CSS3D详解:打造3D空间坐标轴与动画
PDF格式 | 311KB |
更新于2024-08-31
| 140 浏览量 | 举报
本文主要介绍了如何使用CSS 3D实现3D效果,通过一个视角容器、载体和具体3D图像的三层结构来构建3D场景。重点讲述了`perspective`属性用于设定视角距离,以及`transform-style: preserve-3d`属性确保3D图像在容器中正确呈现。同时,讲解了2D到3D转换的关键,包括`translateX`, `translateY`, `translateZ`以及`rotateX`, `rotateY`, `rotateZ`等属性的使用规则,并提供了一个3D骰子制作的例子。
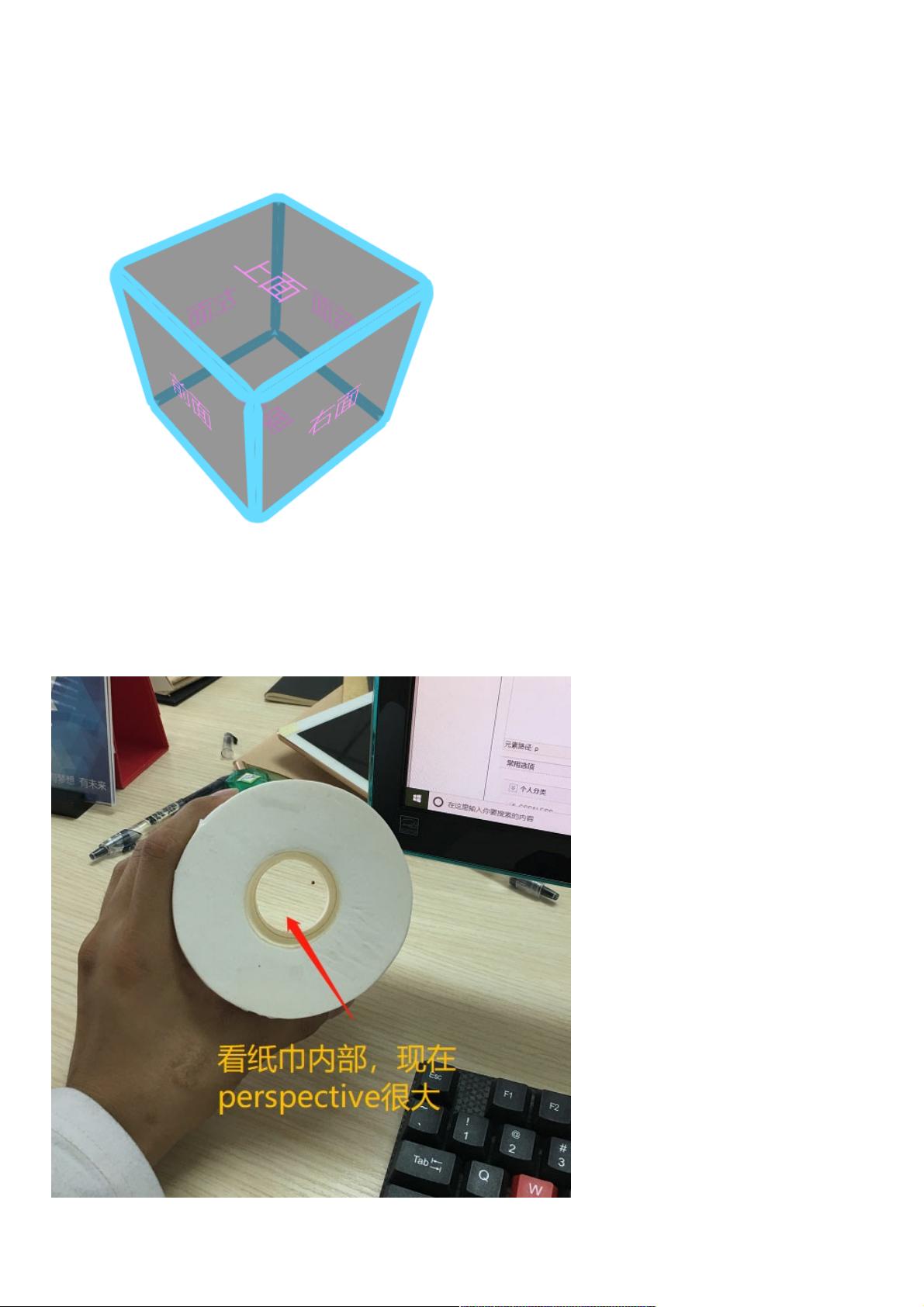
在CSS 3D中,`perspective`属性至关重要,它定义了观察者与3D元素之间的距离,影响3D效果的深度感。较大的数值意味着更远的视角,使3D元素显得更小,而较小的数值则使元素看起来更大,近似于观察者更接近。没有设置`perspective`,3D效果将无法展现。
载体元素,通常是一个HTML标签,需要添加`transform-style: preserve-3d`属性,以保持其子元素的3D空间位置,否则3D转换会被压平到2D平面上。
对于3D转换,`translateX`, `translateY`, 和 `translateZ`分别沿x、y、z轴移动元素。`rotateX`, `rotateY`, `rotateZ`则对应于绕这三个轴的旋转。旋转方向的判断原则是:正向轴对着观察者时,顺时针旋转为正角度,逆时针为负角度。
举例说明,制作3D骰子时,需要将六个面的2D图像按照3D坐标系摆放,然后通过适当的`translate`和`rotate`组合,将它们变形为立方体形状。例如,通过`rotateY()`和`rotateX()`的组合,可以使得各个面围绕相应的轴进行旋转,形成骰子的侧面。
源码部分未给出完整,但可以想象它包含一个`<div class="box">`作为视角容器,一个`<section class="cube">`作为载体,以及六个分别代表骰子各面的子元素,这些子元素将通过CSS 3D转换进行定位和旋转。
CSS 3D提供了一种无需插件或JavaScript即可创建交互式3D效果的方法,通过理解和掌握相关属性,开发者可以创造出丰富多样的3D界面效果。在实际应用中,结合JavaScript可以实现动态的3D动画和交互,提升用户体验。
相关推荐









weixin_38735790
- 粉丝: 4
最新资源
- Kubernetes Dashboard部署教程
- C语言向量运算源码项目:FreeVector3d实战学习
- 简化操作:Web端svn版本控制管理工具
- Dubbo入门实例:构建你的第一个Dubbo应用
- RoadRunner与Laravel的快速集成指南
- 大学生个人信息管理系统的VS2010 MFC开发实践
- 清新简洁绿色竹子背景毕业答辩PPT模板下载
- 解决SAPJCO3在Mac M系列芯片兼容性问题
- git暂存版本执行脚本:快速检查格式正确性
- ASP.NET学生成绩管理系统设计全套教程
- 掌握Matlab降维技术:学习型代码工具箱
- Java实现的k均值算法:读取坐标并聚类输出
- C语言项目实战:AODV洪泛攻击仿真与AES算法源码
- 深入理解C#第六版:全面掌握编程入门要点
- Foil属性包装器:优化UserDefaults在Swift中的使用
- 掌握C#实现Boyer-Moore与Karp-Rabin算法