Vue.js中setTimeout导致过渡效果不稳定的解决方法
96 浏览量
更新于2024-08-30
收藏 82KB PDF 举报
"本文主要探讨了解决Vue.js中使用setTimeout函数时遇到的问题,特别是与Vue组件的生命周期和动画效果相关的不稳定现象。"
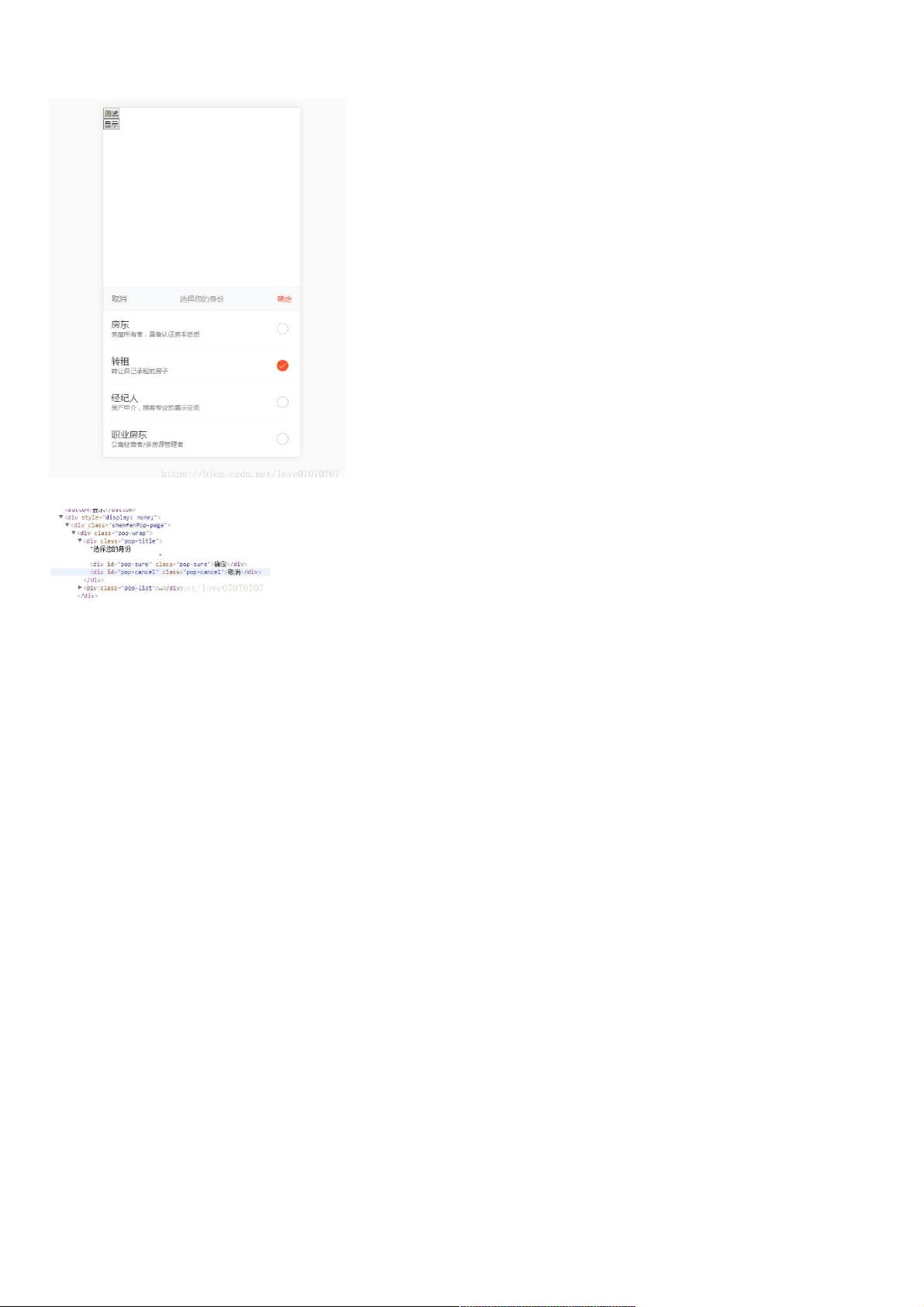
在Vue.js应用中,开发者常常使用setTimeout来控制某些操作的延迟执行,例如在弹窗效果中实现平滑的过渡动画。在这个特定的场景中,开发者创建了一个弹窗组件,它有两个CSS类:beforeActive和active,用于控制弹窗的显示和动画效果。一开始,弹窗的display属性被设置为none,然后在beforeActive类的作用下,display变为block,但背景透明。接着,通过setTimeout在一段时间后添加active类,这时应该能看到完整的过渡效果。
然而,当setTimeout的第二个参数(即延迟时间)设置得太短,比如小于60毫秒时,动画效果变得不稳定,有时有过渡,有时则没有。这是因为Vue组件的渲染和更新有一个生命周期,当间隔时间过短时,Vue可能将两个状态的变更合并处理,导致预期的动画效果未能正确呈现。
为了解决这个问题,开发者需要确保setTimeout的时间参数足够长,使得Vue有足够的时间完成每个状态的渲染。在关闭弹窗时,这个时间同样重要,因为需要等待动画执行完毕再进行下一个状态的改变。例如,如果一个动画需要大约300毫秒来完成,那么关闭弹窗的setTimeout时间应至少设置为600毫秒,以确保平滑的退出效果。
以下是一个简化的示例代码片段:
```html
<template>
<div>
<button @click="openbtn">显示</button>
<div v-show="show">
<div class="shenfenPop-page" :class="{beforeActive: isbeforeActive, active: isactive}" @click="cancel_all">
<div class="pop-wrap" @click.stop="stop">
<div class="pop-title">选择您的身份</div>
<!-- ...其他内容... -->
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
show: false,
isbeforeActive: false,
isactive: false,
};
},
methods: {
openbtn() {
this.show = true;
this.isbeforeActive = true;
setTimeout(() => {
this.isactive = true;
}, 60); // 延迟时间至少60毫秒
},
close_class() {
this.isactive = false;
setTimeout(() => {
this.isbeforeActive = false;
this.show = false;
}, 600); // 延迟时间至少600毫秒
},
// ...其他方法...
},
};
</script>
```
总结起来,Vue.js中使用setTimeout时需要注意组件的生命周期和动画执行时间,确保时间参数足以让Vue完成状态的过渡渲染。这样可以避免动画效果的不稳定性,为用户带来更加流畅的交互体验。
2020-10-18 上传
2020-12-02 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-30 上传
weixin_38518958
- 粉丝: 0
- 资源: 883
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析