Vue EventBus内存泄漏:生命周期与销毁
39 浏览量
更新于2024-08-30
收藏 336KB PDF 举报
"Vue项目中的性能优化与EventBus的正确使用"
在Vue应用程序中,EventBus是一种常见的组件间通信方式,它通过创建一个全局的Vue实例来传递消息。然而,如果不正确地管理EventBus,可能会导致内存泄漏,进而引发性能问题。在上述描述中,开发者遇到的问题就是由于在离开页面时没有及时清理EventBus的订阅事件,从而导致内存占用过高。
1. **生命周期与EventBus的关系**
Vue组件有自己的生命周期,从`created`、`mounted`到`beforeDestroy`和`destroyed`等阶段。当组件被销毁时,应确保清理所有相关的资源,包括EventBus的订阅。如果不这样做,即使组件不再显示,订阅的事件处理函数仍然会驻留在内存中,因为EventBus是全局的,不会随单个组件的销毁而消失。
2. **不当使用EventBus的后果**
在例子中,`created`钩子中订阅了`home-on`事件,并将一个大字符串赋值给了`this.text`。当离开`home`页面时,由于没有在`beforeDestroy`中解除订阅,这个大字符串依然保留在内存中,因为它被引用在EventBus的事件处理函数中。这种情况下,内存占用将持续增长,久而久之会导致页面卡顿甚至崩溃。
3. **正确使用EventBus**
为了避免上述问题,应当在组件销毁前解除对EventBus的订阅。在`beforeDestroy`或`destroyed`生命周期钩子中,使用`$eventBus.$off`来移除订阅。例如:
```javascript
beforeDestroy() {
$eventBus.$off('home-on', this.handleHomeOn);
}
// 假设handleHomeOn是事件处理函数
handleHomeOn(args) {
this.text = args;
}
```
4. **优化EventBus的策略**
- **局部EventBus**: 为了减少全局状态的依赖,可以考虑在需要的地方局部创建和销毁EventBus,降低组件间的耦合。
- **Vuex状态管理**: 对于复杂的应用,可以使用Vuex来替代EventBus,它提供了更好的状态管理和生命周期管理。
- **事件中心模式**: 设计一个事件中心类,集中管理所有订阅和发布的事件,便于清理。
- **避免在回调中引用组件实例**: 如果可能,尽量不要让EventBus的回调函数持有对组件实例的引用,这样即使组件销毁,回调也不会阻止垃圾回收。
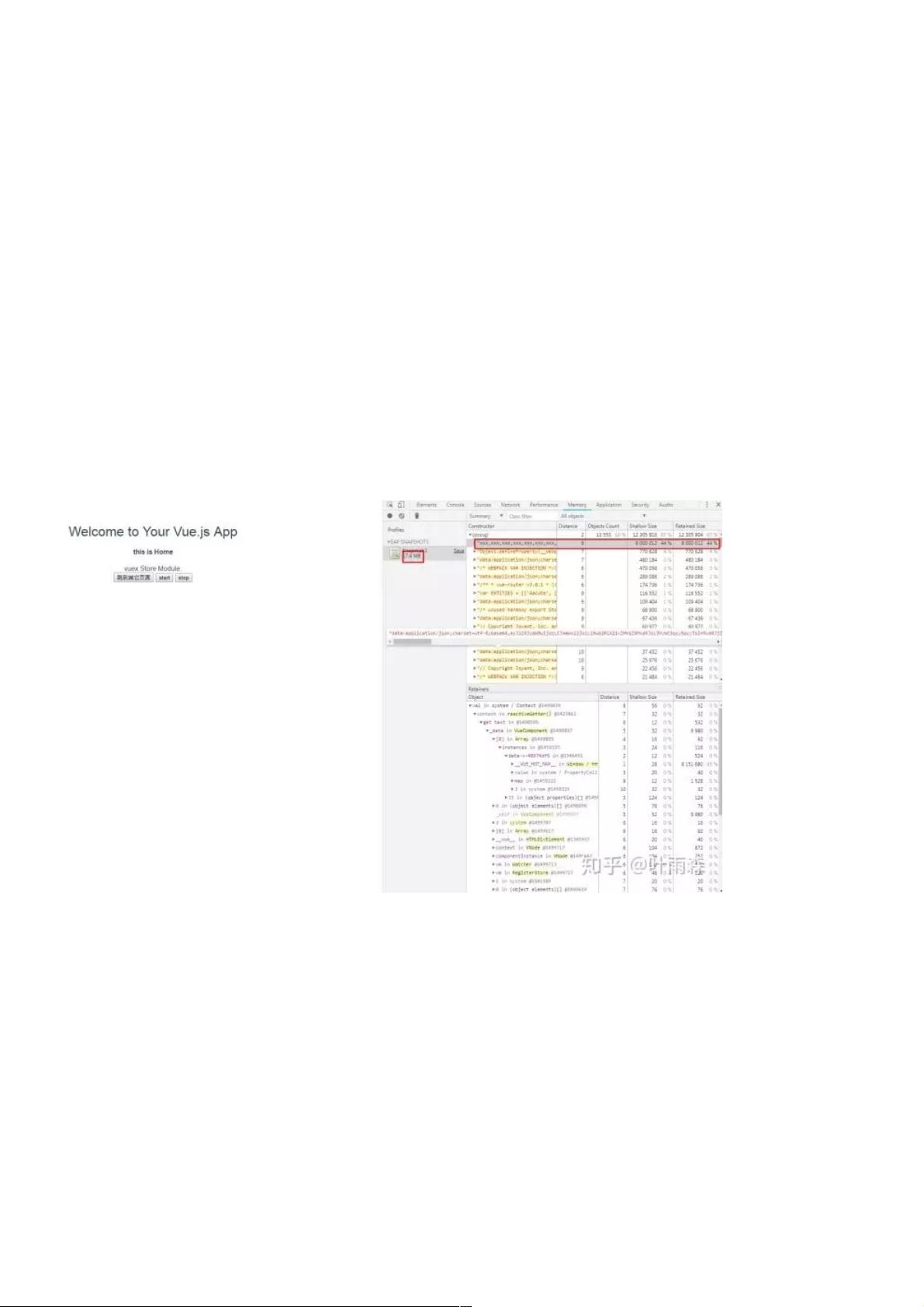
5. **内存分析和调试**
当遇到性能问题时,可以利用Chrome DevTools或其他性能分析工具进行内存快照,找出内存占用过高的原因。通过比较不同时间点的内存快照,可以发现哪些对象没有被正确释放。
正确理解和使用EventBus对于保持Vue应用的性能至关重要。务必在组件销毁时解除订阅,避免内存泄漏,同时考虑采用更健壮的状态管理方案,如Vuex,以提升应用的可维护性和性能。
1381 浏览量
1243 浏览量
680 浏览量
2216 浏览量
230 浏览量
2023-08-02 上传
150 浏览量
288 浏览量
2025-01-04 上传
weixin_38733676
- 粉丝: 5
- 资源: 915