深入探索:Vue全局API详解与示例
157 浏览量
更新于2024-09-02
收藏 138KB PDF 举报
"深入解析Vue官方文档中的全局API,包括Vue.extend和Vue.nextTick的用法和原理。"
Vue.js 是一款流行的前端JavaScript框架,它的全局API提供了许多实用的功能,帮助开发者构建复杂的单页应用程序(SPA)。在本文中,我们将重点关注Vue.extend和Vue.nextTick两个重要的API。
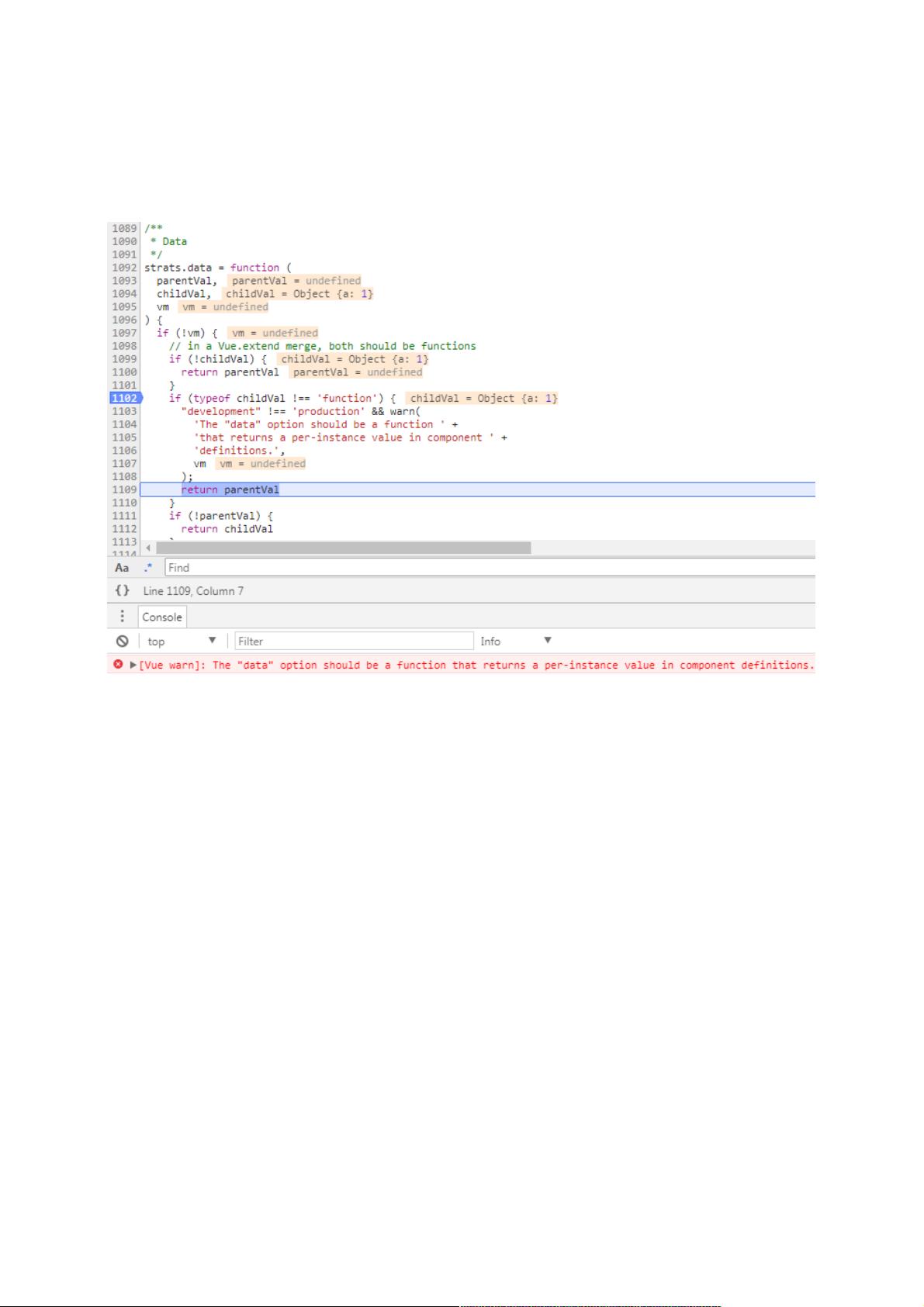
首先,我们来看Vue.extend,这是一个用于创建Vue组件子类的方法。通过这个方法,我们可以定义一个扩展的基础组件,然后添加自定义的行为或属性。Vue.extend接受一个配置对象作为参数,其中可以包含如data、methods等选项。然而,需要注意的是,`data` 必须是一个函数,而不是一个对象。这是因为在Vue实例化过程中,每个组件实例需要有自己的独立数据空间,而通过函数返回的数据可以确保每次创建新实例时都是独一无二的。如果data是一个对象,那么所有实例将共享同一数据,这并不是Vue所期望的行为。在源码中,当检测到data不是函数时,Vue.extend会发出警告并忽略该选项,使得传入的data选项无效。
其次,我们讨论Vue.nextTick,这是Vue的核心特性之一,它与Vue的异步更新队列紧密相关。Vue采用数据劫持和观察者模式来实现响应式系统,当数据变化时,并不会立即更新DOM,而是将更新任务放入队列,等到当前执行栈结束后,再统一进行DOM更新。Vue.nextTick就是在队列执行后的下一个Tick(通常是DOM更新之后)执行回调函数。在现代浏览器或者使用了Promise库的环境中,Vue.nextTick返回的是一个Promise,这样可以利用Promise的链式调用来处理异步操作。例如:
```javascript
Vue.nextTick().then(() => {
// 在这里对DOM进行操作,确保DOM已经更新
});
```
通过这种方式,开发者可以确保在数据改变后,DOM已经更新,然后安全地进行DOM操作,遵循Vue的数据驱动原则,避免直接操作DOM。
总结起来,Vue.extend和Vue.nextTick是Vue.js开发中不可或缺的工具,它们帮助我们创建可复用的组件,并保证了在数据变更后的正确同步。理解这两个API的工作原理对于编写高效且健壮的Vue应用至关重要。在实际项目中,熟练掌握这些API能提升代码质量,同时使应用程序更加符合Vue的设计哲学。
2020-08-28 上传
2019-03-04 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38707217
- 粉丝: 3
- 资源: 903