Vue.js数据绑定与响应式系统:从入门到精通
发布时间: 2024-11-16 09:42:06 阅读量: 14 订阅数: 24 


vue 3.0学习笔记(从入门到精通)

# 1. Vue.js数据绑定基础
## 1.1 Vue.js的数据绑定入门
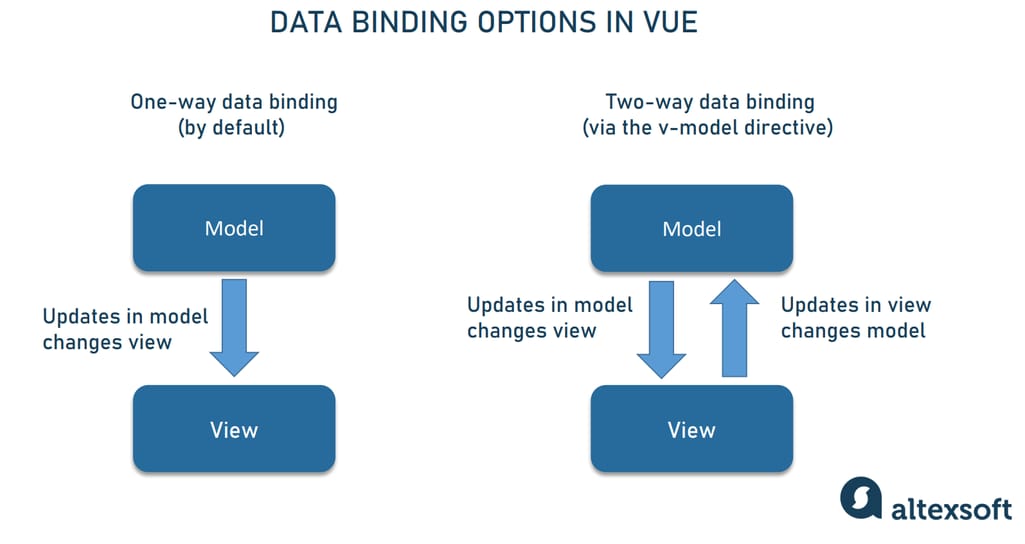
Vue.js是一个构建用户界面的渐进式框架,其核心是数据驱动与组件化的开发方式。在这一章中,我们将介绍Vue.js如何实现数据和视图之间的双向绑定,这是其作为现代前端框架的基石之一。
在Vue.js中,最基础的数据绑定形式是使用`{{}}`插值表达式,这样可以将数据对象中的属性值动态绑定到页面的特定位置。例如,以下代码展示了如何将一个简单字符串绑定到HTML中:
```html
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
```
当`data`对象中的`message`属性发生变化时,绑定到视图的`{{ message }}`也会自动更新,这就是Vue.js数据绑定的魅力所在。在后续的章节中,我们会深入探讨更多高级绑定技巧和响应式系统的工作原理。
# 2. 深入理解Vue.js响应式系统
## 2.1 响应式原理概述
### 2.1.1 Vue.js中的数据对象与DOM更新机制
在Vue.js中,数据对象是响应式系统的基础。当你在Vue实例中定义数据,Vue会将其转换为getter/setter的形式,从而当数据变化时,视图会自动更新。在内部,Vue使用一个观察者模式,当属性发生变化时,相应的watcher会被触发,这又会触发视图的更新。让我们来看一个简单示例:
```javascript
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
```
在这个示例中,`message`是绑定的数据对象。当`message`的值发生变化时,对应的DOM元素会自动更新。
接下来,我们深入探讨这个过程的工作流程。
### 2.1.2 响应式系统的工作流程
1. **初始化阶段**:Vue实例在创建过程中,会遍历`data`对象的每一个属性,并使用`Object.defineProperty`为它们添加getter和setter。
2. **依赖收集阶段**:当模板中使用到某个data中的属性时,这个属性的getter会被执行,此时Vue会将这个属性记录为watcher的依赖。
3. **状态更新阶段**:当data属性被修改后,setter会被调用,setter函数会通知所有依赖它的watcher进行更新。
4. **更新DOM阶段**:所有相关watcher执行后,会触发DOM更新,将最新的数据反映到视图上。
这个流程确保了数据驱动视图的变化,同时也保证了性能的优化,因为只有依赖了数据变化的组件才会被更新。
## 2.2 响应式核心组件解析
### 2.2.1 计算属性(Calculated Properties)与侦听器(Watchers)
计算属性和侦听器是Vue.js中实现复杂数据处理和响应式逻辑的强大工具。
- **计算属性**是基于它们的依赖进行缓存的,只有在相关依赖发生改变时才会重新计算。因此,它们非常适合在模板中多次使用或者当计算逻辑较为复杂时。
```javascript
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('');
}
}
```
- **侦听器**则用于观察和响应Vue实例上的数据变动,通常用于执行异步操作或者开销较大的操作。
```javascript
watch: {
message: function (newVal, oldVal) {
console.log('New message is: ' + newVal);
}
}
```
### 2.2.2 Vue实例的生命周期钩子
Vue实例从创建到销毁的过程中,提供了一系列的生命周期钩子,允许在不同阶段插入我们的逻辑。
例如:
```javascript
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
created: function() {
console.log('Instance created!');
},
mounted: function() {
console.log('Instance mounted!');
}
});
```
在实例的`created`阶段,数据已经准备好了,但DOM还未挂载;在`mounted`阶段,实例已挂载到DOM上,可以进行DOM操作。
## 2.3 响应式系统中的性能优化
### 2.3.1 避免不必要的DOM更新
不必要的DOM更新会降低应用程序的性能。Vue提供了一些技巧来减少不必要的更新:
1. **虚拟DOM**:Vue使用虚拟DOM来最小化实际DOM操作的次数,从而提高性能。
2. **事件监听器的移除**:在组件销毁时,及时移除全局事件监听器,可以防止内存泄漏。
3. **计算属性的使用**:计算属性可以缓存结果,如果依赖的数据不发生变化,计算属性就不会重新计算。
### 2.3.2 使用虚拟DOM(Virtual DOM)
虚拟DOM是一个轻量级的JavaScript对象,它在Vue中代表了真实DOM。Vue通过虚拟DOM减少了对DOM的直接操作,使得DOM更新更加高效。
当数据发生变化时,Vue首先会在虚拟DOM上创建一个新树,然后将这个新树和旧树进行比较,计算出差异,最后把差异应用到实际的DOM上。这整个过程大大减少了不必要的DOM操作。
```javascript
// Vue实例中虚拟DOM的结构示意
const vdom = {
tag: 'div',
children: [
{ tag: 'span', text: 'Hello Vue!' }
]
};
```
在上述虚拟DOM结构中,我们定义了一个虚拟的`div`元素,它包含一个文本子节点。通过这样的结构,Vue可以智能地更新DOM,而无需每次都从头开始渲染。
在下一章中,我们将继续深入学习Vue.js的数据绑定进阶技巧,探索如何更有效地利用Vue.js进行数据绑定和事件处理。
# 3. Vue.js的数据绑定进阶技巧
## 3.1 深入绑定语法
### 3.1.1 v-bind与动态类绑定
在Vue.js中,`v-bind` 指令用于动态地绑定一个或多个属性,或者一个组件/元素的class和style。对于类的动态绑定,Vue提供了更简洁的语法:`v-bind:class` 可以简写为 `:class`。动态类绑定允许开发者根据组件状态切换元素的类名。
```html
<div :class="{ active: isActive }"></div>
```
在上面的示例中,`:class` 接受一个对象,其中键是要切换的类名,值是一个布尔表达式。当 `isActive` 为真时,`active` 类将被添加到 `div` 元素上。如果 `isActive` 为假,类则不会被添加。这种方式在实现切换功能时非常有用,比如按钮的激活状态。
### 3.1.2 v-bind与动态样式绑定
与动态类绑定类似,动态样式绑定也是使用 `v-bind` 进行控制。通过 `:style` 可以绑定一个对象到元素的样式属性。这个对象的属性可以是驼峰式(camelCase)或短横线分隔(kebab-case,记得使用引号)。
```html
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
```
在该示例中,`activeColor` 和 `fontSize` 是Vue实例中的数据属性。当这些属性发生变化时,元素的样式会相应更新。`fontSize` 后面的加号 `+` 是JavaScript的字符串连接操作符,用于将数字与字符串连接成一个新的字符串。
## 3.2 事件处理与表单输入绑定
### 3.2.1 基础事件处理
在Vue中,处理用户事件是通过 `v-on` 指令完成的,或者它的缩写 `@`。`v-on` 可以监听DOM事件,并在触发时运行一些JavaScript代码。
```html
<button @click="increment">Add 1</button>
```
当用户点击按钮时,`increment` 方法将被调用。你可以在Vue实例的 `methods` 对象中定义这个方法。
### 3.2.2 表单输入绑定与双向数据绑定
为了在表单输入和应用状态之间创建双向绑定,Vue提供了 `v-model` 指令。`v-model` 在表单 `<input>`、`<textarea>` 及 `<select>` 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法更新元素。
```html
<input v-model="message" placeholder="edit me">
```
在上面的例子中,输入框的值会即时反映在 `message` 数据属性上。这种方式极大地简化了表单数据的处理流程。
## 3.3 组件间的数据通信
### 3.3.1 props与自定义事件
在Vue.js中,组件间通信最常见的方法是通过props向下传递数据,以及通过自定义事件向上发送消息。
- **Props** 是父组件向子组件传递数据的方式。子组件在组件定义时,通过 `props` 选项声明需要从父级接收哪些数据。
- **自定义事件** 允许子组件通过 `$emit` 方法触发事件,并将数据传递给父组件。
```javascript
// 子组件
***ponent('child', {
props: ['myMessage'],
template: '<button @click="$emit(\'update-message\', myMessage)">{{ myMessage }}</button>'
});
```
父组件监听这个自定义事件,并更新自身状态:
```html
<child :my-message="parentMessage" @update-message="parentMessage = $event"></child>
```
### 3.3.2 使用EventBus进行跨组件通信
对于非父子组件之间的通信,Vue推荐使用EventBus(事件总线)。EventBus是一个Vue实例,它用作中心化的事件发布/订阅系统。
```javascript
// 创建一个event bus实例
const eventBus = new Vue();
// 在组件A中发布事件
eventBus.$emit('事件名', 数据);
// 在组件B中监听事件
eventBus.$on('事件名', (数据) => {
// 处理数据
});
```
EventBus可以用于任何组件之间的通信,无论它们之间的关系如何。然而,随着应用组件结构的复杂化,管理多个EventBus可能会变得混乱。在这种情况下,可能需要考虑更高级的状态管理模式,如Vuex。
# 4. Vue.js动态模板与条件渲染
## 4.1 列表渲染与key的使用
### 4.1.1 v-for循环渲染列表
Vue.js 提供了 `v-for` 指令来渲染列表,将数据展示到 DOM 中。通过 `v-for`,开发者可以轻松地渲染一系列的数据集合。`v-for` 指令需要使用 `in` 关键字来遍历一个数组或者对象,将数组中的每个元素或者对象的每个属性渲染到 DOM 元素中。
以下是一个 `v-for` 的基本示例代码:
```html
<ul id="example-1">
<li v-for="item in items">
{{ item.text }}
</li>
</ul>
```
对应的 JavaScript 部分:
```javascript
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build Something Awesome' }
]
}
})
```
这段代码会渲染一个包含三个列表项的列表,每个列表项都显示数据对象中的 `text` 属性。`v-for` 指令不仅可以迭代数组,也可以迭代对象的属性值。
### 4.1.2 key属性的重要性
在使用 `v-for` 渲染列表时,推荐为每个渲染的元素指定一个唯一的 `key` 属性。`key` 属性有助于 Vue.js 更高效地进行 DOM 更新,特别是在列表内容发生变化时。当列表中元素顺序改变、添加或删除时,Vue.js 使用 `key` 来识别每个元素的身份,从而决定是否复用或重新创建该元素。
在列表更新时,如果有一个 `key` 属性,Vue.js 将会尽量复用已存在的元素,而不是重新创建和删除它们。这对于 DOM 操作来说是一个巨大的性能优化,尤其是处理大规模数据集时。
下面的示例展示了如何使用 `key`:
```html
<div v-for="(item, index) in items" :key="item.id">
<!-- content -->
</div>
```
在这个例子中,我们假定每个数据对象都有一个唯一的 `id` 属性,这将作为列表中每个元素的 `key`。如果数据对象没有 `id`,可以使用索引作为 `key`,但这不是推荐的做法,特别是当列表可以被重新排序时。
## 4.2 条件渲染指令
### 4.2.1 v-if、v-else-if和v-else的使用场景
在 Vue.js 中,条件渲染是通过 `v-if`、`v-else-if` 和 `v-else` 指令来实现的。这些指令允许开发者基于数据对象的条件来渲染或隐藏对应的 DOM 元素。这些条件指令非常适用于实现基于条件的分支渲染逻辑。
`v-if` 指令会根据表达式的真假来决定元素是否渲染:
```html
<div v-if="seen">现在你看到我了</div>
```
`v-else-if` 和 `v-else` 则分别作为 `v-if` 的补充,提供了一系列的条件分支:
```html
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else>
C
</div>
```
在这个例子中,当 `type` 等于 'A' 时,会渲染第一个 `div` 元素;等于 'B' 时,渲染第二个 `div` 元素;否则渲染第三个 `div` 元素。
### 4.2.2 v-show与v-if的选择与比较
在 Vue.js 中,`v-if` 和 `v-show` 都可以用来根据条件显示或隐藏元素,但它们在工作方式和用例上有所不同。
`v-if` 是“真正的”条件渲染,因为它会确保在切换过程中,条件块内的事件监听器和子组件适当地被销毁和重建。如果条件为假,则元素不会被渲染到 DOM 中。
相对地,`v-show` 则是通过设置 CSS 属性 `display` 来控制元素的显示或隐藏。无论初始条件如何,元素始终会被渲染,只是以不可见的形式存在。
这使得 `v-show` 更适合在频繁切换显示/隐藏的场景中使用,因为它的开销相对较小。而 `v-if` 更适合那些在切换时可能有较大初始化开销的情况,因为它不会立即渲染元素。
## 4.3 插槽(slot)的高级应用
### 4.3.1 默认插槽与具名插槽
Vue.js 提供了插槽(slots)功能,允许开发者在父组件中定义可替换的内容,并在子组件中使用这些内容。这在开发可复用组件时非常有用,例如模态框、下拉菜单等。
默认插槽(default slot)是不带名字的插槽,当子组件中没有包含任何 `<slot>` 元素时,任何传入的内容都会被渲染在这个默认插槽中:
```html
<!-- 子组件 -->
<slot>这里是默认插槽的内容</slot>
```
```html
<!-- 父组件 -->
<my-component>
<p>这是一些内容</p>
</my-component>
```
在父组件中传入的 `<p>这是一些内容</p>` 将会被渲染在 `<slot></slot>` 的位置。
具名插槽(named slot)则允许开发者为插槽指定一个名字,让父组件能更精确地控制内容应该放在子组件的哪个位置:
```html
<!-- 子组件 -->
<div>
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
```
在父组件中使用具名插槽:
```html
<my-component>
<template v-slot:header>
<h1>这里是一些页眉内容</h1>
</template>
<template v-slot:default>
<p>这里是主要内容</p>
</template>
<template v-slot:footer>
<p>这里是页脚内容</p>
</template>
</my-component>
```
使用 `v-slot` 指令可以明确指定插槽的名称,这使得代码的意图更加清晰。
### 4.3.2 作用域插槽的应用
作用域插槽是一种特殊的插槽,允许子组件向插槽的使用者传递数据。这意味着父组件可以访问到子组件的数据,从而实现更复杂的交互。
在子组件中定义作用域插槽,并通过 `v-bind` 将数据作为参数传递:
```html
<!-- 子组件 -->
<span>
<slot :text="msg">默认文本</slot>
</span>
```
在父组件中使用作用域插槽,并通过 `v-slot` 接收传递的数据:
```html
<!-- 父组件 -->
<my-component>
<template v-slot="{ text }">
<span>{{ text }}</span>
</template>
</my-component>
```
在这个例子中,`text` 是从子组件传递过来的参数,父组件接收并显示了这个数据。这种方式让父组件能够灵活地根据子组件的数据来决定如何渲染内容。
# 5. 构建复杂应用中的Vue.js响应式系统
## 5.1 状态管理基础
### 5.1.1 单文件组件的状态管理
在构建复杂的Vue.js应用时,状态管理成为了开发者必须面对的挑战之一。单文件组件(Single File Components)的状态管理通常是指组件内部的数据状态控制,这包括了组件自身的数据和计算属性。Vue.js提供了一套响应式系统来帮助我们跟踪数据变化,并在变化发生时更新DOM。但是,随着应用的复杂性增长,组件间的数据共享和通信也变得越来越复杂。
在单文件组件中管理状态时,应遵循以下最佳实践:
- 使用`props`来实现父子组件间的通信。
- 使用`$emit`来触发自定义事件,将数据从子组件传递到父组件。
- 避免在多个组件间直接传递状态,否则会使得状态管理变得非常脆弱。
#### 状态提升与降级
- **状态提升**: 当多个组件需要同一个状态时,可以将该状态提升到这些组件的共同祖先组件中。在祖先组件中通过`props`将状态传递给子组件。
- **状态降级**: 如果某个状态只在组件的子树中被使用,那么这个状态就应该定义在离使用它最近的组件内。
代码示例:
```vue
<!-- ParentComponent.vue -->
<template>
<ChildComponent :shared-data="sharedData" @update-data="handleUpdateData"/>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
sharedData: 'Initial Data'
};
},
methods: {
handleUpdateData(newData) {
this.sharedData = newData;
}
}
};
</script>
```
```vue
<!-- ChildComponent.vue -->
<template>
<button @click="updateData">Update Data</button>
</template>
<script>
export default {
methods: {
updateData() {
this.$emit('update-data', 'Updated Data');
}
}
};
</script>
```
在这个例子中,`sharedData`是被提升的状态,它在父组件`ParentComponent`中定义,并通过`props`传递给子组件`ChildComponent`。子组件通过触发自定义事件`update-data`来更新这个状态。
### 5.1.2 使用Vuex管理复杂状态
当应用的状态变得过于复杂,或者多个组件需要共享大量的状态时,使用Vuex可以大大简化状态管理。Vuex是专为Vue.js应用程序开发的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以可预测的方式发生变化。
#### 核心概念
- **State**: 存储状态(即数据)
- **Getters**: 类似于计算属性,用于派生出一些状态
- **Mutations**: 更改状态的方法,必须是同步函数
- **Actions**: 像mutations一样,但是可以包含异步操作
- **Modules**: 允许将单一的Store分割成多个模块
#### 使用Vuex的步骤
1. 安装Vuex并引入到你的项目中。
2. 创建一个Store实例。
3. 将Store注入到根实例中。
4. 在组件中使用Store。
代码示例:
```javascript
// store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
count: 0
},
getters: {
doubleCount(state) {
return state.count * 2;
}
},
mutations: {
increment(state) {
state.count++;
}
},
actions: {
increment({ commit }) {
commit('increment');
}
}
});
```
在组件中使用:
```vue
<template>
<div>
<p>Count: {{ count }}</p>
<p>Double Count: {{ doubleCount }}</p>
<button @click="increment">Increment</button>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions } from 'vuex';
export default {
computed: {
...mapState(['count']),
...mapGetters(['doubleCount'])
},
methods: {
...mapActions(['increment'])
}
};
</script>
```
在上面的例子中,我们创建了一个Vuex的store,并定义了状态`count`,以及获取派生状态的getter `doubleCount`。我们还定义了一个mutation `increment`来增加`count`的值,并定义了一个action `increment`来调用mutation。
通过引入Vuex,我们能够更容易地管理跨组件共享的状态,保持状态逻辑的集中和一致,从而在构建复杂应用时,维护状态的一致性和可预测性。
# 6. Vue.js项目实战演练
在前几章中,我们已经深入探讨了Vue.js的基础知识、响应式系统、数据绑定技巧以及动态模板和条件渲染。第六章,我们将步入实战演练环节,通过构建一个完整的Vue.js项目,来巩固前面章节所学的内容,并实际运用到项目开发中去。实战演练是学习Vue.js不可或缺的部分,它将帮助我们更好地理解如何将这些抽象的概念应用在实际的项目开发中。
## 6.1 项目结构规划与组件设计
### 6.1.1 项目的目录结构与模块划分
在开始编码之前,项目结构规划是非常关键的一步。一个良好的项目结构可以提高开发效率、代码的可维护性,和后期的可扩展性。下面是一个典型的Vue项目目录结构示例:
```
my-vue-app/
├── node_modules/
├── public/
│ ├── index.html
│ └── favicon.ico
├── src/
│ ├── assets/
│ ├── components/
│ │ ├── Header.vue
│ │ ├── Footer.vue
│ │ └── ...
│ ├── views/
│ │ ├── Home.vue
│ │ ├── About.vue
│ │ └── ...
│ ├── App.vue
│ ├── main.js
│ ├── router.js
│ └── store.js
├── .gitignore
├── package.json
├── README.md
└── ...
```
在这个结构中:
- `assets/` 存放静态资源,如图片、样式表等。
- `components/` 用于存放可复用的组件。
- `views/` 存放不同页面对应的组件。
- `App.vue` 是项目的根组件。
- `main.js` 是入口文件,用于初始化Vue实例和挂载到DOM元素上。
- `router.js` 用于配置路由。
- `store.js` 用于状态管理。
合理的模块划分可以帮助我们更好地组织代码,例如,将所有与用户界面相关的文件放在`components`目录下,将页面级别的组件放在`views`目录下。此外,还可以根据功能模块进一步细分目录,比如创建一个`common/`文件夹来存放所有公共组件。
### 6.1.2 高复用组件的设计与实现
在Vue.js中,组件化开发是核心思想之一。设计高复用的组件可以提高项目的整体质量,让项目更加模块化、易于维护。设计高复用组件时,考虑以下几点:
- **单一职责**:每个组件只做一件事情,比如一个按钮组件只负责按钮的展示和行为。
- **可配置性**:提供外部传入的props,让组件可以根据不同的需求展现不同的形态。
- **通用性**:组件设计时应考虑是否能够适应更多的场景,避免过度优化导致组件过于特定。
下面是一个简单的复用组件的示例:
```vue
<template>
<button :class="['btn', `btn-${size}`, {'btn-primary': primary}]" @click="handleClick">
{{ label }}
</button>
</template>
<script>
export default {
name: 'Button',
props: {
label: {
type: String,
default: 'Submit'
},
size: {
type: String,
default: 'medium'
},
primary: {
type: Boolean,
default: false
}
},
methods: {
handleClick() {
// 处理按钮点击事件
}
}
}
</script>
<style>
.btn {
padding: 10px 20px;
/* 其他样式 */
}
.btn-medium {
/* 中等大小按钮样式 */
}
.btn-large {
/* 大号按钮样式 */
}
.btn-primary {
background-color: blue;
color: white;
}
</style>
```
在上面的`Button`组件中,我们通过props提供了`label`、`size`、`primary`等属性,使其在不同的场景下展现不同的形态和行为。
## 6.2 路由管理与页面切换
### 6.2.1 Vue Router的基础使用
在单页应用(SPA)中,页面的切换通常是通过前端路由来控制的。Vue Router是官方推荐的路由管理器,它和Vue.js的生态系统非常契合。首先,需要安装Vue Router:
```bash
npm install vue-router
```
接着,我们可以在`router.js`中配置路由:
```javascript
import VueRouter from 'vue-router';
import Vue from 'vue';
import Home from './views/Home.vue';
import About from './views/About.vue';
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
});
```
在`main.js`中,我们需要用到`router.js`:
```javascript
import Vue from 'vue';
import App from './App.vue';
import router from './router';
new Vue({
router,
render: h => h(App)
}).$mount('#app');
```
### 6.2.2 动态路由与路由守卫
动态路由允许我们匹配任意路径,通常用于构建动态内容。路由守卫则可以在路由变化之前执行一些操作。
假设我们有用户信息页面,希望根据用户ID来显示不同用户的个人信息:
```javascript
{
path: '/user/:id',
component: User
}
```
然后,在`User.vue`组件中,你可以通过`this.$route.params.id`来访问传入的ID。
路由守卫可以用来实现登录验证等功能,例如:
```javascript
router.beforeEach((to, from, next) => {
// 检查用户是否登录
if (to.matched.some(record => record.meta.requiresAuth)) {
if (!authbff()) {
next({ path: '/login', query: { redirect: to.fullPath } });
} else {
next();
}
} else {
next();
}
});
```
## 6.3 构建与部署
### 6.3.1 项目的构建流程
Vue项目通常使用Webpack等构建工具来处理文件打包和转换。Vue CLI创建的项目默认集成了Webpack,使得构建过程变得简单。构建过程可以通过运行`npm run build`命令来启动:
```bash
npm run build
```
构建完成后,会在`dist/`目录下生成打包后的文件,这些文件就可以被部署到服务器上了。
### 6.3.2 优化与生产环境部署
构建好的项目可以通过多种方式部署,这里以使用Nginx为例。首先,确保安装了Nginx,然后配置服务器,指向你的`dist/`目录:
```nginx
server {
listen 80;
server_***;
location / {
root /path/to/your-app/dist;
try_files $uri $uri/ /index.html;
}
}
```
生产环境的优化包括代码分割、压缩、资源缓存等,可以结合Webpack和Vue CLI插件来进一步优化。
在代码分割方面,Vue CLI已经支持自动分割,但是也可以手动指定分割点。例如,如果你有一个大的第三方库比如`chart.js`,你可以使用`import()`语法来异步加载它:
```javascript
// main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
// 异步加载chart.js
const Chart = () => import('chart.js/auto')
new Vue({
router,
render: h => h(App)
}).$mount('#app')
// 使用chart.js
import('chart.js/auto').then(({ default: Chart }) => {
// 你的chart.js初始化代码
});
```
在部署到生产环境前,使用以下命令可以对代码进行压缩和优化:
```bash
npm run build --report
```
通过执行带有`--report`参数的构建命令,Vue CLI会生成一个报告文件,你可以在浏览器中打开它来分析你的应用的性能瓶颈。
本章内容到此结束,下一章将介绍如何深入Vue.js的工具链与生态系统,我们将探索包括但不限于Vue CLI、Vuex、Vue Router等生态系统中的其他工具,它们都是提高开发效率和项目质量的利器。
0
0





