Vue留言板实现:ElementUI组件应用
76 浏览量
更新于2024-08-03
收藏 96KB DOCX 举报
"该资源是关于使用Vue框架构建一个留言板应用的教程,特别指出支持Vue2和Vue3版本。在实现过程中,主要利用了ElementUI库的几个关键组件,包括Card卡片、InfiniteScroll无限滚动和Timeline时间线。ElementUI版本要求在2.13至2.14之间,同时也提及Element-plus同样可以支持此功能。在项目的入口文件main.js中,需要引入ElementUI库并进行注册。示例代码展示了如何在Vue组件中结合这些元素来展示留言,其中包括条件渲染、时间线布局以及输入框等交互元素。"
在Vue留言板的实现中,开发者可以学习以下知识点:
1. Vue2和Vue3的兼容性:这个项目说明了它是兼容Vue的两个主要版本的,这意味着你可以使用相同的基本架构来构建Vue2或Vue3的应用。
2. ElementUI:这是一个基于Vue2的组件库,提供了一系列企业级的UI组件,如卡片(Card)、无限滚动(Infinite Scroll)和时间线(Timeline)。在项目中,ElementUI被用来创建美观且功能丰富的用户界面。
3. ElementUI的引入和注册:在`main.js`文件中,首先通过`import`语句导入ElementUI库,然后通过`Vue.use(ElementUI)`将其全局注册,这样Vue实例就可以使用ElementUI提供的所有组件和服务。
4. Infinite Scroll:无限滚动组件用于在用户滚动到页面底部时加载更多数据,这在处理大量数据如留言板这种场景下非常实用。在Vue中,可以通过监听滚动事件并结合`infinite-scroll-disabled`属性来实现这一功能。
5. Timeline组件:时间线组件用于呈现一系列按照时间顺序排列的事件,适用于展示消息历史。在示例中,每个`el-timeline-item`代表一条留言,可以包含创建时间戳和具体内容。
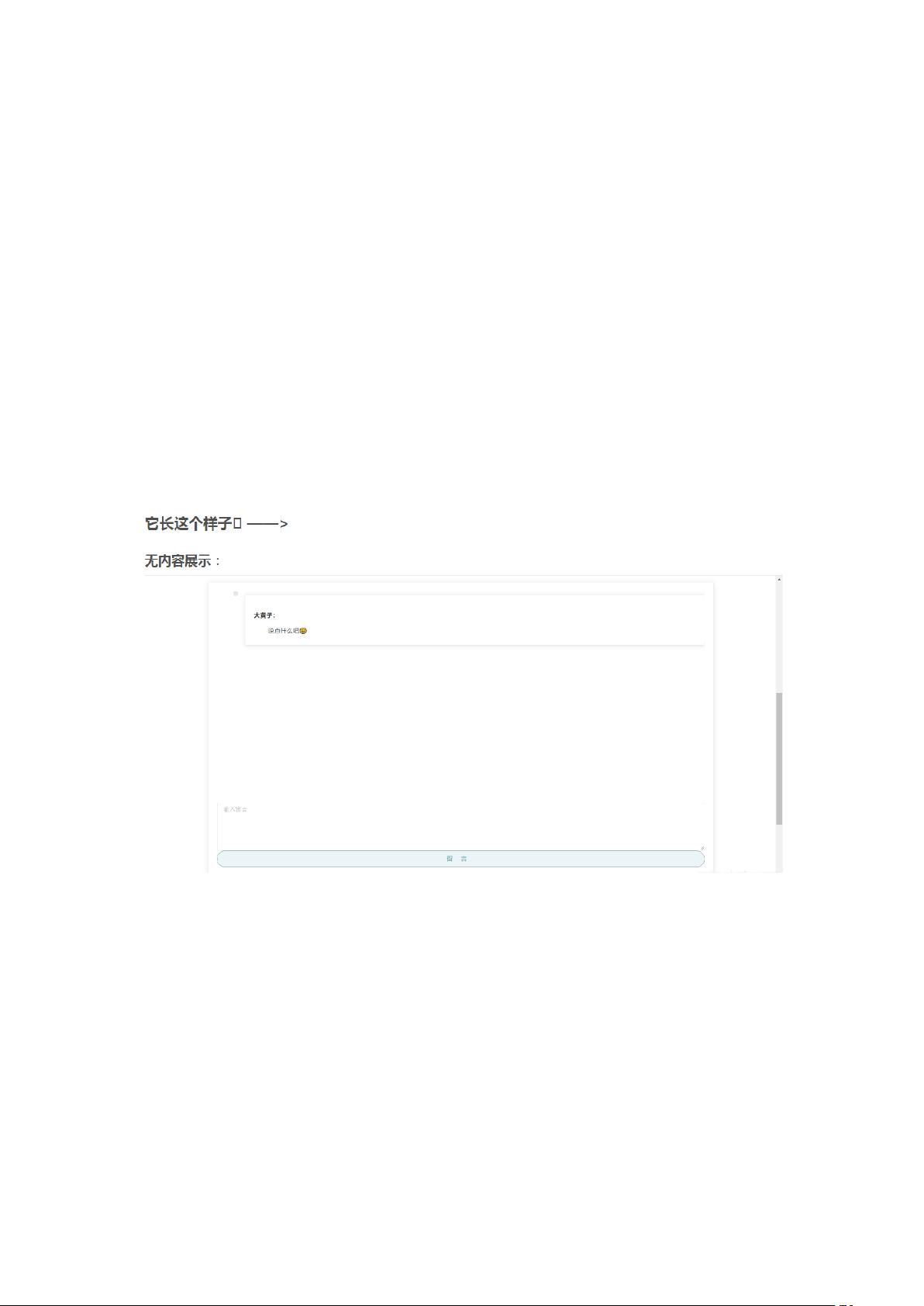
6. 条件渲染:Vue中的`v-if`指令用于根据表达式结果决定是否渲染元素。在例子中,当留言列表为空时,显示一个提示信息。
7. 循环渲染:`v-for`指令用于遍历数组或对象,例如`v-for="(item, index) in allMessages"`将遍历`allMessages`数组,并为每条留言创建一个新的时间线项。
8. 自定义样式:Vue允许开发者通过`class`和`style`属性对组件进行定制。在示例中,使用`class`添加样式类,调整卡片的高度和布局。
9. Vue的事件绑定:虽然示例中未明确提及,但在实际应用中,你可能需要为留言的添加和删除功能添加事件监听器,如`@click`,以处理用户的交互行为。
10. 响应式数据绑定:Vue的核心特性之一是双向数据绑定,如`{{item.memberName}}`和`{{item.content}}`,它们将DOM元素与Vue实例的数据模型关联起来,确保视图和数据的一致性。
通过理解和实践这些知识点,开发者可以创建出具有动态加载和交互性的留言板应用。
2020-10-15 上传
2020-08-29 上传
2021-01-18 上传
2019-09-01 上传
点击了解资源详情
2023-05-18 上传
2024-03-27 上传
svygh123
- 粉丝: 5576
- 资源: 139
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析