Android 实现苹果IOS6风格开关按钮教程
110 浏览量
更新于2024-09-01
收藏 61KB PDF 举报
"Android 开发者可以通过模仿苹果 iOS 6 的开关按钮样式,为自己的应用添加类似的视觉效果。本文将提供一种实现方法,包括关键代码示例,旨在帮助开发者理解并创建这样的自定义 ToggleButton。"
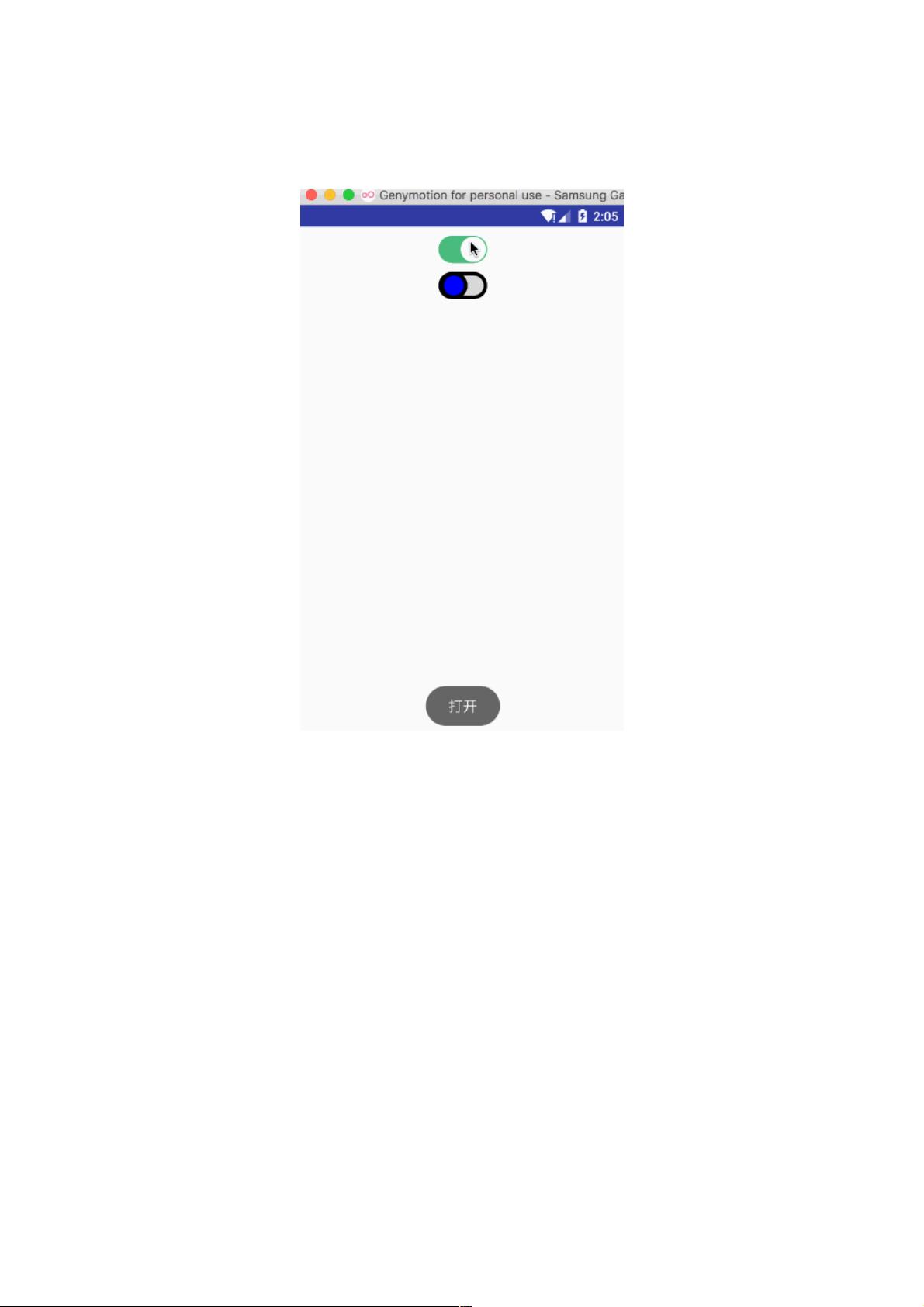
在 Android 中,要实现一个仿苹果 iOS 6 开关按钮,我们可以创建一个新的自定义 View 类,这里名为 ToggleButton。这个类会包含必要的属性和方法来绘制开关按钮,并处理触摸事件以改变开关状态。
首先,我们看到 ToggleButton 类中定义了一些颜色变量,如 onColor(开启颜色)、offBorderColor(关闭时边框颜色)、offColor(关闭时内部灰色带颜色)和 spotColor(手柄颜色)。这些颜色用于设置开关在不同状态下的外观。此外,还有 toggleOn(开关状态)、borderWidth(边框宽度)等属性,以及用于绘制的 Paint 对象 paint。
在 ToggleButton 类中,我们还需要计算一些几何参数,例如 centerY(垂直中心)、startX 和 endIndex(按钮的开始和结束位置),以及 spotMinX 和 spotMaxX(手柄X位置的最小和最大值)。这些参数有助于确定开关按钮的布局和手柄的位置。
接下来,我们需要一个 RectF 对象 rect 用于绘制按钮的矩形区域,以及一个 spotSize(手柄大小)属性来确定手柄的尺寸。spotX 属性则表示手柄当前的 X 位置,这将在用户交互时发生变化。同时,offLineWidth(关闭时内部灰色带的高度)用于绘制内部的灰色线条。
为了处理触摸事件,ToggleButtom 类需要重写 onTouchEvent() 方法。在这个方法里,当用户触摸到开关按钮时,我们根据手指的移动来更新 spotX 的值,并相应地改变开关的状态。
在绘制开关按钮时,我们通常会在 onDraw() 方法中进行。这里会根据 toggleOn 的状态选择不同的颜色和位置来绘制边框、内部灰色带和手柄。使用 paint 对象,我们可以分别绘制矩形背景、内部线条和手柄。如果需要动画效果,可以在状态改变时使用 Spring 功能平滑地移动手柄。
最后,ToggleButtom 类还可能包含一个 OnCheckedChangeListener 接口,允许其他组件监听开关状态的变化,并在状态改变时调用回调方法。
总结来说,通过创建一个自定义 ToggleButton 类,设置相应的属性,处理触摸事件,并在 onDraw() 方法中绘制开关的各个部分,我们可以实现一个与苹果 iOS 6 风格相似的开关按钮。这种方法不仅提供了美观的界面元素,还能为 Android 应用增加一些个性化的用户体验。
189 浏览量
196 浏览量
138 浏览量
139 浏览量
228 浏览量
136 浏览量
125 浏览量
213 浏览量
weixin_38530415
- 粉丝: 4
- 资源: 940
最新资源
- PIC24FGA中文数据手册
- 电子类常用元器件缩略语大全下载
- “TFT LCD使用心得”
- 将来的ORACLE SOA架构
- Clementine完整教程.pdf
- wince 电源管理
- oraclean安装说明
- DWR中文文档.pdf
- 软件开发设计模式C++版
- Struts Spring Hibernate 整合引用2008
- Better J2EEing with Spring
- 网络安全体系-----关于网络安全体系的讲解。
- EJB3[1].0开发手册.pdf
- java 解惑 java书籍中经典中的经典
- Java EE 5 Power and productivity with less complexity.doc
- 08下半年网工上午题.pdf