Vue组件教程:创建可复用的日历组件示例
166 浏览量
更新于2024-09-03
收藏 94KB PDF 举报
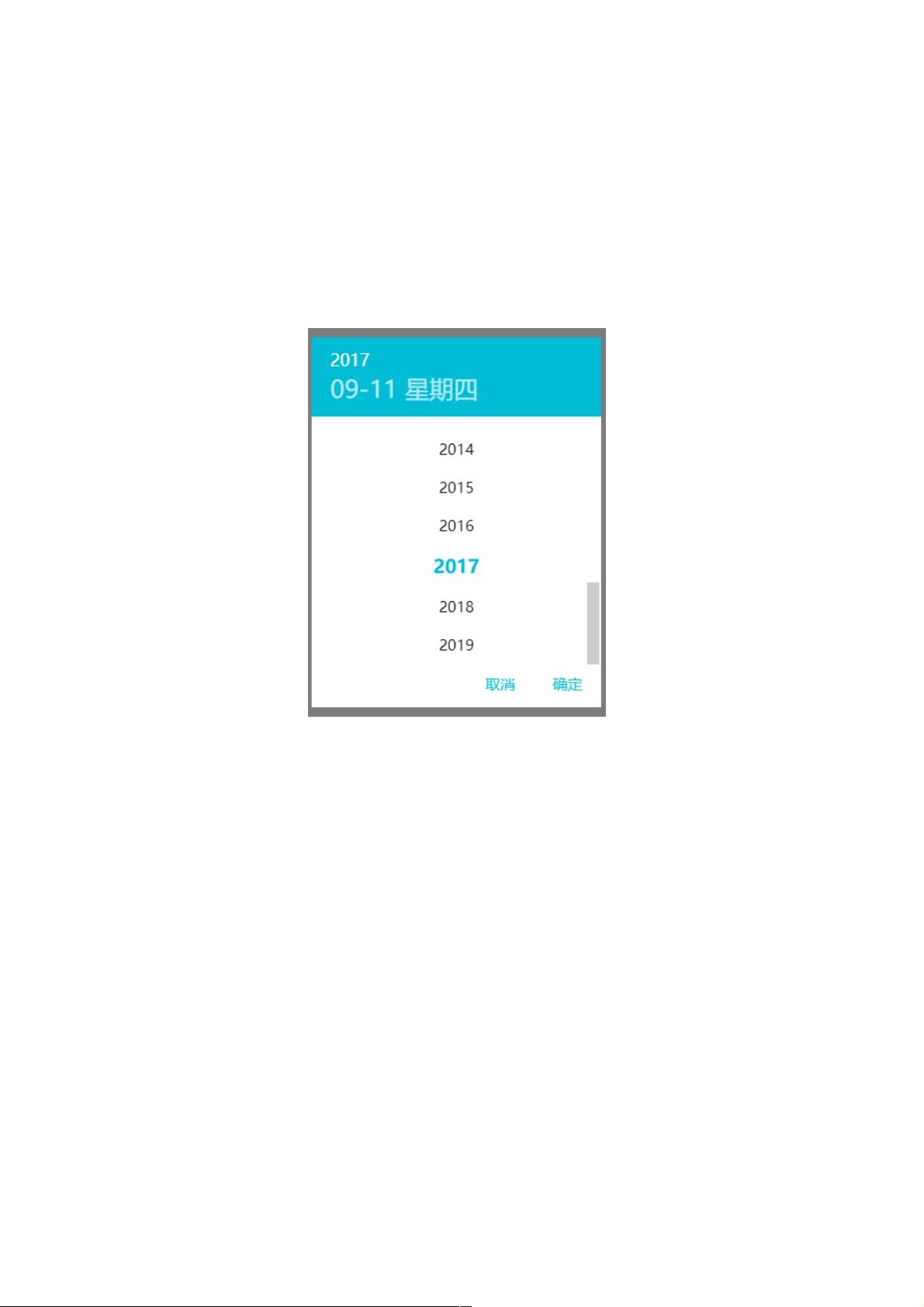
"Vue组件(component)教程展示了如何创建一个跨平台兼容的精美日历组件。这个组件在iOS、Android和PC的IE9+浏览器上都能正常运行,并且已发布到GitHub供下载和使用。"
在Vue.js框架中,组件扮演着核心角色,它们允许开发者将UI拆分为独立、可复用的部分,极大地提高了代码的组织性和可维护性。日历组件是一个典型的例子,它封装了日期选择的功能和样式,可以在各种场景下重复使用。
要创建一个日历组件,首先需要理解Vue组件的基本结构。一个组件通常包括模板(template)、数据(data)、方法(methods)和可能的计算属性(computed properties)。在这个日历组件的例子中,模板可能包含用于展示日期的表格,以及前后翻页按钮等元素。数据部分则管理组件的状态,如当前选中的日期、最小和最大可选日期等。方法则定义了与用户交互时的行为,比如确认选择、取消选择等。
在使用这个日历组件时,你需要在HTML中引入组件标签`<date-picker>`,并设置相应的属性,如`date`、`min-date`和`max-date`。同时,通过事件监听器(`@confirm`和`@cancel`)处理用户的选择确认和取消操作。在JavaScript部分,需要导入组件模块(`import DatePicker from './components/DatePicker.vue';`)并注册它。然后在Vue实例中声明数据和方法,例如`showDatePicker`用于控制日历是否显示,`confirm`和`cancel`方法用于处理用户的选择。
为了确保组件在不同平台上兼容,开发者需要考虑样式和功能的适配问题。对于这个日历组件,可能已经处理了在iOS、Android和IE9+浏览器上的样式兼容性,确保在这些设备上都能呈现良好的用户体验。如果需要自定义样式,可以通过导入相应的scss文件进行调整。
Vue组件化开发模式使得日历组件的创建变得简单,通过封装复杂的逻辑和样式,开发者可以快速地在项目中复用此组件,提高开发效率。同时,良好的组件设计能够确保组件间的解耦,使得代码更加清晰,易于维护。
2019-08-12 上传
2020-10-17 上传
点击了解资源详情
2021-05-12 上传
2020-10-15 上传
2020-10-19 上传
2020-10-18 上传
2021-02-04 上传
2020-10-17 上传
weixin_38500948
- 粉丝: 3
- 资源: 915
最新资源
- 单片机MCS-51系列指令快速记忆法
- S2410核心板原理图
- A planar four-port channel drop filter in the three-dimensional woodpile photonic crystal
- 计算机视觉方面的一些内容
- 交通灯控制器的VHDL设计
- 2009年软件设计师下午题预测题
- PLSQL中的多进程通信技术.doc
- 物流管理系统之毕业设计
- 一元多项式的基本运算
- 毕业设计大礼包直流电动机控制系统 声控小车
- Matlab图形用户界面编程_中文参考手册
- C#简明教程(简单明了,适合初学者)
- 2006年考研英语真题
- GDB完全手册-很简单的
- 《C++Template》(侯捷)
- ActionScript_3.0_Cookbook_中文版