jQuery EasyUI 1.2.4 API 中文完整指南
"jQuery EasyUI 1.2.4 API 中文文档"
jQuery EasyUI 是一个基于 jQuery 的轻量级框架,用于快速构建用户界面。它提供了丰富的组件和API,简化了网页开发中的交互和视觉设计。以下是jQuery EasyUI 1.2.4 API 中的关键知识点:
1. **Base基础**:
- **Documentation文档**:EasyUI 提供详细的文档,解释每个组件的功能、用法、事件和方法。
- **特性**:包括基本的DOM操作、事件处理和组件生命周期管理。
- **事件**:组件在特定状态下触发的事件,如初始化、点击、关闭等。
- **方法**:用于操作和配置组件的方法。
2. **Parser解析器**:
- **用法**:Parser 自动将HTML标记转换为EasyUI组件。
- **特性**:自动识别特定类名的元素并进行解析。
- **事件**:在解析过程中可能触发的事件,如解析开始和结束。
- **方法**:提供对解析过程的控制,如手动解析某个元素。
3. **EasyLoader加载器**:
- **用法**:负责异步加载JavaScript和CSS资源。
- **特性**:支持语言环境定义,可以按需加载组件。
- **事件**:加载开始、加载成功和加载失败等事件。
- **方法**:加载、卸载和检查资源状态。
4. **Draggable可拖拽**:
- **用法**:使元素具备拖动功能。
- **特性**:设置拖动限制和效果。
- **事件**:拖动开始、拖动中和拖放结束等。
- **方法**:启用、禁用拖动功能。
5. **Droppable可释放**:
- **用法**:接收被拖动元素的目标区域。
- **特性**:设定接受条件和反馈样式。
- **事件**:进入、离开、放下等事件。
6. **Resizable可调整尺寸**:
- **用法**:允许用户改变元素的大小。
- **特性**:设置调整限制和辅助线。
- **事件**:尺寸改变时触发的事件。
7. **Pagination分页**:
- **依赖**:依赖于EasyUI的其他组件。
- **特性**:提供分页功能,包括每页显示数量、总页数等。
- **事件**:页码切换、总记录数变化等事件。
- **Methods**:设置页码、获取当前页等方法。
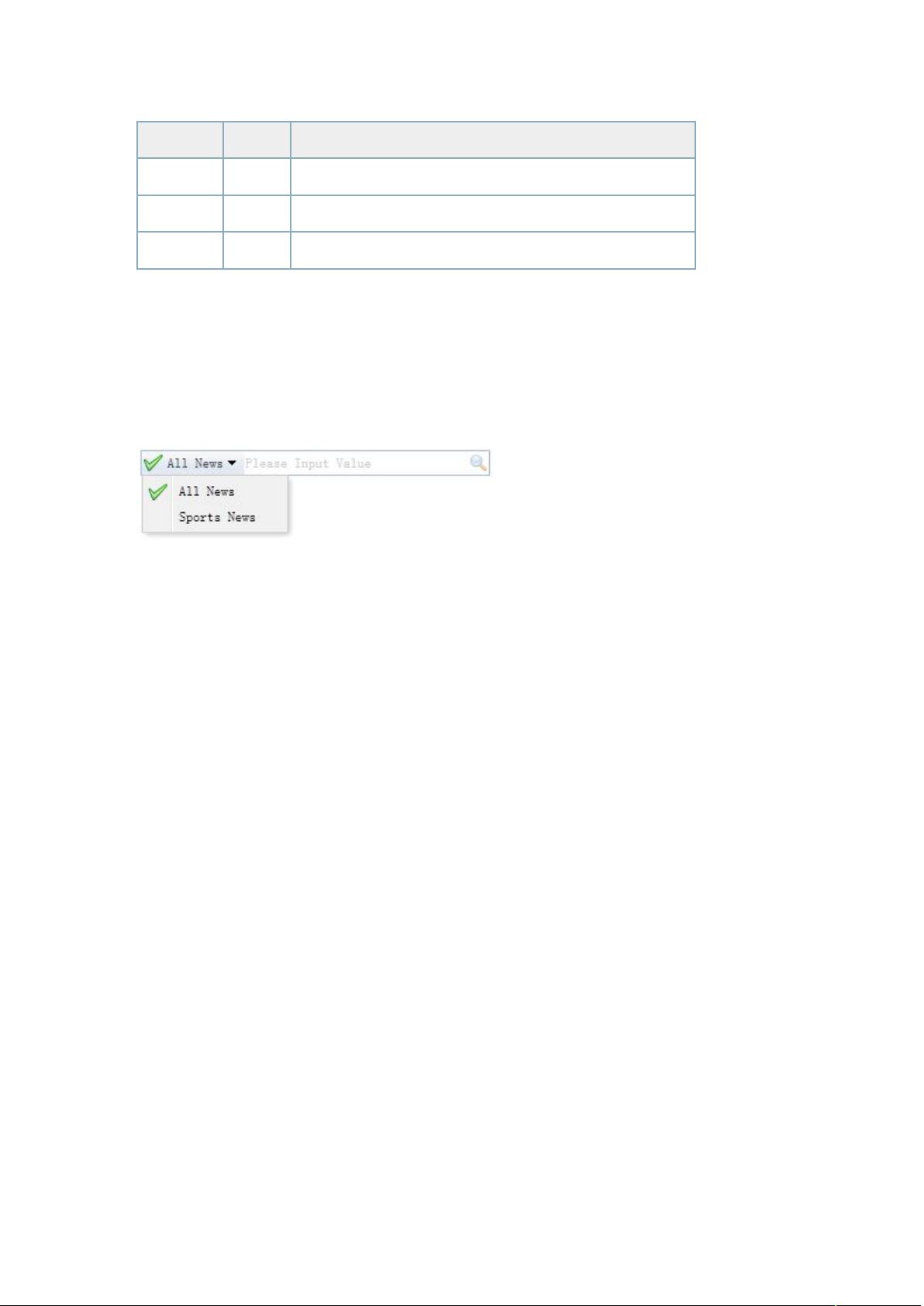
8. **SearchBox搜索框**:
- **依赖**:可能需要和其他组件结合使用。
- **用法示例**:创建带搜索功能的输入框。
- **特性**:支持自动完成、远程搜索等功能。
- **方法**:搜索、清空搜索框等操作。
9. **ProgressBar进度条**:
- **依赖**:无特殊依赖。
- **用法示例**:显示任务的进度。
- **特性**:设置进度值、样式等。
- **事件**:进度改变时触发。
- **方法**:更新进度值。
10. **Layout布局**:
- **Panel面板**:基本的容器组件,可以包含其他组件。
- **Tabs标签页/选项卡**:展示多个面板,通过标签切换。
- **Accordion手风琴**:类似折叠面板,一次只展开一个。
- **Layout布局**:创建复杂的多区域布局,支持拖动调整大小。
11. **Menu and Button菜单和按钮**:
- **Menu菜单**:创建下拉菜单,支持子菜单和事件绑定。
- **Button按钮**:基本的交互元素,可与菜单、事件等配合。
这些组件和API共同构成了jQuery EasyUI的核心,使得开发者可以轻松构建功能丰富的Web应用。通过熟练掌握这些知识点,开发者可以更高效地构建具有用户友好的交互界面。
2108 浏览量
2718 浏览量
点击了解资源详情
2011-09-12 上传
2013-08-13 上传
2013-05-19 上传
2012-12-28 上传
2012-04-09 上传
2013-08-27 上传
躁动的青年
- 粉丝: 161
- 资源: 29
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践