传
2023-06-09 上传
2024-04-25 上传
2024-02-08 上传
weixin_38553791
- 粉丝: 3
- 资源: 915
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析