Vue组件间EventBus传递值详解
86 浏览量
更新于2024-08-29
收藏 141KB PDF 举报
在Vue.js开发中,组件之间的通信是一种常见的需求,特别是在不需要全局状态管理工具如Vuex时。本文将详细介绍如何利用Vue的内置Event Bus进行数据传递,特别是当项目结构相对简单,无需复杂状态管理时。
首先,理解组件间通信的基本原理是关键。在前端开发中,除了界面展示,数据的流动和共享同样重要。Vue的组件设计允许父子组件间的直接通信,但为了实现跨组件的通信,尤其是没有直接关系的组件间,就需要借助于Event Bus。
Event Bus,也称为事件总线或事件中心,是一个独立的、无状态的对象,用于在Vue应用中的各个组件间传递事件。它并不依赖于Vue的生命周期或者单例模式,可以作为整个应用的一个全局事件监听器,方便不同模块间的解耦和通信。
使用Event Bus的步骤如下:
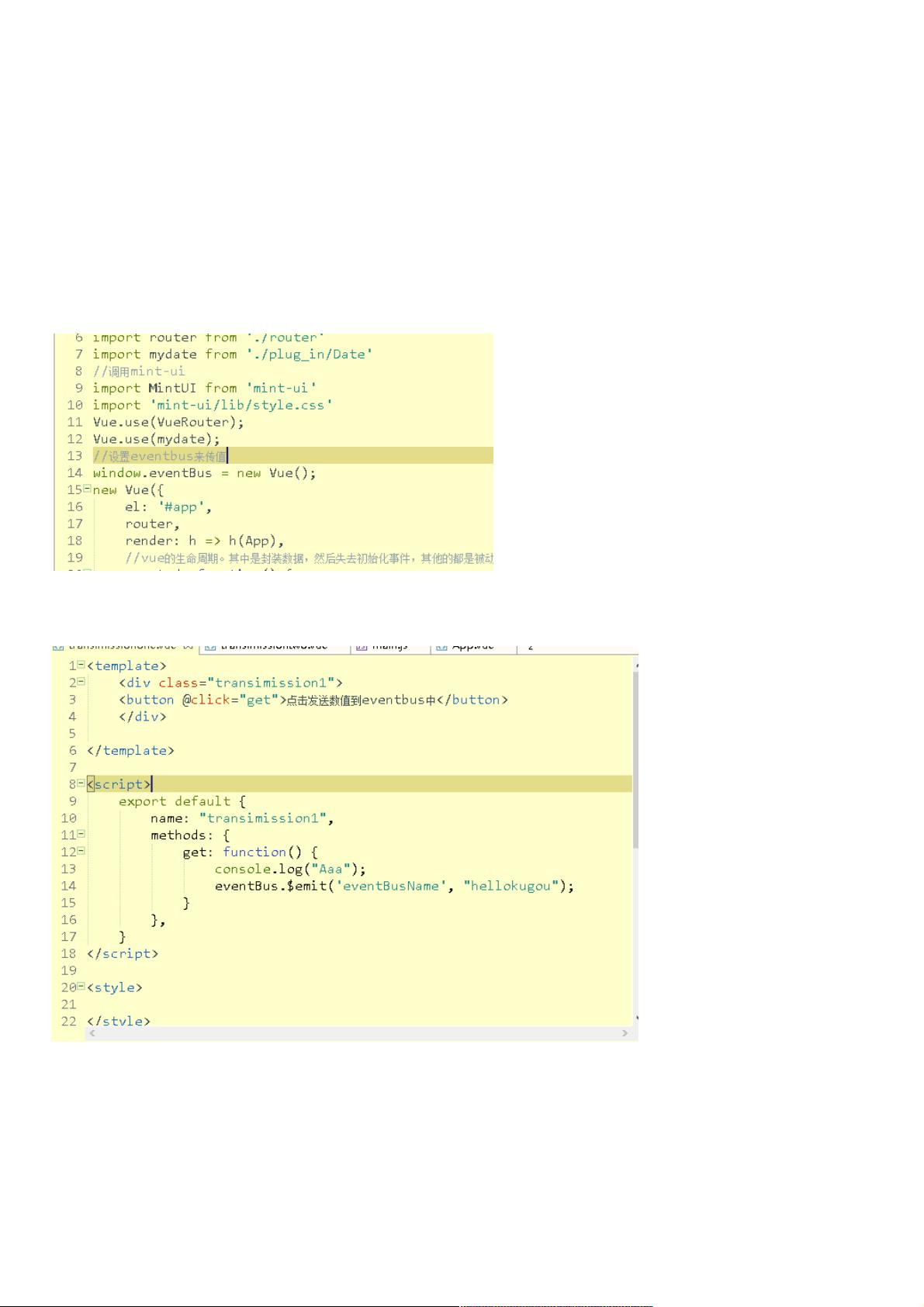
1. 创建Event Bus实例:在Vue应用的全局范围内定义一个空对象,例如`const eventBus = new Vue()`。这样做的目的是确保在整个应用中只有一个Event Bus实例,避免命名冲突。
2. 抛出事件:在需要触发事件的组件中,通过`eventBus.$emit`方法发射事件,指定事件名称和传递的数据。例如,在`transimissionone.vue`中,当用户点击按钮时,调用`eventBus.$emit('eventBusName', 'hellokugou')`。
3. 监听事件:在另一个组件或者全局的地方,通过`eventBus.$on`方法监听感兴趣的事件,然后在回调函数中处理接收到的数据。例如,`transimissiontwo.vue`可以在组件的`mounted`生命周期钩子中添加一个监听器,当接收到`eventBusName`事件时执行相应操作。
4. 导入和使用Event Bus:在需要用到Event Bus的组件中,需要导入并使用`eventBus`变量,确保在整个组件的生命周期内都能访问到它。
5. 代码示例:
- 在`transimissionone.vue`的模板部分添加按钮,点击时触发事件。
- 在`transimissiontwo.vue`中,定义并监听事件,接收并处理数据。
6. 运行与验证:在实际项目中,运行应用程序,确认发送和接收事件的逻辑是否正常工作。
通过Event Bus,我们可以轻松实现Vue应用中组件之间的通信,保持代码的模块化和可维护性。不过,当项目规模扩大且需要更复杂的状态管理时,Vuex会是一个更好的选择。理解并掌握Event Bus是提升Vue应用灵活性的重要一步。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-18 上传
2023-12-06 上传
2023-04-19 上传
2023-04-19 上传
2021-01-19 上传
weixin_38603936
- 粉丝: 6
- 资源: 904