深入Vue.js内核:揭秘Vue组件化原理与高级用法
发布时间: 2024-11-16 09:38:09 阅读量: 34 订阅数: 37 


# 1. Vue.js组件化基础
在现代前端开发中,组件化已经成为构建大型应用的基石。Vue.js作为当下流行的JavaScript框架,以其轻量级、易上手的特性,成为了许多开发者的首选。本章节将带你入门Vue.js的组件化开发,涵盖组件的定义、属性传递、事件监听等基础概念,并通过简单的代码示例揭示组件化背后的思想。
## 1.1 组件的概念与基础用法
组件是Vue.js中的核心概念,可以看作是一个可复用的独立单元。它接收输入的数据并返回应渲染到页面上的HTML结构。创建一个基本组件的流程如下:
```javascript
// 定义一个新的组件
***ponent('my-component', {
template: '<div>A custom component!</div>'
});
// 使用定义好的组件
new Vue({
el: '#app'
});
```
在`<div id="app"></div>`内部,你将看到`<my-component>`标签被渲染成了指定的模板内容。
## 1.2 组件的分离与嵌套
组件化最大的优势在于可以将界面分割成独立的部分,每个部分负责自己的视图和逻辑。组件之间的嵌套使用,使得复杂的界面可以由简单的组件组合而成。
```html
<div id="app">
<my-component></my-component>
</div>
```
在这个例子中,`<my-component>`作为子组件嵌套在父组件`#app`内。通过组件的分离和嵌套,开发者能够构建出结构清晰、易于维护的应用。
## 1.3 组件间的数据传递
组件间的数据传递是通过props来实现的。props是父组件向子组件传递数据的方式,子组件通过定义props来接收这些数据。
```***
***ponent('child-component', {
props: ['message'],
template: '<p>{{ message }}</p>'
});
new Vue({
el: '#app',
data: {
parentMessage: 'Hello from parent!'
}
});
```
在上面的代码中,`child-component`接收一个名为`message`的prop,这个prop的值是由父组件中的`parentMessage`数据定义的。通过这种方式,父组件可以向子组件传递动态的数据。
# 2. Vue.js组件化深入解析
## 2.1 组件的生命周期与钩子函数
### 2.1.1 生命周期钩子的执行时机和顺序
在Vue.js中,组件的生命周期可以被分为创建、挂载、更新和销毁四个阶段,每个阶段都有对应的生命周期钩子函数,这些钩子函数是特定的函数,它们会在组件的生命周期的特定时刻被Vue.js框架调用。
- 创建阶段:在创建阶段,`beforeCreate` 钩子函数首先被调用,此时组件的实例已经创建,但还没有进行数据观测和事件/侦听器的配置。紧接着,`created` 钩子函数被调用,此时组件的数据观测(data observer)和属性/方法的运算已经完成。
- 挂载阶段:在挂载阶段,首先调用的是 `beforeMount` 钩子函数,在这个钩子函数执行时,模板已经编译完成,但还没有挂载到DOM上。之后执行 `mounted` 钩子函数,表示该组件已经添加到DOM中,此时可以执行依赖于DOM的操作。
- 更新阶段:在更新阶段,当组件的响应式数据变化时,Vue.js会进行虚拟DOM的重新渲染和打补丁操作。在此过程中,`beforeUpdate` 钩子函数会首先被调用,而在数据变化完成之后,`updated` 钩子函数被调用。`updated` 钩子执行时,组件的DOM已经更新,应当避免在此函数中更改数据,否则可能会导致无限循环的更新。
- 销毁阶段:在销毁阶段,当组件被移除时,`beforeDestroy` 钩子函数被调用,此时组件的实例仍然存在,但已经处于销毁过程中。当组件的销毁操作完成后,`destroyed` 钩子函数被调用,表示组件已经从内存中被移除。
### 2.1.2 钩子函数中的this指向问题
在组件的生命周期钩子函数中,`this` 关键字指向的是组件实例本身。由于JavaScript的作用域规则,你可以在这些钩子函数内部访问组件实例上的属性、方法和响应式数据。
然而,应当注意的是,在ES6的箭头函数中使用`this`时,它会捕获其所在上下文的`this`值。由于生命周期钩子在组件实例化过程中被调用,箭头函数定义的钩子中的`this`可能不会指向Vue实例,而是指向定义箭头函数时的上下文环境,这可能会导致访问到错误的作用域。
例如:
```javascript
new Vue({
beforeCreate: () => {
console.log(this); // 可能不是Vue实例
},
created() {
console.log(this); // 正确指向Vue实例
}
});
```
在上面的例子中,`beforeCreate` 的箭头函数版本可能不会指向Vue实例,因为箭头函数捕获的是定义时的`this`值,而在生命周期钩子中通常需要的是实例本身。因此,在使用生命周期钩子时推荐使用普通函数而非箭头函数。
## 2.2 组件通信机制
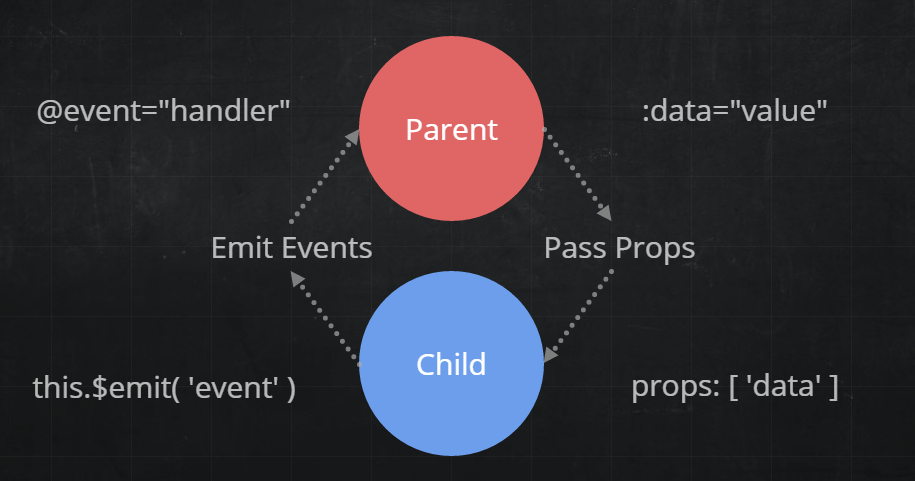
### 2.2.1 父子组件间的props和$emit
Vue.js提供了简单明了的机制来实现父子组件间的通信,这就是通过props和自定义事件。这是一种单向数据流的通信方式,确保了数据的流向是单一且可预测的,有助于组件之间保持独立和复用。
- props:父组件通过向子组件传递props来传递数据。子组件声明props后,父组件可以在模板中使用它,类似于HTML中的自定义属性。在子组件内部,props作为数据接收,子组件可通过`this.props`访问。
- 自定义事件:子组件可以使用`$emit`方法触发事件。子组件通过`this.$emit('eventName', data)` 方法来触发一个事件,并传递一些数据给监听这个事件的父组件。父组件可以通过监听这个事件来响应子组件的动作。
```html
<!-- 父组件模板 -->
<child-component :parentData="dataFromParent" @childEvent="handleChildEvent"></child-component>
```
```javascript
// 子组件
export default {
props: ['parentData'],
methods: {
emitEvent() {
this.$emit('childEvent', this.parentData);
}
}
}
```
### 2.2.2 非父子组件间的事件总线和Vuex状态管理
对于非父子组件间的通信,Vue.js 提供了事件总线(Event Bus)和状态管理库Vuex作为解决方案。
- 事件总线:可以通过创建一个空的Vue实例作为全局事件总线(event bus),用于任意组件间的通信。所有组件都可以监听或触发事件总线上的事件,从而达到通信的目的。
- Vuex:当应用足够复杂,组件间共享的状态非常多时,推荐使用Vuex进行状态管理。Vuex帮助我们维护了一套全局的状态管理方案,它提供了一种机制让组件状态管理更加集中和一致。
### 2.2.3 动态组件与异步组件的加载和缓存策略
Vue.js 允许我们使用`<component>`元素配合`is`属性来实现动态组件,也可以创建异步组件,从而实现按需加载和组件缓存。
- 动态组件:可以利用Vue的`<component :is="currentTabComponent"></component>`来切换不同的组件。`currentTabComponent`可以是一个组件对象或者一个组件的名称。
- 异步组件:在大型应用中,我们可能需要将应用分割成小块,并且只在需要的时候才从服务器加载一个块。Vue通过异步组件配合`require.ensure`方法来实现。
```***
***ponent('async-component', () => {
return new Promise((resolve, reject) => {
require.ensure([], () => {
const AsyncComponent = require('./AsyncComponent.vue');
resolve(AsyncComponent);
});
});
});
```
## 2.3 组件的复用与混入
### 2.3.1 混入(mixin)的概念和使用场景
混入(mixin)是Vue.js中的一个选项,允许我们定义可复用的功能,这些功能可以在多个组件之间轻松共享。混入对象可以包含任何组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
混入适用于两种场景:
- 提供可复用的功能给多个组件:比如日志功能,只需要在混入对象中定义好日志函数,然后混入到多个组件中。
- 将组件的可复用部分抽象出来,单独封装成一个混入对象,使得组件代码更清晰。
使用混入:
```javascript
// 定义一个混入对象
var myMixin = {
created: function () {
this.hello();
},
methods: {
hello: function () {
console.log('hello from mixin!');
}
}
};
// 使用混入
var Component = Vue.extend({
mixins: [myMixin]
});
var component = new Component();
```
### 2.3.2 高阶混入与组件复用策略
高阶混入(mixin)是一种将组件逻辑抽象成可复用模块的方式。在处理复杂的组件逻辑时,可以将共通的功能抽象成混入,然后应用到相关的组件中。
在高阶混入中,我们需要注意混入对象和组件对象之间的冲突。如果混入对象中的选项和组件对象中的选项发生冲突,那么组件的选项将会优先。
### 2.3.3 混入的冲突和解决方法
当使用混入时,如果混入对象和组件对象的选项冲突,Vue.js的默认行为是组件的选项会覆盖混入对象的选项。然而,在某些情况下,特别是对于钩子函数,我们可能希望调用混入对象中定义的钩子函数,而将组件的钩子函数逻辑添加到混入函数逻辑之后。
Vue提供了一个选项`mixins`,它是一个数组,可以包含多个混入对象。混入选项在组件自身的选项之前处理:
```javascript
var myMixin = {
created: function () {
console.log('混入对象的钩子被调用');
}
};
var component = Vue.extend({
mixins: [myMixin],
created: function () {
console.log('组件自身的钩子被调用');
}
});
```
在上面的例子中,组件的`created`钩子将在混入对象的`created`钩子之后被调用,因此输出将为:
```
混入对象的钩子被调用
组件自身的钩子被调用
```
在需要自定义合并行为时,我们可以为混入对象提供一个`Vue.config.optionMergeStrategies`的钩子。例如,我们可以通过以下方式合并自定义选项:
```javascript
var myMixin = {
custom: {
deep: true,
someOption: 'someValue'
},
created: function () {
console.log(this.$options.custom.someOption);
}
};
Vue.mixin({
optionsMergeStrategies: {
custom: ***puted
}
});
new Vue({
mixins: [myMixin],
custom: {
someOtherOption: 'someOtherValue'
}
});
```
在上面的例子中,我们定义了一个自定义选项`custom`,并指定使用计算属性的合并策略。在混入对象和组件对象中都设置了`custom`选项时,它们将合并为一个对象。
通过这种方式,我们可以在Vue.js中使用混入来抽象通用的功能,同时也可以根据需要自定义混入选项的合并策略来解决选项冲突问题。
# 3. Vue.js高级用法探索
## 3.1 自定义指令
### 指令的定义和钩子函数
自定义指令是Vue.js框架提供的一个强大功能,允许开发者根据需求封装一些特定的DOM操作。定义一个自定义指令需要使用Vue的`directives`选项,指令名称可以包含短横线分隔的多个单词。
```javascript
Vue.directive('my-directive', {
bind(el, binding, vnode) {
// 指令第一次绑定到元素时调用
},
inserted(el, binding, vnode) {
// 元素被插入到DOM时调用
},
update(el, binding, vnode, oldVnode) {
// 元素更新时调用
},
componentUpdated(el, binding, vnode, oldVnode) {
// 元素及其子元素全部更新后调用
},
unbind(el, binding, vnode) {
// 指令与元素解绑时调用
}
});
```
自定义指令中的每个钩子函数都有各自的作用和时机:
- `bind`: 只调用一次,指令第一次绑定到元素时调用,在这里可以进行一次性的初始化设置。
- `inserted`: 被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被插入文档中)。
- `update`: 所在组件的VNode更新时调用,但是可能发生在其子元素VNode更新之前。
- `componentUpdated`: 所在组件的VNode及其子VNode全部更新后调用。
- `unbind`: 只调用一次,指令与元素解绑时调用。
### 指令的高级用法和实例
自定义指令的高级用法可以包括动态指令参数、函数简写等。这里有一个动态参数的示例:
```javascript
Vue.directive('color', {
bind(el, binding, vnode) {
el.style.color = binding.value;
}
});
```
使用指令:
```html
<p v-color="color">Hello World</p>
```
我们可以通过改变`color`数据来动态改变文本颜色:
```javascript
data() {
return {
color: 'red'
};
},
```
另外,如果指令需要在`bind`和`update`时执行相同操作,可以使用函数简写的方式:
```javascript
Vue.directive('color', function(el, binding) {
el.style.color = binding.value;
});
```
这种简写方法非常适用于只需要`bind`和`update`钩子函数执行相同逻辑的场景。
## 3.2 过滤器和动画
### 过滤器的定义和使用
Vue.js中的过滤器可以用来进行文本格式化。过滤器可以用在两个地方:`mustache`插值和`v-bind`表达式。它们可以在表达式后通过管道符号`|`使用。
定义一个过滤器:
```javascript
Vue.filter('capitalize', function(value) {
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() + value.slice(1);
});
```
使用过滤器:
```html
{{ message | capitalize }}
```
如果需要在组件内使用过滤器,需要在该组件的`filters`选项中定义:
```javascript
filters: {
capitalize(value) {
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() + value.slice(1);
}
}
```
### 动画系统和过渡效果的实现
Vue.js的动画和过渡效果可以通过内置的`<transition>`组件来实现。`<transition>`组件允许你给单个元素或者组件添加进入/离开过渡效果。
例如,创建一个简单的过渡动画:
```html
<transition name="fade">
<p v-if="show">Hello World</p>
</transition>
```
```css
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active in <2.1.8 */ {
opacity: 0;
}
```
这样,当`<p>`元素通过`v-if`指令显示或隐藏时,都会有渐变的过渡效果。Vue.js将自动应用适当的CSS类来执行过渡效果。
## 3.3 Vue.js的渲染函数
### 渲染函数与模板的对比
Vue.js的模板最终会被编译成渲染函数,使用JavaScript的函数和虚拟DOM来描述页面结构。Vue也允许开发者直接使用渲染函数来创建DOM。
相比于模板,渲染函数提供了更高的灵活性和性能优势。特别是在复杂逻辑下,直接使用JavaScript可以更好地控制渲染过程。
使用模板:
```html
<template>
<div class="hello">
<h1>{{ message }}</h1>
</div>
</template>
```
使用渲染函数:
```***
***ponent('hello', {
props: ['message'],
render(h) {
return h('div', { class: 'hello' }, [
h('h1', this.message)
]);
}
});
```
在渲染函数中,`h`是创建虚拟节点(VNode)的辅助函数,第一个参数是标签名,第二个参数是属性对象,第三个参数是要添加的子节点数组。
### JSX和HOC的高级应用
在Vue中,虽然没有内置对JSX的支持,但是通过Babel插件可以轻松使用JSX语法。
JSX允许开发者使用类似HTML的语法在JavaScript文件中编写组件,这在处理复杂的UI组件时尤其有用。
```javascript
import { h } from 'vue';
export default {
setup(props) {
return () => (
<h1 class="title" {...props}>{props.message}</h1>
);
}
};
```
高阶组件(HOC)是一种设计模式,其目的是在不修改组件原有功能的基础上,为其增加新的功能。在Vue中,可以使用渲染函数来创建HOC。
```javascript
import { h } from 'vue';
export default function withGreeting(WrappedComponent) {
return {
setup(props) {
return () => (
<div>
<p>Hello, I'm a HOC!</p>
<WrappedComponent {...props} />
</div>
);
}
};
}
```
通过以上示例,我们可以看到Vue.js的渲染函数不仅能够提供更灵活的编程方式,还能够帮助开发者更好地理解和控制渲染过程。
# 4. ```
# 四、Vue.js项目实战
## 4.1 组件化实践中的最佳实践
### 4.1.1 组件分割与复用原则
在构建Vue.js应用时,组件化是提高开发效率和代码可维护性的重要方法。组件的合理分割和复用可以大大缩短开发周期和降低后期维护成本。遵循一些最佳实践可以帮助我们在项目中更好地应用组件化思想。
首先,组件的分割应该基于功能的单一职责原则。这意味着每个组件都应该只做一件事情,并且把它做好。例如,一个输入框组件应该只负责显示输入框及其相关的功能,如清空、验证等,而不应该包含其他不相关的功能。
其次,组件的复用则要求我们抽象出通用的UI元素或功能模块,将其封装为可复用的组件。这不仅可以减少重复代码,还可以保证UI的一致性。比如,我们可以创建一个通用的按钮组件,它支持多种样式和功能,并在需要时可以直接使用。
为了确保组件的可复用性,需要考虑以下几个因素:
- **接口清晰**:定义清晰的props和events,让其他开发者知道如何使用该组件。
- **独立性强**:尽量避免组件之间产生依赖关系,保持组件内部逻辑的独立性。
- **文档完备**:为组件提供详细文档,说明其用法、配置项以及注意事项。
下面是一个简单的组件复用示例,展示如何封装一个通用的按钮组件:
```vue
<template>
<button :class="btnClass" @click="handleClick">
<slot></slot>
</button>
</template>
<script>
export default {
name: 'MyButton',
props: {
type: {
type: String,
default: 'default'
},
size: {
type: String,
default: 'medium'
}
},
computed: {
btnClass() {
return {
'btn': true,
[`btn-${this.size}`]: this.size,
[`btn-${this.type}`]: this.type
};
}
},
methods: {
handleClick() {
// 处理点击事件,可以定义具体的业务逻辑
console.log('Button clicked!');
}
}
};
</script>
```
使用上述按钮组件的代码如下:
```vue
<template>
<my-button type="primary" size="large">Primary Button</my-button>
</template>
<script>
import MyButton from './components/MyButton.vue';
export default {
components: {
MyButton
}
};
</script>
```
通过这种方式,我们可以轻松地在项目的不同部分重用`MyButton`组件,同时保持一致的外观和行为。
### 4.1.2 高效的组件状态管理
在大型Vue.js项目中,组件间的通信和状态管理变得尤为重要。Vuex作为官方提供的状态管理模式,是解决此类问题的有效工具。Vuex允许我们定义一个全局的“store”,用来存放所有组件共享的状态(state),并且提供了操作这些状态的方法(mutations、actions、getters)。
有效管理状态需要注意以下几点:
- **单一状态树**:使用一个单一的状态树来存储应用的所有状态,这样方便维护和跟踪状态。
- **模块化**:当状态树变得复杂时,可以将其分割成多个模块(module),每个模块有自己的state、mutations、actions和getters。
- **严格模式**:在开发过程中开启严格模式,帮助我们检测到对state的意外更改。
下面是一个Vuex的基本使用示例:
```javascript
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
}
},
actions: {
increment({ commit }) {
commit('increment');
}
}
});
```
在Vue组件中使用Vuex状态:
```vue
<template>
<div>{{ count }}</div>
<button @click="increment">Increment</button>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count;
}
},
methods: {
increment() {
this.$store.dispatch('increment');
}
}
};
</script>
```
通过上述代码,我们可以在组件中很方便地读取和修改全局状态。然而,在实际开发中,状态管理可能更加复杂,需要结合Vue的其他特性,如动态组件、异步组件等,以达到最高效的状态管理。
## 4.2 Vue.js性能优化
### 4.2.1 性能瓶颈与分析方法
随着Vue.js项目的增长,性能问题可能会逐渐浮现,尤其是在渲染大量元素和处理复杂的计算属性时。因此,优化Vue.js应用以提高性能是开发过程中的一个重要环节。以下是一些常见的性能瓶颈以及对应的分析方法:
- **渲染性能问题**:当遇到性能瓶颈时,首当其冲的是渲染性能问题,通常表现为页面卡顿。分析方法包括使用Chrome DevTools的Performance面板记录组件渲染的性能数据,以及使用Vue的`v-once`或`v-memo`指令来避免不必要的DOM更新。
- **计算属性过多或过于复杂**:计算属性会增加响应式系统的负担,如果计算属性过于复杂或数量过多,会导致性能问题。分析方法是审查计算属性的实现,优化其中复杂的算法,并考虑使用缓存。
- **内存泄漏**:内存泄漏表现为应用运行一段时间后,内存占用持续升高。分析方法是使用Chrome DevTools的Memory面板或JavaScript的`console.memory`来检测内存使用情况。
接下来我们来看一个具体的示例,通过使用`v-once`指令来提高性能:
```vue
<template>
<div v-once>{{ expensiveComputed }}</div>
</template>
<script>
export default {
computed: {
expensiveComputed() {
// 假设此计算属性非常昂贵
*** computeExpensively();
}
}
};
</script>
```
在这个例子中,`expensiveComputed`计算属性只在组件首次渲染时执行一次,之后即使依赖的数据发生变化,计算结果也不会再次计算,这样可以显著减少性能开销。
### 4.2.2 优化策略与技巧
为了进一步提高Vue.js应用的性能,可以采取以下优化策略与技巧:
- **代码分割**:使用动态`import()`语句来分割代码,实现按需加载。这可以减少初始加载时间,并改善应用的响应速度。
- **组件懒加载**:通过异步组件的方式实现组件的懒加载。这通常和`<Suspense>`组件结合使用,可以在组件加载时显示一个备用内容。
- **虚拟滚动**:在处理大量列表元素时,可以使用虚拟滚动技术来提高性能。这种技术只渲染可视区域内的元素,而不是整个列表,大大减少了DOM操作。
- **事件监听器的清理**:当组件销毁时,确保移除所有事件监听器,避免内存泄漏。
接下来是使用Vue Router进行路由懒加载的代码示例:
```javascript
const routes = [
{
path: '/about',
component: () => import('./views/About.vue')
},
{
path: '/contact',
component: () => import('./views/Contact.vue')
}
];
```
通过这种方式,只有当用户访问相应的路由时,对应的组件才会被加载,从而减少应用的初始加载时间。
## 4.3 Vue.js在复杂项目中的应用
### 4.3.1 大型项目的组件架构设计
在大型Vue.js项目中,组件架构的设计至关重要。一个合理的组件架构不仅可以保证项目的可扩展性,还可以提高开发效率和后期的维护便捷性。下面介绍一些大型项目中组件架构设计的关键原则和实践:
- **清晰的层级划分**:组件应根据功能的不同被合理分层,通常包括视图层、业务逻辑层和数据管理层。每一层负责不同的任务,例如视图层负责UI展示,业务逻辑层负责处理具体的业务流程,数据管理层负责数据的获取、存储和状态管理。
- **组件复用与抽象**:识别项目中通用的UI元素或功能,并将它们抽象为可复用的组件。这有助于降低项目复杂性,提高开发效率。
- **避免过深的组件嵌套**:过深的组件嵌套会导致组件树难以管理。应该使用容器(如`<router-view>`、`<slot>`)来简化组件树结构。
- **依赖注入和状态管理**:对于需要跨多个组件共享的数据和功能,可以使用依赖注入(provide/inject)和Vuex来管理状态。
大型项目的组件架构设计示例:
```javascript
// store
const store = new Vuex.Store({
state: {
sharedData: null
},
mutations: {
updateSharedData(state, data) {
state.sharedData = data;
}
}
});
// App.vue
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
import { mapState } from 'vuex';
export default {
computed: {
...mapState({
sharedData: state => state.sharedData
})
}
};
</script>
// ChildComponent.vue
<template>
<div>
<p>{{ sharedData }}</p>
</div>
</template>
<script>
export default {
computed: {
sharedData() {
return this.$store.state.sharedData;
}
}
};
</script>
```
### 4.3.2 Vue.js与其他前端技术栈的集成案例
在实际项目中,Vue.js常常需要与其他前端技术栈集成,如React、Angular或者后端服务。以下是一些集成案例,展示了如何利用Vue.js和其他技术实现协作和功能互补。
- **与React的集成**:可以利用`create-react-app`创建应用,并通过Vue.js提供的`vue-loader`来集成Vue组件。例如,使用`vue-loader`加载`.vue`文件,然后在React应用中使用这些组件。
- **与后端服务的集成**:可以通过HTTP客户端(如axios)与后端服务进行数据交互。Vue.js的单文件组件非常适合在与后端数据交互时进行数据处理和界面渲染。
集成Vue.js与React的示例:
```javascript
// App.vue
import React from 'react';
import { createApp } from 'vue';
import MyVueComponent from './MyVueComponent.vue';
function renderVueComponent() {
const app = createApp(MyVueComponent);
app.mount('#root');
}
renderVueComponent();
```
在这个例子中,我们创建了一个React应用,并在其中嵌入了Vue.js组件。通过React生命周期函数`componentDidMount`中调用`renderVueComponent`函数,我们可以在React的DOM树中挂载Vue组件。
通过这些实践案例,我们展示了Vue.js在大型项目和与其他技术集成方面的灵活性和强大功能。在实践过程中,根据项目需求选择合适的集成方式和架构设计,可以最大限度地发挥Vue.js的优势。
```
# 5. Vue.js生态系统拓展与应用
## 5.1 Vue.js插件开发
在开发实际的Vue.js项目中,往往会有一些需求是框架本身无法直接提供的,这时就需要借助Vue.js强大的插件系统来扩展其功能。Vue.js的插件可以为Vue添加全局功能,比如通过混入(mixin)给Vue实例添加自定义选项,或者创建全局资源如指令、过滤器等。
### 开发Vue插件的步骤:
1. 为插件创建一个安装方法:这个方法的第一个参数是Vue构造器,第二个参数是可选的选项对象。
2. 在安装方法内部,可以使用Vue提供的全局API实现功能,比如全局混入、指令、过滤器。
3. 如果插件是一个对象,可以直接添加到Vue上,这样它的所有属性都可以在全局范围内访问。
4. 插件可以接受选项参数,这样就可以提供灵活的配置。
```javascript
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑代码
}
// 2. 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑代码
}
// ...
})
// 3. 注入组件选项
Vue.mixin({
created: function () {
// 逻辑代码
}
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑代码
}
}
```
## 5.2 Vue.js与其他前端框架的集成
Vue.js不仅能独立使用,还能够和其他流行的前端技术栈集成,比如React、Angular等。这种集成通常涉及到单页应用(SPA)的构建,因此需要使用一些额外的构建工具和库,比如Webpack、Vue CLI、以及Vue Router。
### 集成步骤示例:
1. **安装基础构建工具**:通过npm或yarn安装Vue CLI和Webpack。
2. **配置路由**:安装Vue Router并配置路由表。
3. **状态管理**:使用Vuex进行状态管理,配置必要的store模块。
4. **集成其他库或框架**:如需要,将React组件或Angular服务集成到Vue应用中。
```javascript
import { createRouter, createWebHistory } from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
```
## 5.3 Vue.js在微前端架构中的应用
微前端是一种架构理念,其核心在于将一个大型前端项目拆分为多个可以独立开发、独立部署的小型项目,每个项目都可以有自己的技术栈和构建系统。Vue.js作为一个轻量级且易于集成的前端框架,非常适合在微前端架构中使用。
### 微前端架构实践:
1. **主应用**:负责集成各个微应用,通常包含一个用来托管微应用的路由系统。
2. **微应用**:可以使用Vue.js开发,独立构建并运行。
3. **通信机制**:主应用和微应用之间需要一套通信机制,比如使用自定义事件或全局状态管理库(如Central State Management)。
4. **样式隔离**:确保每个微应用的样式互不干扰,避免样式冲突。
```javascript
// 主应用中加载微应用示例代码
const microApp = document.createElement('div');
microApp.id = 'micro-app';
document.body.appendChild(microApp);
import('path/to/micro-app.js').then((module) => {
module.mount(document.getElementById('micro-app'));
});
```
在微前端架构中,Vue.js可以灵活地作为微应用的技术基础,与其他前端技术栈共享同一页面,同时保持各自独立的生命周期、路由和构建系统。这不仅有利于前端项目的长期迭代和维护,也大大提高了团队协作的效率。
以上章节内容展示了Vue.js不仅是一个功能强大的前端框架,而且是一个富有生命力的生态系统,它不仅能够通过插件系统进行扩展,还能够和众多前端技术栈无缝集成,实现复杂的微前端架构。通过这些知识,开发者可以构建出更加灵活、可维护的前端应用。
0
0





