CSS3 2D与3D变换详解:从坐标系到变换函数
39 浏览量
更新于2024-08-31
收藏 255KB PDF 举报
"CSS3之2D与3D变换的实现方法"
CSS3是CSS(层叠样式表)的最新版本,引入了许多增强的功能,其中包括2D和3D变换。这些变换允许开发者对网页元素进行动态操作,如移动、旋转、缩放和倾斜,从而创建出丰富的视觉效果。
2D变换主要包括以下几种类型:
1. 平移(translate):使用`translate(x, y)`函数,可以将元素沿着x轴和y轴移动。例如,`translate(50px, 60px)`会将元素向右平移50像素,向下平移60像素。如果只指定一个值,比如`translate(50px)`,则默认在x轴方向上移动。
2. 旋转(rotate):通过`rotate(deg)`函数,元素可以在其自身中心点旋转。例如,`rotate(30deg)`会让元素顺时针旋转30度,而`rotate(-30deg)`则是逆时针旋转。
3. 缩放(scale):`scale(x, y)`用于改变元素的大小,其中x和y分别代表水平和垂直方向的缩放比例。例如,`scale(0.5, 2)`会使元素在宽度上缩小一半,在高度上放大一倍。若只指定一个参数,如`scale(2)`,则元素会等比例缩放。
4. 倾斜(skew):`skew(xdeg, ydeg)`函数使得元素沿x轴或y轴倾斜。例如,`skew(30deg, 0deg)`将使元素仅在x轴方向上倾斜30度。
5. 矩阵(matrix):`matrix(a, b, c, d, e, f)`允许通过一个2x3的矩阵来组合上述所有2D变换。这个方法较为复杂,通常适用于高级用户或需要精确控制变换的情况。
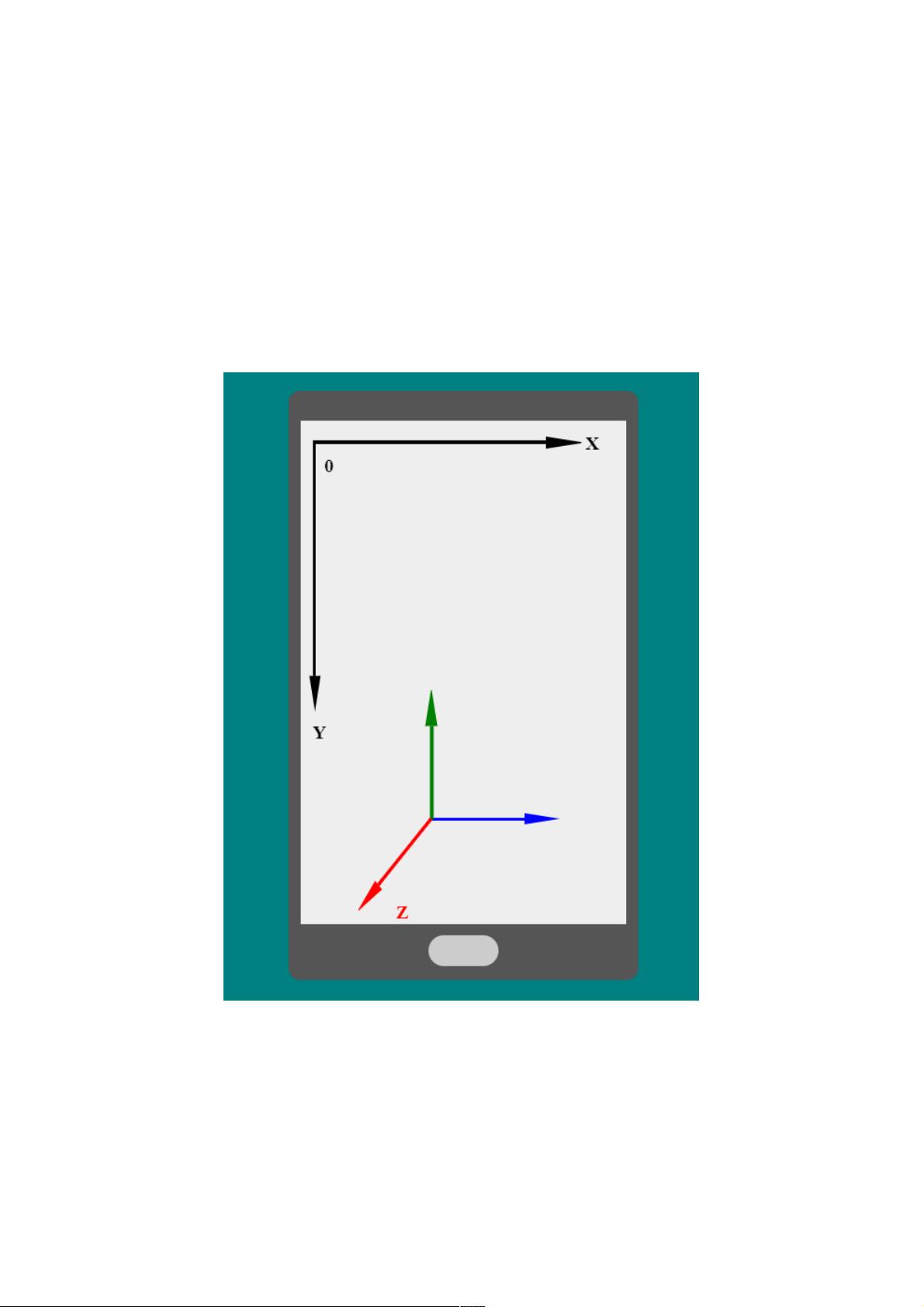
3D变换进一步扩展了2D变换的能力,引入了z轴,从而在视觉上产生了深度效果。主要的3D变换包括:
1. 3D平移(translate3d):类似于2D的平移,但增加了z轴的参数,如`translate3d(x, y, z)`。
2. 3D旋转(rotateX, rotateY, rotateZ):分别沿着x、y、z轴进行旋转。
3. 3D缩放(scale3d):同理于2D缩放,但在3D空间中进行,例如`scale3d(x, y, z)`。
4. 3D视图(perspective):通过设置`perspective(value)`,可以模拟观察者与元素之间的距离,创造出更真实的3D效果。
5. 3D转换矩阵(matrix3d):这是一个2x4的矩阵,用于组合和控制所有3D变换。
在实际应用中,这些变换可以结合CSS的过渡(transition)和动画(animation)属性,创建出动态且引人入胜的用户体验。通过组合使用这些变换,开发者可以创建复杂的交互效果,如滑动菜单、旋转按钮、3D翻转卡片等,极大地提升了网页的视觉吸引力和交互性。
CSS3的2D和3D变换是现代Web设计中不可或缺的一部分,它们提供了丰富的视觉表达手段,让网页元素的布局和行为变得更加生动和多样。通过熟练掌握这些变换,开发者能够创造出更具创新性和吸引力的网页设计。
2019-08-10 上传
2020-06-12 上传
点击了解资源详情
2024-05-11 上传
2021-01-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38512781
- 粉丝: 6
- 资源: 953
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率