CSS3 2D与3D变换详解:从坐标轴到变换函数
138 浏览量
更新于2024-08-30
收藏 251KB PDF 举报
"CSS3之2D与3D变换的实现方法"
在CSS3中,2D和3D变换为网页设计提供了丰富的动态效果,让网页元素不再局限于静态展示。2D变换主要涉及平移、旋转、缩放、倾斜和矩阵变换,而3D变换则引入了更立体的效果。
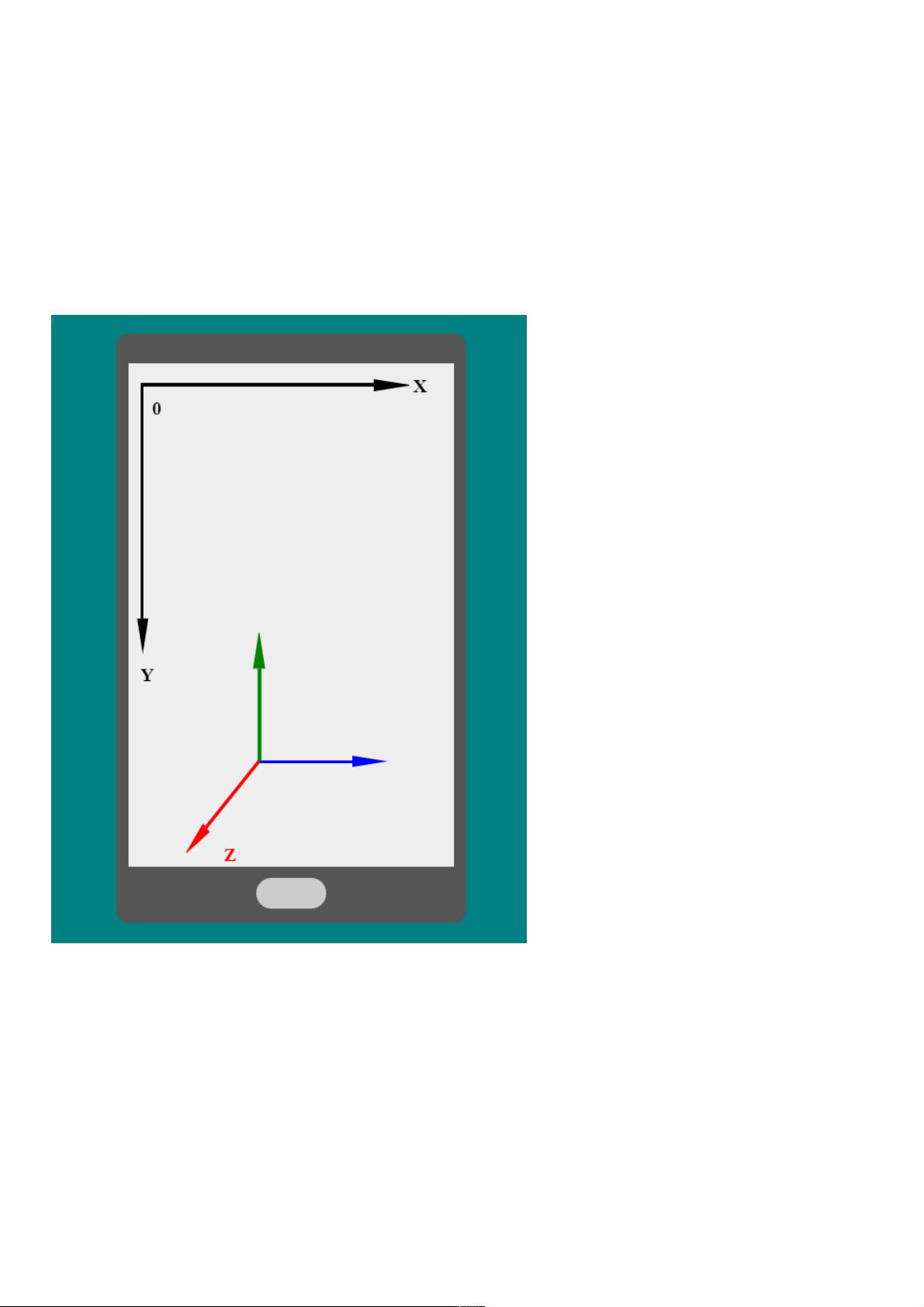
首先,理解CSS中的坐标系统至关重要。它基于标准的笛卡尔坐标系,但与传统的数学坐标系稍有不同。在CSS中,坐标原点位于屏幕的左上角,x轴沿水平方向向右为正,y轴垂直向下为正,z轴则指向屏幕外,即观察者的方向。这个坐标系对于理解和实现变换非常重要。
2D变换主要有以下几种:
1. **平移(translate)**:通过`translate(x, y)`,我们可以将元素在x轴和y轴上移动。`translateX(x)`和`translateY(y)`分别只在单个轴上移动。例如,`transform: translate(50px, 60px);`会将元素向右平移50px,向下平移60px。如果只有一个参数,那么它将被视为x轴的位移。
2. **旋转(rotate)**:`rotate(deg)`用于旋转元素,其中参数表示旋转角度,正值表示顺时针旋转,负值表示逆时针旋转。例如,`transform: rotate(30deg);`会让元素顺时针旋转30度。
3. **缩放(scale)**:`scale(x, y)`可以调整元素的尺寸,x和y参数分别代表在x轴和y轴上的缩放比例。如`transform: scale(.5, 2);`将元素横向缩小到原来的一半,纵向放大到原来的两倍。单个参数表示按比例同时缩放两个轴。
4. **倾斜(skew)**:`skew(xdeg, ydeg)`使得元素沿着x轴和y轴倾斜。例如,`transform: skewX(30deg);`将元素沿x轴倾斜30度,`skewY(45deg)`沿y轴倾斜45度。
5. **矩阵变换(matrix)**:`matrix(a, b, c, d, e, f)`是一个更复杂的变换,可以组合多个2D变换,允许进行旋转、缩放、平移和倾斜的复合操作。它使用一个2x3的矩阵来表示变换,对于高级的变形效果很有用。
3D变换进一步扩展了2D变换的能力,引入了z轴,允许元素在视觉上具有深度。常见的3D变换包括`translate3d(x, y, z)`、`rotate3d(x, y, z, angle)`、`scale3d(x, y, z)`等。这些函数使得元素可以在3D空间内移动、旋转和缩放,创造出更加逼真的动画效果。
CSS3的变换功能极大地丰富了网页的动态表现力,让设计师能够创建出各种动态交互和视觉特效。通过结合使用这些变换,开发者可以创造出富有创新性和吸引力的用户界面,提升用户体验。在实际应用中,常常会结合使用这些变换方法,通过CSS的过渡(transition)和动画(animation)属性,来实现平滑的过渡效果和复杂的动画序列。
172 浏览量
745 浏览量
点击了解资源详情
点击了解资源详情
2024-05-11 上传
2021-01-21 上传
166 浏览量
171 浏览量
172 浏览量
weixin_38691482
- 粉丝: 3
- 资源: 949
最新资源
- TWinSoftSetup_11.00.1347编程软件.zip
- statisticalModel:这是为了存储统计模型
- VR-Viz:基于A框架的React组件,用于VR中的数据可视化
- 基于HTML实现的宽屏大气咖啡商店响应式网站模板5293(css+html+js+图样)
- 技嘉B460M小雕Elite+10400.zip
- bulid_new.rar
- passwordGenerator
- USB_PPM_Joystick:Arduino适配器,用于RC远程控制PPM信号到USB HID游戏杆
- 正泰NIOG1Y系列油田抽油机节能变频柜.rar
- code码
- Xshell连接工具 XshellXftpPortable.zip
- The-Brooding-Fighting-Forces
- Archity-开源
- 罗克韦尔自动化半导体与电子行业FMCS系统解决方案.zip
- 家纺用品网上销售管理系统-毕业设计
- uri-judge:C ++中的URI判断问题(cpp)