【Vue.js 20个实用技巧】:精通Vue.js的关键技能和实战指南
发布时间: 2024-11-16 09:33:18 阅读量: 50 订阅数: 37 


# 1. Vue.js概述及基础
## Vue.js概述
Vue.js(通常简称为Vue)是一个流行的JavaScript框架,用于构建用户界面和单页应用程序(SPA)。它由前谷歌工程师尤雨溪创建,并迅速成为前端开发人员中最受欢迎的框架之一。Vue的设计理念是通过尽可能简单的API提供响应式数据绑定和组合的视图组件。
Vue的核心库只关注视图层,不仅可以单独使用,也可以和现代化的工具或库配合使用。Vue.js主要特点包括:
- 响应式数据绑定:自动跟踪数据变化并更新DOM,使状态管理变得简单。
- 组件化:方便复用和维护的组件系统。
- 轻量级:核心库只关注视图,易于上手和集成。
## Vue.js基础
### 安装Vue.js
要开始使用Vue.js,首先需要将其引入到项目中。可以通过以下方式之一来实现:
1. 使用CDN直接在HTML文件中引入:
```html
<script src="***"></script>
```
2. 使用npm或yarn安装:
```bash
npm install vue
# 或者
yarn add vue
```
然后在JavaScript文件中导入:
```javascript
import Vue from 'vue'
```
### 创建Vue实例
创建Vue实例是开始使用Vue.js的起点,通过构造函数初始化:
```javascript
var app = new Vue({
el: '#app', // 指定挂载点
data: {
message: 'Hello Vue!' // 初始状态
}
})
```
接下来,可以在挂载点的HTML元素中使用`{{ message }}`来显示数据。
### 数据绑定
Vue.js使用双大括号`{{ }}`进行文本插值,这是最基础的数据绑定方法之一:
```html
<div id="app">
<p>{{ message }}</p>
</div>
```
当`message`的值在JavaScript中更新时,视图中的文本也会自动更新。
### 指令
Vue.js提供了指令系统,用于在DOM上应用一些预定义的行为。例如,`v-bind`指令可以用于绑定HTML属性:
```html
<a v-bind:href="url">My Website</a>
```
上述代码将`href`属性与Vue实例中的`url`数据属性动态绑定。
以上是Vue.js的快速概览和基础入门。后续章节将深入探讨Vue.js的组件开发、数据管理、性能优化以及如何将Vue.js与其他前端技术融合。
# 2. Vue.js组件开发技巧
在第二章中,我们将深入探讨Vue.js的组件开发技巧。组件化是Vue.js的核心概念之一,通过构建可复用的组件,可以极大地提高开发效率并保持代码的清晰和可维护性。
### 2.1 高效组件的设计原则
在设计组件时,遵循特定的设计原则能够使我们的组件更加高效和易于维护。我们将讨论两个重要的组件设计原则:单一职责和可复用性。
#### 2.1.1 组件的单一职责
单一职责原则指出,组件应该只做一件事情,并且做得尽可能好。这有助于我们在项目中维护和扩展功能,同时也能提高组件的可测试性。
```javascript
// 示例:创建一个专门显示用户信息的组件
***ponent('user-info', {
props: ['user'],
template: `
<div>
<h2>{{ user.name }}</h2>
<p>{{ user.description }}</p>
</div>
`
});
```
上面的代码展示了如何创建一个只负责显示用户信息的组件。组件接收`user`对象作为属性,并在模板中展示用户的姓名和描述。
#### 2.1.2 组件的可复用性
可复用性意味着组件可以在不同的上下文中使用而不需要做过多的修改。为了实现可复用的组件,组件设计应该足够抽象,避免硬编码特定的数据结构或样式。
```javascript
// 示例:创建一个通用的按钮组件
***ponent('button-generic', {
props: ['label', 'color'],
template: `
<button :style="buttonStyles">
{{ label }}
</button>
`,
computed: {
buttonStyles: function () {
return {
'background-color': this.color,
// 更多样式规则...
}
}
}
});
```
此代码段定义了一个通用按钮组件,该组件可以接收标签和颜色作为属性,并动态生成相应的样式。这样的组件可以在应用的不同部分中复用。
### 2.2 组件间通信的方法
组件间的通信在Vue.js中非常重要,因为它允许不同的组件相互作用和共享数据。我们将探讨父子组件通信和非父子组件通信的方法。
#### 2.2.1 父子组件通信
父子组件通信是最常见的通信方式之一。Vue.js提供了`props`和`$emit`事件来实现这种通信。
```html
<!-- 父组件模板 -->
<child-component :message="parentMessage" @update-message="handleUpdate"></child-component>
```
```javascript
// 子组件
***ponent('child-component', {
props: ['message'],
template: `
<div>
<p>Received message: {{ message }}</p>
<button @click="$emit('update-message', 'New message')">Send message</button>
</div>
`
});
```
#### 2.2.2 非父子组件通信
非父子组件通信可以通过事件总线(Event Bus)或者使用Vuex进行状态管理来实现。这里我们介绍使用事件总线的方式:
```javascript
// 创建事件总线
const eventBus = new Vue();
// 在一个组件中发出事件
***ponent('component-a', {
methods: {
sendEvent() {
eventBus.$emit('an-event', { some: 'data' });
}
}
});
// 在另一个组件中监听事件
***ponent('component-b', {
created() {
eventBus.$on('an-event', (data) => {
console.log(data); // 处理事件逻辑
});
}
});
```
通过事件总线,组件可以不直接关联的情况下进行通信。
### 2.3 组件插槽的使用
组件插槽允许开发者在使用组件时,自定义组件内部的部分内容。这提供了更大的灵活性和扩展性。
#### 2.3.1 插槽的基本用法
```html
<!-- 定义一个带有插槽的组件 -->
<template>
<div>
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
</template>
```
#### 2.3.2 具名插槽和作用域插槽
具名插槽允许父组件指定内容将被插入组件的哪个插槽中。
```html
<!-- 使用具名插槽 -->
<my-component>
<template v-slot:header>
<h1>标题</h1>
</template>
<template v-slot:default>
<p>默认插槽内容</p>
</template>
<template v-slot:footer>
<p>页脚</p>
</template>
</my-component>
```
作用域插槽则允许父组件访问子组件数据。
```html
<!-- 定义作用域插槽 -->
<slot name="item" v-bind="{ item: someData }"></slot>
<!-- 使用作用域插槽 -->
<my-component>
<template v-slot:item="{ item }">
<li>{{ item.text }}</li>
</template>
</my-component>
```
通过以上内容,我们了解到组件开发不仅仅是关于编写代码,还涉及到设计原则、通信策略和插槽应用等多个层面。这为我们在实际开发中构建高效、可维护的应用提供了坚实的基础。接下来的章节将继续深入探讨Vue.js的其他技巧,为我们的Vue.js开发之旅奠定更加丰富的知识基础。
# 3. Vue.js数据管理技巧
## 3.1 状态管理的策略
### 3.1.1 状态管理的重要性
在Vue.js应用中,状态管理是核心概念之一,特别是在中大型应用中,良好的状态管理机制可以显著提升开发效率和应用性能。状态可以视为应用中驱动视图的数据源,当状态发生变化时,与之相关的视图也应当作出响应并更新。一个高效的管理机制能够确保状态的更新是可预测、可追踪的,从而便于维护和调试。
在没有合适的状态管理策略下,大型应用可能会遇到以下几个常见问题:
- **状态的同步问题**:在复杂应用中,多个组件可能需要同步状态,手动处理可能会出现错误和遗漏。
- **组件间的通信复杂性**:组件间直接依赖关系过多,增加新功能时可能会牵一发而动全身。
- **复用困难**:状态逻辑被散落在各个组件中,使得复用变得困难。
- **可维护性下降**:缺乏统一的状态管理,应用中的数据流动变得不透明。
因此,合理的设计状态管理策略,不仅能解决这些问题,还能提升代码的可读性和可维护性。
### 3.1.2 Vuex的基本使用
Vuex是专为Vue.js应用程序开发的状态管理模式和库。它充当应用中所有组件的状态集中管理。使用Vuex可以实现以下目标:
- 提供一个明确的集中存储,用于维护状态。
- 在不同组件间提供一致的状态访问方法。
- 自动处理组件间状态的同步问题。
- 在大型应用中提供可预测的状态变更管理。
下面是一个简单的Vuex使用案例:
```javascript
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
}
},
actions: {
increment({ commit }) {
commit('increment');
}
},
getters: {
doubleCount(state) {
return state.count * 2;
}
}
});
```
在组件中,您可以通过以下方式来访问状态和触发状态变化:
```javascript
computed: {
...mapGetters([
'doubleCount'
])
},
methods: {
...mapActions([
'increment'
])
}
```
这种方式通过定义state、mutations、actions和getters,提供了一种模块化、集中式的状态管理模式。其中:
- `state`:用来存储状态,相当于应用的“数据库”。
- `mutations`:包含改变状态的方法,任何状态变化都应该通过提交(commit)mutation来进行。
- `actions`:类似于mutations,但是可以包含异步操作。
- `getters`:类似于计算属性,用来派生出一些状态,类似于state的监听器。
状态管理策略的设计是复杂应用中不可或缺的一环,合理利用Vuex可以极大提升应用的可维护性和开发效率。
## 3.2 响应式数据处理
### 3.2.1 计算属性和侦听器
响应式数据处理是Vue.js框架的一个核心特性,利用了JavaScript的getter和setter方法,使得当依赖的数据发生变化时,相关的视图可以自动更新。在Vue中,计算属性(computed properties)和侦听器(watchers)是处理响应式数据的主要工具。
#### 计算属性
计算属性是基于其依赖进行缓存的属性。只有在相关依赖发生改变时才会重新求值。这也意味着,只要依赖没有改变,多次访问计算属性会直接返回缓存的结果,而不会进行计算,从而提高效率。
```javascript
computed: {
// 一个计算属性的getter
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
```
在上面的例子中,`reversedMessage`计算属性依赖于组件的`message`数据属性。当`message`改变时,`reversedMessage`也会重新计算。但是如果`message`没有发生变化,访问`reversedMessage`则会返回之前缓存的结果。
#### 侦听器
侦听器通常用于观察和响应Vue实例上的数据变动。与计算属性不同,侦听器更多用于执行异步操作或者比较大的计算任务。
```javascript
watch: {
// 当author.name发生变化时,执行这个函数
author(newVal, oldVal) {
console.log('Name changed from ' + oldVal + ' to ' + newVal);
}
}
```
侦听器对象中的属性名是需要监听的数据源的名称,值是一个回调函数,这个函数有两个参数,分别是新的值和旧的值。
使用计算属性和侦听器,可以帮助开发者以更声明式的方式处理响应式数据,从而使得组件的逻辑更加清晰。
### 3.2.2 状态的异步更新和处理
Vue的数据响应式系统在内部是通过异步更新的。这意味着,当你在实例的方法中多次改变状态时,状态的更新会被推入一个队列,并在下一个“tick”一次性更新,这样可以确保数据变化后,视图只更新一次,提高性能。
不过,当需要在状态更新后进行某些操作,比如基于更新后的DOM执行某些逻辑,这时可能需要使用Vue提供的`nextTick`方法。
```javascript
methods: {
updateMessage() {
this.message = 'Hello';
this.$nextTick(() => {
// 依赖更新后的DOM
console.log(this.$el.textContent);
});
}
}
```
在异步操作中,状态更新可能会发生在下一个事件循环中,`$nextTick`确保在所有状态更新完成后再执行传入的回调函数。
状态的异步更新同样意味着当数据变化时,你应该避免依赖于那些尚未更新的状态,因为这可能会导致不可预见的结果。如果需要在数据更新后立即执行某些逻辑,`$nextTick`将是你的最佳选择。
## 3.3 动态样式绑定
### 3.3.1 class与style的绑定技巧
在Vue.js中,可以使用指令(如`v-bind`或简写为`:`)动态地绑定HTML的class和style属性。这样可以非常方便地根据组件的状态改变元素的样式或类名。
#### class绑定
绑定class的几种方式包括:
- 对象语法:通过一个对象来动态地切换class。
- 数组语法:可以将多个class应用到同一个元素上。
- 表达式语法:直接使用JavaScript表达式来动态切换class。
```html
<!-- 对象语法 -->
<div v-bind:class="{ active: isActive }"></div>
<!-- 数组语法 -->
<div v-bind:class="[activeClass, errorClass]"></div>
<!-- 表达式语法 -->
<div v-bind:class="isActive ? activeClass : ''"></div>
```
在上面的例子中,`isActive`, `activeClass`, 和 `errorClass` 可以是组件实例的data属性或者计算属性。
#### style绑定
动态绑定style类似于class的绑定,同样可以通过对象和数组语法来实现。
```html
<!-- 对象语法 -->
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
<!-- 数组语法 -->
<div v-bind:style="[baseStyles, overridingStyles]"></div>
```
对象语法中的属性名可以是驼峰式或短横线分隔(用引号括起来),值可以是字符串、数字(px会自动被添加)或者对象。数组语法允许将多个样式对象应用到同一个元素上。
### 3.3.2 利用计算属性动态绑定样式
利用计算属性可以进一步抽象和优化样式的绑定逻辑。例如,可以将多个样式相关的逻辑封装到一个计算属性中,使得模板更加简洁明了。
```javascript
computed: {
classes() {
return {
active: this.isActive,
'text-danger': this.hasError,
// ...
};
}
}
```
```html
<div :class="classes"></div>
```
使用计算属性,可以减少模板中的逻辑,使得代码更容易维护和理解。同时,计算属性是响应式的,它们会根据依赖的响应式属性的变化而更新。
以上是Vue.js中动态样式绑定的基本技巧,结合类和样式的绑定,以及计算属性的使用,可以大大提升界面样式的动态交互效果和代码的复用性。
# 4. ```
# 第四章:Vue.js性能优化技巧
性能优化是任何前端框架应用中不可忽视的部分,Vue.js虽然已经足够高效,但依然可以通过一些技巧和最佳实践来进一步提升应用性能。本章节将深入探讨如何通过虚拟DOM、代码分割、事件处理优化等方式来提升Vue.js应用的性能。
## 4.1 虚拟DOM与DOM优化
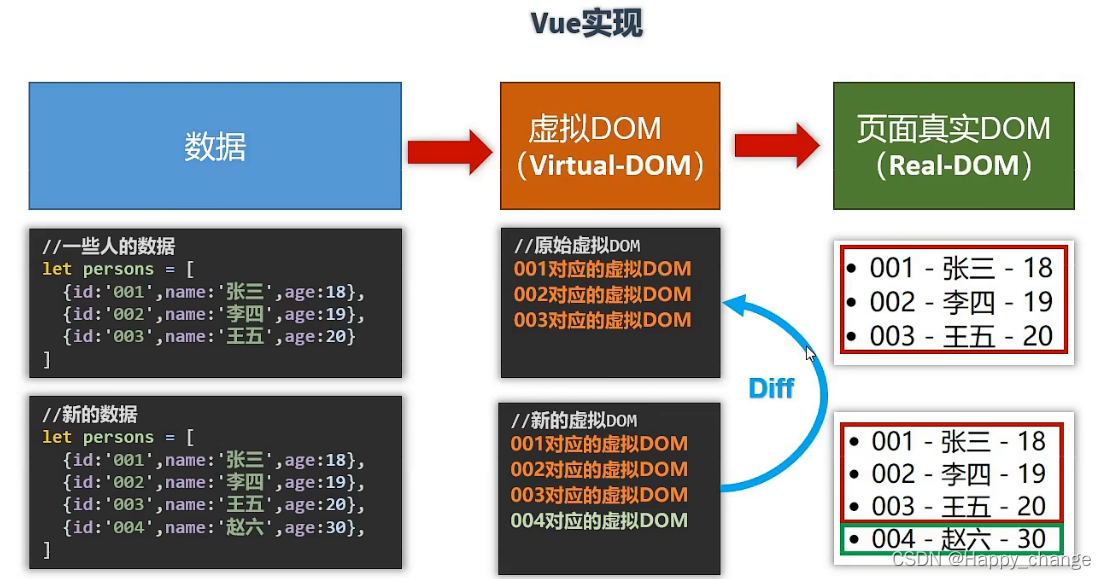
### 4.1.1 理解虚拟DOM
Vue.js采用虚拟DOM(Virtual DOM)机制来最小化直接对DOM的操作。虚拟DOM是对真实DOM的抽象描述,在Vue中每当数据变化时,Vue会先创建一个新的虚拟DOM树,然后将新树和旧树进行对比(Diff算法),最后将差异应用到真实DOM树上。
### 4.1.2 减少不必要的DOM操作
虽然Vue.js内部已经帮我们优化了DOM操作,但我们开发者也可以采取一些措施进一步减少不必要的DOM操作:
- 避免在循环中直接操作DOM。
- 使用`v-if`和`v-for`指令时注意优化。
- 避免频繁更新大型数据对象。
## 4.2 Vue.js代码分割与懒加载
### 4.2.1 代码分割的意义
代码分割(Code Splitting)是将代码库拆分为块(chunks),然后按需加载这些块。这不仅可以帮助减少初始加载时间,还可以提高应用的运行效率。
### 4.2.2 实现组件级的代码懒加载
在Vue.js中,我们可以使用动态`import()`语法来实现代码的懒加载。以下是一个简单的例子:
```javascript
// 传统的 ES6 模块导入方式
import MyComponent from './MyComponent.vue';
// 动态导入,返回一个 Promise 对象
const MyComponent = () => import('./MyComponent.vue');
***ponent('my-component', MyComponent);
```
上面的代码通过动态导入的方式,在需要的时候才加载`MyComponent`组件,从而实现了代码的懒加载。
## 4.3 Vue.js事件处理优化
### 4.3.1 事件处理程序的复用
在Vue.js中,我们应该避免在模板中使用内联事件处理程序,因为它会创建多个实例。相反,我们应该在Vue组件的方法中定义事件处理程序并复用它们:
```html
<!-- 不推荐 -->
<button @click="alert('Hello')">Click me!</button>
<!-- 推荐 -->
<template>
<button @click="handleClick">Click me!</button>
</template>
<script>
export default {
methods: {
handleClick() {
alert('Hello');
}
}
}
</script>
```
### 4.3.2 防抖和节流的应用
对于一些频繁触发的事件,比如窗口的`resize`或`scroll`事件,我们可以通过防抖(debounce)和节流(throttle)来优化性能:
```javascript
// Debounce function
function debounce(fn, delay) {
let timer;
return function() {
let context = this, args = arguments;
clearTimeout(timer);
timer = setTimeout(function(){ fn.apply(context, args); }, delay);
}
}
// Throttle function
function throttle(fn, interval) {
let last = 0;
return function() {
let now = +new Date;
if (now - last > interval) {
last = now;
fn.apply(this, arguments);
}
}
}
// 在Vue中使用防抖或节流
export default {
methods: {
handleResize: debounce(function() {
// Resize event handler
}, 250),
handleScroll: throttle(function() {
// Scroll event handler
}, 100)
}
}
```
通过上述的防抖和节流的实现,我们可以有效减少事件处理函数的调用频率,从而提升性能。
## 总结
本章节介绍了Vue.js应用性能优化的几个关键点。首先解释了虚拟DOM的概念及其优化DOM操作的重要性。然后,探讨了代码分割与懒加载的实现,以及它对提升应用性能的积极影响。最后,分析了事件处理的优化,包括事件处理程序的复用和防抖节流的应用。通过上述的策略和技巧,我们能够使Vue.js应用更加高效流畅。
```
# 5. Vue.js与前端技术的融合
## 5.1 Vue.js与前端路由
### 5.1.1 Vue Router的配置和使用
在构建单页面应用(SPA)时,Vue.js 与 Vue Router 的配合可谓是天作之合。Vue Router 是 Vue.js 官方提供的路由管理器,能够让你通过不同的URL访问对应的组件。在这一部分,我们将详细探索如何配置和使用 Vue Router。
首先,在项目中安装 Vue Router:
```sh
npm install vue-router@3
```
然后,在主文件 `main.js` 中进行配置:
```javascript
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
import About from './views/About.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home,
},
{
path: '/about',
name: 'about',
component: About,
},
],
});
```
在 `main.js` 中,我们通过 `Vue.use(Router)` 来确保 Vue.js 能够使用 Vue Router 插件。接着,我们创建一个新的 Router 实例,并定义了两个路由:一个指向 `Home` 组件,另一个指向 `About` 组件。`path` 属性定义了路由的 URL,而 `component` 属性则指定了当路由匹配到该路径时应该渲染的组件。
在使用 Vue Router 时,需要注意的是组件的懒加载。为了优化首次加载速度,我们可以在路由配置中使用 `component: resolve => require(['./views/Home.vue'], resolve)` 来实现按需加载。
### 5.1.2 路由守卫和动态路由
Vue Router 提供了路由守卫(Guards),这允许你在路由发生变化之前进行拦截。守卫可以帮助我们进行身份验证、条件性导航等操作。路由守卫可以分为全局守卫、路由独享守卫和组件内守卫。
全局前置守卫示例:
```javascript
router.beforeEach((to, from, next) => {
// 检查用户是否已登录
if (to.matched.some(record => record.meta.requiresAuth)) {
// 此路由需要认证,请检查是否已登录
if (!auth.isAuthenticated) {
// 如果用户未登录,重定向到登录页面
next({
path: '/login',
query: { redirect: to.fullPath },
});
} else {
// 用户已登录,继续导航
next();
}
} else {
// 不需要身份验证的其他任何路由,继续导航
next();
}
});
```
动态路由的概念在于,你可以在路由中使用冒号 `:` 来定义参数,使得相同的组件可以用于多个URL,根据URL的不同动态地展示不同的内容。例如,定义一个动态路由如下:
```javascript
{
path: '/user/:id',
name: 'User',
component: UserComponent,
}
```
在 `UserComponent` 中,你可以通过 `this.$route.params.id` 来访问路由参数 `id`,以实现如用户个人资料页面的展示。
## 5.2 Vue.js与HTTP请求
### 5.2.1 Axios和Vue实例的集成
Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 node.js 环境中,它使得发送 HTTP 请求变得非常方便。在 Vue.js 项目中,Axios 可以很容易地与 Vue 实例集成,并用于处理与后端的通信。
首先,安装 Axios:
```sh
npm install axios
```
然后,在 Vue 实例中引入 Axios 并添加到原型链上:
```javascript
import axios from 'axios';
Vue.prototype.$http = axios;
```
现在,我们可以在任何 Vue 组件中使用 `this.$http` 来发送请求,比如:
```javascript
export default {
data() {
return {
users: [],
};
},
created() {
this.fetchUsers();
},
methods: {
fetchUsers() {
this.$http.get('***')
.then(response => {
this.users = response.data;
})
.catch(error => {
console.error(error);
});
},
},
};
```
在这个示例中,我们定义了一个 `fetchUsers` 方法,在组件创建时自动调用它来获取用户列表。通过 `this.$http.get` 发起 GET 请求,并在响应成功后更新 `users` 数据。
### 5.2.2 请求拦截器与响应拦截器的使用
Axios 提供了拦截器功能,允许你在发送请求或接收到响应之前执行代码。这对于处理认证令牌、自定义请求头、错误处理等非常有用。
添加请求拦截器:
```javascript
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么,比如添加token
const token = store.state.token;
if (token) {
config.headers['Authorization'] = token;
}
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
```
添加响应拦截器:
```javascript
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
if (error.response && error.response.status === 401) {
// 处理未授权的响应,例如重定向到登录页面
router.replace({
path: '/login',
query: { redirect: router.currentRoute.fullPath },
});
}
return Promise.reject(error);
});
```
通过添加拦截器,我们可以在发送请求之前检查是否存在认证令牌,并将其添加到请求头中。同样地,我们可以在接收到响应后进行错误处理,比如自动重定向到登录页面。
## 5.3 Vue.js与其他前端库的整合
### 5.3.1 Vue.js与Bootstrap的整合
Bootstrap 是一个流行的前端框架,提供了一套响应式的 CSS 样式和 JavaScript 插件。与 Vue.js 结合使用时,可以帮助开发者快速实现一个响应式的界面布局。
首先,通过 npm 安装 Bootstrap:
```sh
npm install bootstrap@4
```
然后,在入口文件 `main.js` 中引入 Bootstrap 的 CSS 文件:
```javascript
import 'bootstrap/dist/css/bootstrap.min.css';
```
现在,Bootstrap 的样式已经全局可用,我们可以开始在 Vue 组件中使用 Bootstrap 的类来布局和样式化我们的应用。
### 5.3.2 Vue.js与第三方插件的集成
Vue.js 的生态系统中有很多强大的第三方插件,这些插件可以帮助我们在 Vue.js 应用中添加各种功能,比如日历、滑动菜单、图表等。
以 Chart.js 为例,这是一个流行的图表库,可以很容易地与 Vue.js 集成。首先安装 Chart.js:
```sh
npm install chart.js
```
然后,你可以创建一个自定义的 Vue 组件来封装 Chart.js:
```vue
<template>
<canvas ref="chart"></canvas>
</template>
<script>
import Chart from 'chart.js/auto';
import { Chart as ChartJS, CategoryScale, LinearScale, BarController, BarElement, Title, Tooltip } from 'chart.js';
ChartJS.register(CategoryScale, LinearScale, BarController, BarElement, Title, Tooltip);
export default {
props: {
chartData: {
type: Object,
required: true,
},
options: {
type: Object,
default: () => ({}),
},
},
mounted() {
this.createChart();
},
methods: {
createChart() {
const ctx = this.$refs.chart;
this.chart = new Chart(ctx, {
type: 'bar',
data: this.chartData,
options: this.options,
});
},
},
};
</script>
```
在这个自定义组件中,我们使用了 Chart.js 的 API 来创建一个条形图。在父组件中,我们可以这样使用这个组件:
```vue
<template>
<my-chart :chartData="data" :options="options"></my-chart>
</template>
<script>
import MyChart from './components/MyChart.vue';
export default {
components: {
MyChart,
},
data() {
return {
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Sales',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: 'rgba(255, 99, 132)',
},
],
},
options: {
scales: {
y: {
beginAtZero: true,
},
},
},
};
},
};
</script>
```
在这个例子中,我们通过 `:chartData` 和 `:options` 属性向 `MyChart` 组件传递数据和配置选项,然后在子组件中使用这些数据创建一个图表。
通过这样的方式,你可以将任何可用的第三方库或插件集成到 Vue.js 应用中,从而扩展你的应用的功能。
# 6. Vue.js实战项目中的高级技巧
在Vue.js的开发过程中,高级技巧可以帮助我们更好地组织项目结构,提升开发效率,优化用户体验,并确保代码质量。在这一章节中,我们将深入探讨单文件组件的高级用法、调试与测试Vue.js应用以及项目部署与维护方面的最佳实践。
## 6.1 单文件组件的高级用法
单文件组件(Single File Components,SFC)是Vue.js中一种高效的组件开发模式。它允许开发者在一个`.vue`文件中包含模板、脚本和样式三个部分,极大地提高了代码的可读性和可维护性。
### 6.1.1 自定义指令的创建与应用
自定义指令是Vue.js提供的一个高级特性,允许开发者封装可复用的DOM操作。创建自定义指令的步骤如下:
1. 在组件或应用的`directives`选项中注册指令。
2. 指令对象中定义几个钩子函数,如`bind`、`inserted`、`update`等,根据需要实现具体的逻辑。
```javascript
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到DOM中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
// 在组件中使用自定义指令
<template>
<input v-focus>
</template>
```
自定义指令的高级应用包括动态绑定指令参数、使用`binding`和`vnode`参数进行更复杂操作等。
### 6.1.2 混入(mixins)的使用
混入(mixins)是一种分发Vue组件中可复用功能的非常灵活的方式。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混入”该组件本身的选项。
```javascript
// 定义一个混入对象
var myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}
// 定义一个使用混入对象的组件
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component() // => "hello from mixin!"
```
混入对象的高级应用涉及对选项合并策略的自定义,以解决命名冲突和处理混入中的钩子函数。
## 6.2 调试与测试Vue.js应用
在Vue.js应用的开发过程中,确保代码的质量和功能的正确性是非常重要的。这就需要使用到调试技巧和测试框架。
### 6.2.1 Vue.js应用的调试技巧
Vue.js提供了一套非常实用的开发工具Vue DevTools,它可以帮助开发者进行更深入的调试。
- 安装Chrome扩展程序或Firefox插件。
- 在Vue.js应用的`main.js`文件中,通过`Vue.config.devtools = true;`启用开发者工具。
- 运行应用,并打开浏览器的开发者工具,切换到Vue标签页进行组件检查、状态监控和事件追踪。
此外,通过使用`console.log`和`Vue.set`等方法,开发者可以在代码中进行实时输出和动态属性更新,从而快速定位问题。
### 6.2.2 Vue.js测试框架的使用与实践
Vue.js应用的测试是通过Vue Test Utils和Jest/WebDriver等测试框架来实现的。Vue Test Utils提供了一套方便的API,可以用来挂载和操作组件。
- 安装Vue Test Utils和Jest(通过npm或yarn)。
- 使用`shallowMount`或`mount`方法挂载组件进行测试。
- 使用Jest的匹配器进行断言,例如`expect()`。
```javascript
import { shallowMount } from '@vue/test-utils'
import ButtonCounter from '@/components/ButtonCounter.vue'
describe('ButtonCounter.vue', () => {
it('increases count when button is clicked', () => {
const wrapper = shallowMount(ButtonCounter)
wrapper.find('button').trigger('click')
expect(wrapper.vm.count).toBe(1)
})
})
```
## 6.3 Vue.js项目部署与维护
项目的部署与维护是Vue.js应用生命周期的最后阶段,但它对于产品的长期成功至关重要。
### 6.3.1 项目的打包与部署
Vue.js项目的打包通常使用Webpack或Vue CLI内置的构建系统。部署则涉及将构建产物上传到服务器或使用云服务。
- 在`package.json`中配置`build`脚本,例如`"build": "vue-cli-service build"`。
- 执行打包命令,生成`dist/`目录,包含编译后的应用文件。
- 将`dist/`目录中的文件部署到服务器上,例如使用FTP或Git。
- 对于静态资源的部署,可以考虑使用CDN加速。
### 6.3.2 代码的版本控制与团队协作
对于团队协作和代码版本控制,Git是目前业界最流行的版本控制工具。
- 使用Git进行代码管理,建议使用`feature branch`工作流。
- 利用分支进行功能开发,并在合并前进行充分的代码审查。
- 推荐使用GitHub、GitLab或Bitbucket等平台进行远程仓库的托管。
- 熟悉常用的Git命令,如`git add`、`git commit`、`git push`、`git pull`等。
在本章节中,我们详细探讨了单文件组件的高级用法,包括自定义指令的创建与应用以及混入的使用。接着,我们讨论了如何有效地调试Vue.js应用,并介绍了如何使用测试框架Vue Test Utils和Jest进行单元测试。最后,我们了解了如何打包和部署Vue.js项目,以及如何进行代码版本控制和团队协作。这些技巧将帮助你在Vue.js实战项目中脱颖而出,构建出既稳定又高效的Web应用。
0
0





