Vue 实现精美日历组件教程与代码分享
45 浏览量
更新于2024-08-30
收藏 88KB PDF 举报
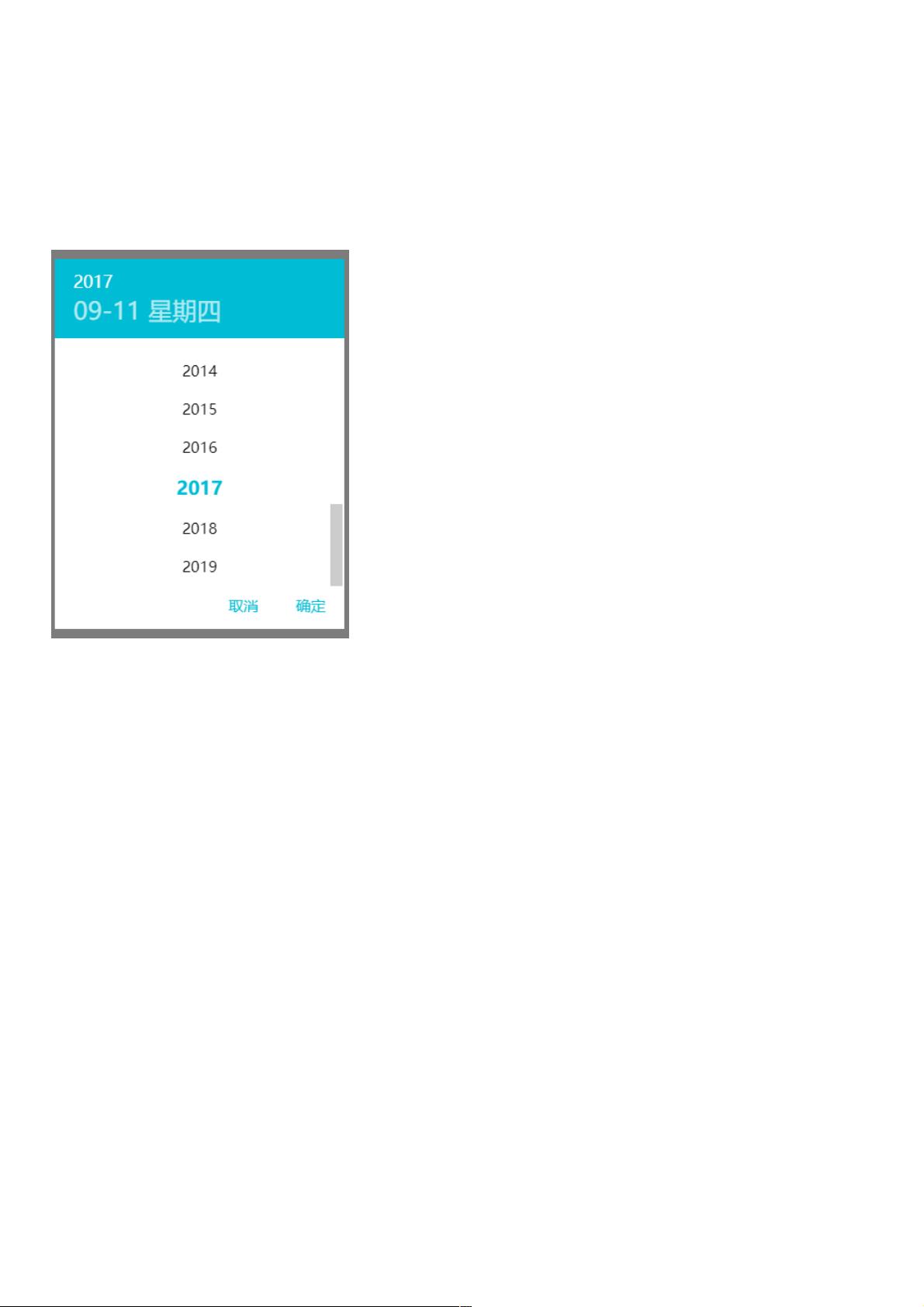
"Vue 组件(component)教程分享了如何实现一个跨平台的精美日历组件,该组件兼容 IOS、安卓以及PC上的IE9+浏览器。组件代码已上传至GitHub仓库:https://github.com/zhangKunUserGit/vue-component。"
在 Vue.js 中,组件是其核心特性,允许开发者创建可复用的代码块,这些代码块包含了表现层、功能性和样式。通过组件,我们可以将复杂的用户界面拆分为独立的部分,每个部分都有自己的逻辑和视图,从而提高了代码的可维护性和页面的可扩展性。这样,前端开发者可以根据需要组合不同的组件来构建页面,同时保持组件间的解耦。
在这个日历组件示例中,开发者被要求创建一个美观的日历,它不仅需要在各种设备上运行良好,还要兼容旧版本的IE浏览器。为了展示这个组件的使用方法,代码片段包括了HTML模板和JavaScript部分。
HTML 部分展示了如何在模板中引入并使用`date-picker`组件,通过`v-if`指令控制其显示状态,`date`、`min-date`和`max-date`属性分别设置日期、最小日期和最大日期,并通过`@confirm`和`@cancel`事件监听用户的确认和取消操作:
```html
<date-picker
v-if="showDatePicker"
:date="date"
:min-date="minDate"
:max-date="maxDate"
@confirm="confirm"
@cancel="cancel"
></date-picker>
```
JavaScript 部分展示了如何导入组件并注册到 Vue 实例中,数据对象`data`中定义了`date`、`minDate`、`maxDate`以及`showDatePicker`等属性,用于控制组件的状态和显示的日期范围。`methods`对象中定义了`openDatePicker`、`confirm`和`cancel`方法,分别用于打开日历、处理用户确认的日期和取消操作。最后,`components`对象将`DataPicker`组件注册到当前 Vue 实例中:
```javascript
import DatePicker from './components/DatePicker.vue';
import './style.scss';
new Vue({
el: '#app',
data() {
return {
date: '2017-09-11',
minDate: '2000-09-11',
maxDate: '2020-09-11',
showDatePicker: false,
selectedDate: '点击选择日期',
};
},
methods: {
openDatePicker() {
this.showDatePicker = true;
},
confirm(value) {
this.showDatePicker = false;
this.selectedDate = value;
},
cancel() {
this.showDatePicker = false;
},
},
components: {
DataPicker,
},
});
```
尽管这个组件已经提供了基本的日期选择功能,但开发者指出时间格式仅支持"YYYY-MM-DD",可能存在未完全测试的bug。用户可以从GitHub仓库获取源码并进行测试和定制,以满足特定项目的需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-12 上传
2020-10-15 上传
2020-10-19 上传
2020-10-18 上传
2021-02-04 上传
2020-10-17 上传
weixin_38716460
- 粉丝: 4
- 资源: 928
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站