Vue组件设计模式:提升代码复用性和可维护性的策略
发布时间: 2024-11-16 10:48:54 阅读量: 16 订阅数: 24 


# 1. Vue组件设计模式的理论基础
在构建复杂前端应用程序时,组件化是一种常见的设计方法,Vue.js框架以其组件系统而著称,允许开发者将UI分成独立、可复用的部分。Vue组件设计模式不仅是编写可维护和可扩展代码的基础,也是实现应用程序业务逻辑的关键。
## 组件的定义与重要性
组件是Vue中的核心概念,它可以封装HTML、CSS和JavaScript代码,以供复用。理解组件及其工作原理对于有效地利用Vue框架至关重要。组件可以被看作是自包含的、有自己的生命周期和状态的Vue实例。通过组合使用不同的组件,可以构建复杂且功能丰富的界面。
## Vue组件的工作原理
在Vue中,组件的实现基于两个主要部分:选项对象和渲染函数。选项对象定义了组件的初始状态、方法、生命周期钩子等。而渲染函数则定义了组件的输出,即应该在页面上显示什么内容。Vue使用虚拟DOM机制,将组件的渲染函数返回的虚拟DOM树转换为真实的DOM操作。
```***
***ponent('my-component', {
template: '<div>A custom component!</div>',
// 其他选项...
});
```
在上面的代码示例中,我们定义了一个名为`my-component`的Vue组件,它输出了一段简单的文本。每个Vue组件都有自己的模板,模板是组件输出内容的结构描述。Vue利用其响应式系统,当组件的状态发生变化时,它会智能地更新DOM,以确保UI的正确反映组件的状态。
以上是Vue组件设计模式理论基础的概述,为接下来章节中深入探讨组件通信、状态管理、复用模式、测试与重构以及最佳实践奠定了基础。随着我们逐步深入了解每个主题,我们将探索如何在实际开发中应用这些理论知识,从而提升开发效率和代码质量。
# 2. 组件通信与状态管理
### 2.1 组件间的通信机制
组件间的通信是构建可复用、模块化组件的基础。Vue 提供了多种组件间通信的方法,包括 Prop、Event、自定义事件等。通过这些通信机制,组件可以相互传递信息、调用方法,或者协调它们的状态。
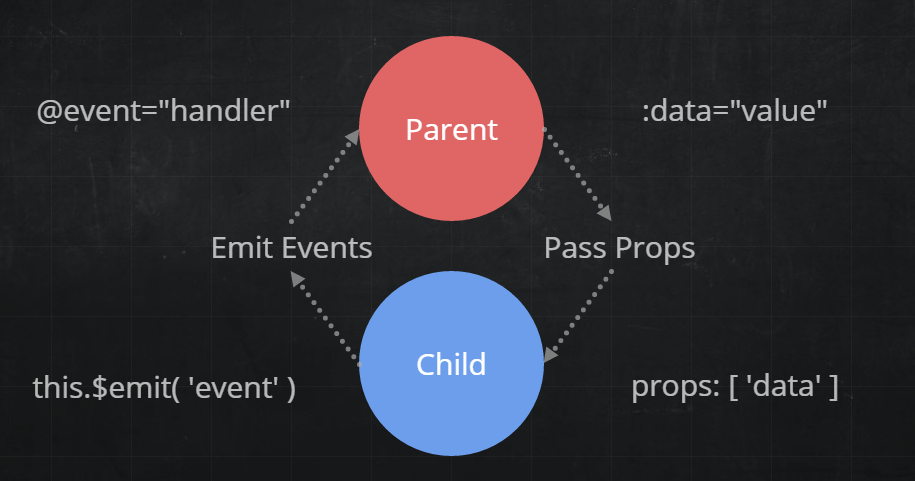
#### 2.1.1 Prop与Event的使用
在 Vue 中,Prop 是父组件向子组件传递数据的一种方式,而 Event 是子组件向父组件发出通知的一种方式。这是最基础的组件通信方法,适合于父子组件之间的简单通信。
```html
<!-- 子组件 ChildComponent.vue -->
<template>
<div>
<p>{{ msg }}</p>
<button @click="sendParentMessage">向父组件发送消息</button>
</div>
</template>
<script>
export default {
props: {
msg: String
},
methods: {
sendParentMessage() {
this.$emit('child-message', '来自子组件的消息');
}
}
}
</script>
```
在上述代码中,子组件通过 Prop 接收了来自父组件的 `msg` 数据,同时定义了一个 `sendParentMessage` 方法,该方法会通过 `$emit` 触发一个自定义事件 `child-message`,并将一条消息传递给父组件。
父组件监听这个事件,并进行相应的处理:
```html
<!-- 父组件 ParentComponent.vue -->
<template>
<div>
<child-component :msg="parentMsg" @child-message="handleChildMessage"></child-component>
<p>父组件接收到的消息: {{ childMsg }}</p>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
parentMsg: '父组件消息',
childMsg: ''
}
},
methods: {
handleChildMessage(msg) {
this.childMsg = msg;
}
}
}
</script>
```
#### 2.1.2 自定义事件的高级用法
在复杂的组件树中,事件不仅可以在父子组件间传递,还可以在任意组件间传递。Vue 的自定义事件提供了一种松耦合的通信方式。
### 2.1.3 Provide/Inject属性的探索
Provide/Inject 是 Vue 2.2.0 引入的一个新特性,提供了一种机制,允许一个祖先组件向其所有子孙后代注入一个依赖,而不论组件层次有多深,并在起上下穿透时保持不变。这种方式适合于复杂的嵌套组件通信。
```html
<!-- 祖先组件 AncestorComponent.vue -->
<template>
<div>
<descendant-component></descendant-component>
</div>
</template>
<script>
import DescendantComponent from './DescendantComponent.vue';
export default {
components: {
DescendantComponent
},
provide() {
return {
for: 'descendant',
message: '来自祖先组件的消息'
};
}
}
</script>
```
在这个例子中,`AncestorComponent` 组件使用 `provide` 选项提供了 `message`,然后在 `DescendantComponent` 组件中可以使用 `inject` 选项来注入这个 `message`。
```html
<!-- 子孙组件 DescendantComponent.vue -->
<template>
<div>
<p>我从祖先组件中接收到的消息: {{ message }}</p>
</div>
</template>
<script>
export default {
inject: ['message']
}
</script>
```
这种方式提供了一种更为直接的父子组件间的数据传递方式,但使用时需要注意,`provide` 和 `inject` 主要为高阶插件/组件库提供用例。并不推荐用于普通的应用程序代码中,因为这会导致应用程序的依赖关系变得不透明,难以跟踪。
# 3. 组件复用的高级模式
## 3.1 混入模式的应用
混入(mixins)是Vue中一种灵活的设计模式,它允许开发者将可复用的功能从组件中抽象出来。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混入”该组件本身的选项。
### 3.1.1 混入的定义与基本使用
混入提供了一种非常灵活的方式来分发Vue组件的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混入”该组件本身的选项。
```javascript
// 定义一个混入对象
var myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}
// 定义一个使用混入对象的组件
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component() // => "hello from mixin!"
```
上述代码展示了如何定义一个混入对象,并在Vue组件中使用它。当组件被创建时,混入对象中的`created`生命周期钩子函数和`hello`方法会被自动调用。
### 3.1.2 混入中的冲突解决
当混入对象的选项和组件自身的选项发生冲突时,这些选项将以特定的策略进行合并。例如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
```javascript
var myMixin = {
data: function () {
return {
message: '混入数据'
}
}
}
var Component = Vue.extend({
mixins: [myMixin],
data: function () {
return {
message: '组件数据',
otherMessage: '其他数据'
}
},
created: function () {
console.log(this.$data)
// => { message: "组件数据", otherMessage: "其他数据" }
}
})
```
在这个例子中,`message`来自混入对象,而`otherMessage`是组件自身的数据。发生冲突时,组件自身的数据优先。
### 3.1.3 高级混入的实现技巧
高级混入通常包含自定义逻辑,比如方法、生命周期钩子等。可以通过混入的生命周期钩子,执行一些通用逻辑:
```javascript
var myMixin = {
created: function () {
this.callHook('customHook')
},
methods: {
callHook: function(hookName) {
var hook = this.$options[hookName];
if (hook) {
hook.call(this);
}
}
}
}
new Vue({
mixins: [myMixin],
created: function () {
console.log('自定义钩子已被调用')
},
customHook: function () {
console.log('自定义钩子被调用')
}
})
```
在这个高级混入中,我们定义了一个`customHook`生命周期钩子,通过在混入中定义的`callHook`方法,我们可以在组件被创建时自动调用自定义钩子。
## 3.2
0
0





