Vue实例生命周期详解与钩子函数应用
25 浏览量
更新于2024-09-03
收藏 295KB PDF 举报
Vue.js 是一款流行的前端JavaScript框架,用于构建用户界面。Vue实例的生命周期是指从创建到销毁的整个过程,其中包含了多个阶段,每个阶段都有相应的生命周期钩子函数,允许开发者在特定时刻介入并执行自定义逻辑。以下是对Vue实例生命周期的详细说明:
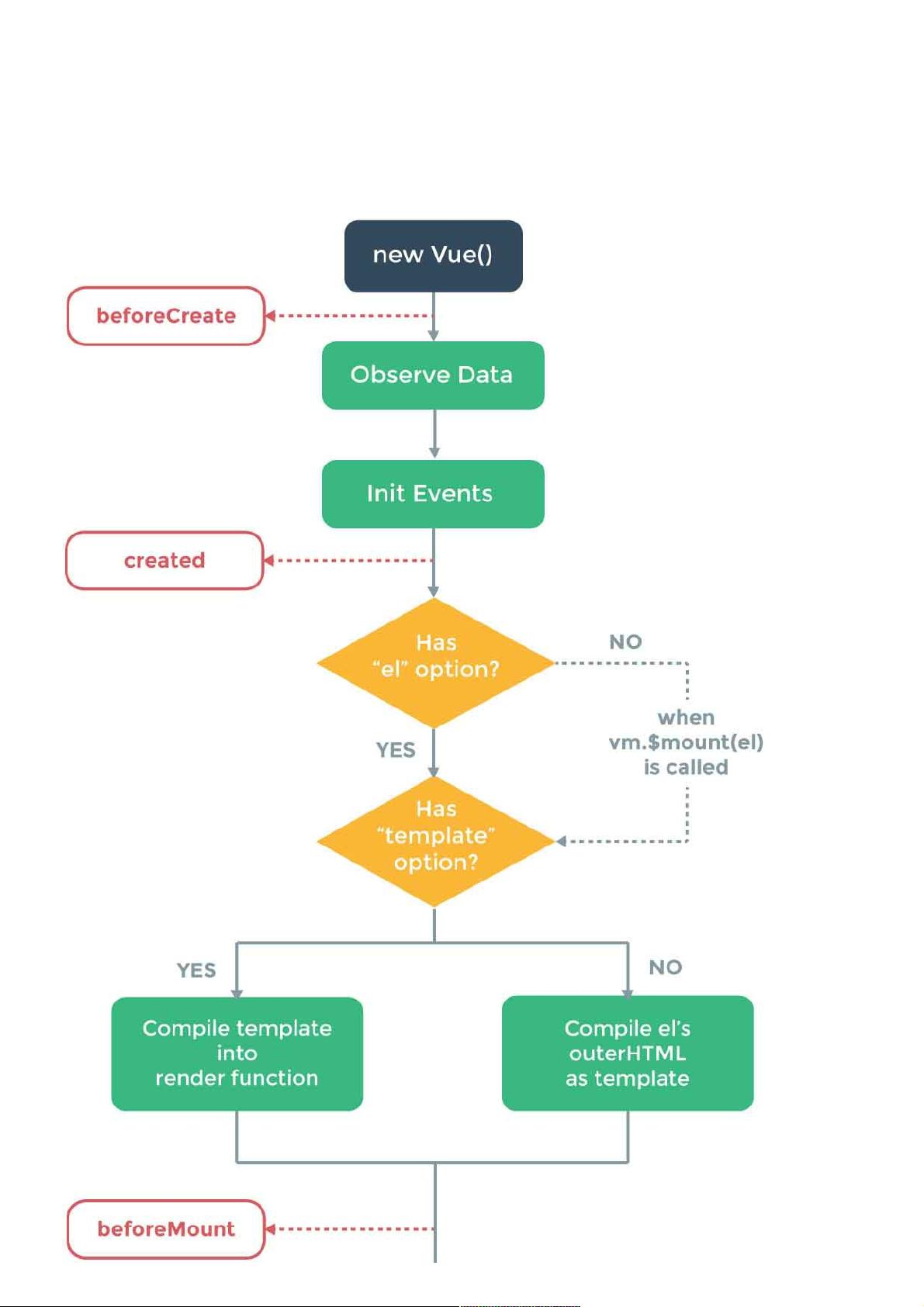
1. **beforeCreate**:在Vue实例开始初始化时调用,这时数据观测(data observer)、事件处理等都还没有开始,实例对象已经创建,但还不能访问data中的属性。
2. **created**:实例已经被创建完成,数据观测和事件处理器已经设置好,但此时Vue实例还没有与DOM关联,也就是说模板还没有被编译,无法访问DOM元素或触发DOM相关的操作。
3. **beforeMount**:在挂载开始之前被调用,相关的render函数首次被调用。此时Vue实例的挂载过程即将开始,但虚拟DOM还未被渲染到实际DOM中。
4. **mounted**:当实例挂载到DOM并完成初始渲染后调用。这时可以访问到真实DOM,并且可以执行依赖于DOM的操作。然而,对于异步编译的模板,这个钩子并不保证所有的子组件也都已完成挂载。
5. **beforeUpdate**:在数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。这时可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
6. **updated**:在数据更新导致的DOM重新渲染和打补丁完成后调用。通常在这里执行依赖于DOM的操作,但是要避免在此期间改变状态,因为这可能会引发无限循环的更新。
7. **beforeDestroy**:在实例销毁之前调用,这时实例仍然有效,可以访问所有的属性和方法,但不再响应数据变化。
8. **destroyed**:实例已被销毁,所有的绑定和子实例也被销毁。在这个阶段,实例仍然可以访问,但不应该再进行任何操作,因为它可能引发错误。
Vue实例的生命周期钩子在实际开发中有着广泛的应用,比如数据预加载、组件懒加载、状态管理、性能优化等。例如,`created` 钩子常用来初始化数据,而 `mounted` 钩子则适合进行DOM操作或发起HTTP请求。
通过以下简单的示例,我们可以看到这些钩子函数的调用顺序:
```html
<div id="example">{{message}}</div>
<script>
var vm = new Vue({
el: '#example',
data: {
message: 'match'
},
beforeCreate: function() {
console.log('beforeCreate');
},
created: function() {
console.log('created');
},
beforeMount: function() {
console.log('beforeMount');
},
mounted: function() {
console.log('mounted');
},
// ...
});
</script>
```
当这个Vue实例运行时,控制台将会按照上述顺序打印出相应的日志,直观展示了实例从创建到挂载的过程。了解并熟练运用这些生命周期钩子,可以帮助开发者更好地组织代码,提高应用的可维护性和性能。
2020-12-21 上传
2019-04-04 上传
点击了解资源详情
2021-01-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38720756
- 粉丝: 10
- 资源: 888
最新资源
- vatsak_sk
- big-data-demo:此存储库是为大数据,mongodb和sql研究而创建的
- SpringTranscationManagerDemo:Spring事务管理实例(编程式、声明式)
- 计步器matlab代码-Pedometer:数字信号处理小项目
- Python库 | datahaven-rev7448.tar.gz
- 扑克手
- job4j_hibernate
- RatsimaharisonFetra_2_18032021:将样机变成网站
- Website
- 普鲁巴斯
- clientsideperfmetriccollection:客户端绩效指标收集
- Python库 | dataframe_diff-0.5.tar.gz
- atom:atom.el -- 用于创建 Atom 提要的 elisp 库
- PhpLiveForms:创建简单的表格
- Olaf:Html
- 骗子