Android编程:绝对布局与相对布局实例解析
143 浏览量
更新于2024-08-30
收藏 228KB PDF 举报
在Android编程中,两种常见的布局方式是绝对布局(AbsoluteLayout)和相对布局(RelativeLayout)。它们各自有其特点和适用场景。
一、绝对布局(AbsoluteLayout)
绝对布局,顾名思义,是基于屏幕坐标系统的一种布局方式,允许开发人员精确地指定子视图在屏幕上的位置。它通过`android:layout_x`和`android:layout_y`属性来设置视图的横纵坐标。例如,上面提到的代码片段展示了如何在一个大小为250x250像素的机器人图片上,使用`ImageView`的`layout_x`为35dp,`layout_y`为40dp,使其位于屏幕上的特定位置。然而,绝对布局的优势在于其直观性和控制力,但它的缺点在于对屏幕尺寸的变化不敏感,当设备分辨率或屏幕方向改变时,可能会导致布局错位,因此在设计需要跨设备兼容的应用时,适应性较差。
二、相对布局(RelativeLayout)
相对布局则依赖于父视图中的位置关系,而不是固定的屏幕坐标。子视图的位置会相对于其父视图或其他指定的参照视图进行定位。这种布局方式提供了更多的灵活性,可以实现如重叠、堆叠等动态效果,使得应用更容易适应不同的屏幕尺寸。在相对布局中,视图的位置是由诸如`android:layout_toLeftOf`、`android:layout_toRightOf`、`android:layout_below`等属性来控制的,它们基于相对的父子关系来确定位置。
实例演示
下面是一个相对布局的例子,使用`TextView`与`ImageView`的相对布局关系:
```xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#fff">
<ImageView
android:src="@drawable/android"
android:layout_centerHorizontal="true"
android:layout_marginTop="40dp"
android:id="@+id/ImageView01"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
<TextView
android:layout_below="@+id/ImageView01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/TextView01"
android:text="Android2.2学习指南"
android:textColor="#0f0"
android:textSize="28dp" />
</RelativeLayout>
```
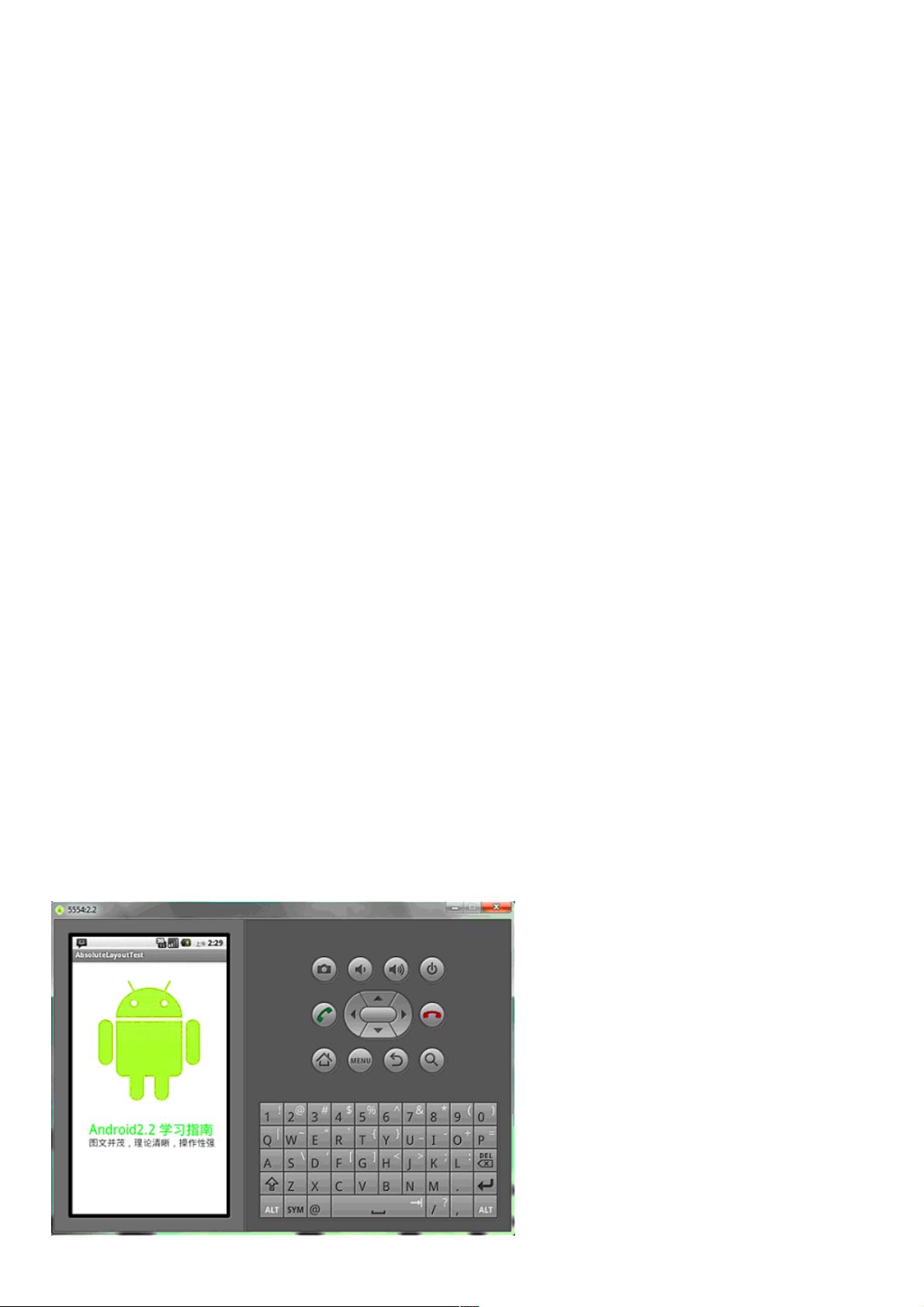
在这个例子中,`ImageView`位于屏幕中心,而`TextView`则紧贴在其下方。这样,即使屏幕尺寸变化,布局也能保持相对一致的显示效果。
总结来说,Android编程中选择使用绝对布局还是相对布局,取决于应用的具体需求和预期的用户体验。对于需要固定位置或者简单的布局,绝对布局更方便;而对于需要响应屏幕尺寸变化且布局逻辑复杂的场景,相对布局更为合适。开发者应根据实际情况灵活运用这两种布局方式。
106 浏览量
2011-07-15 上传
550 浏览量
点击了解资源详情
点击了解资源详情
103 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38592420
- 粉丝: 6
- 资源: 935
最新资源
- react-reverse-order-with-lazy-load:带有lazyload的React中帖子的相反顺序
- PHP实例开发源码—PHP飞天侠首发步街淘宝客源码.zip
- 大型咨询公司《能力素质模型咨询工具》胜任力数据库
- NodeMentee
- GridManager:表格组件GridManager
- 基于STM 32的智能燃气表方案设计.zip
- BIP-ImmigrateSmart
- cryptop:命令行加密货币组合
- atmm.learning.book.docker.for.developers
- dfukagaw28
- XX贸易公司预算资产负债表
- PHP实例开发源码—PHP版 JS混淆工具.zip
- Wubes:Windows上的Qubes容器化
- react-wheel-of-prizes:这是面向开发人员的有奖游戏轮
- 基于matpower 的最小网损最优潮流解,matlab源码.zip
- PinetimeFlasher:基于GUI的应用程序,可在Windows上使用xpack-openOCD帮助刷新pinetime,