Vue中使用iscroll.js实现PC端拖动滚动
27 浏览量
更新于2024-08-28
收藏 207KB PDF 举报
"iscroll.js在vue中的应用,解决PC端横向滚动问题,使用自定义指令v-iscroll"
本文将详细介绍如何在Vue项目中利用iscroll.js库解决PC端横向滚动的问题,创建一个类似移动端的流畅滚动体验。iscroll.js是一个轻量级的JavaScript库,用于实现高性能的滚动效果,包括滚动、轮播、缩放等功能,适用于各种设备。
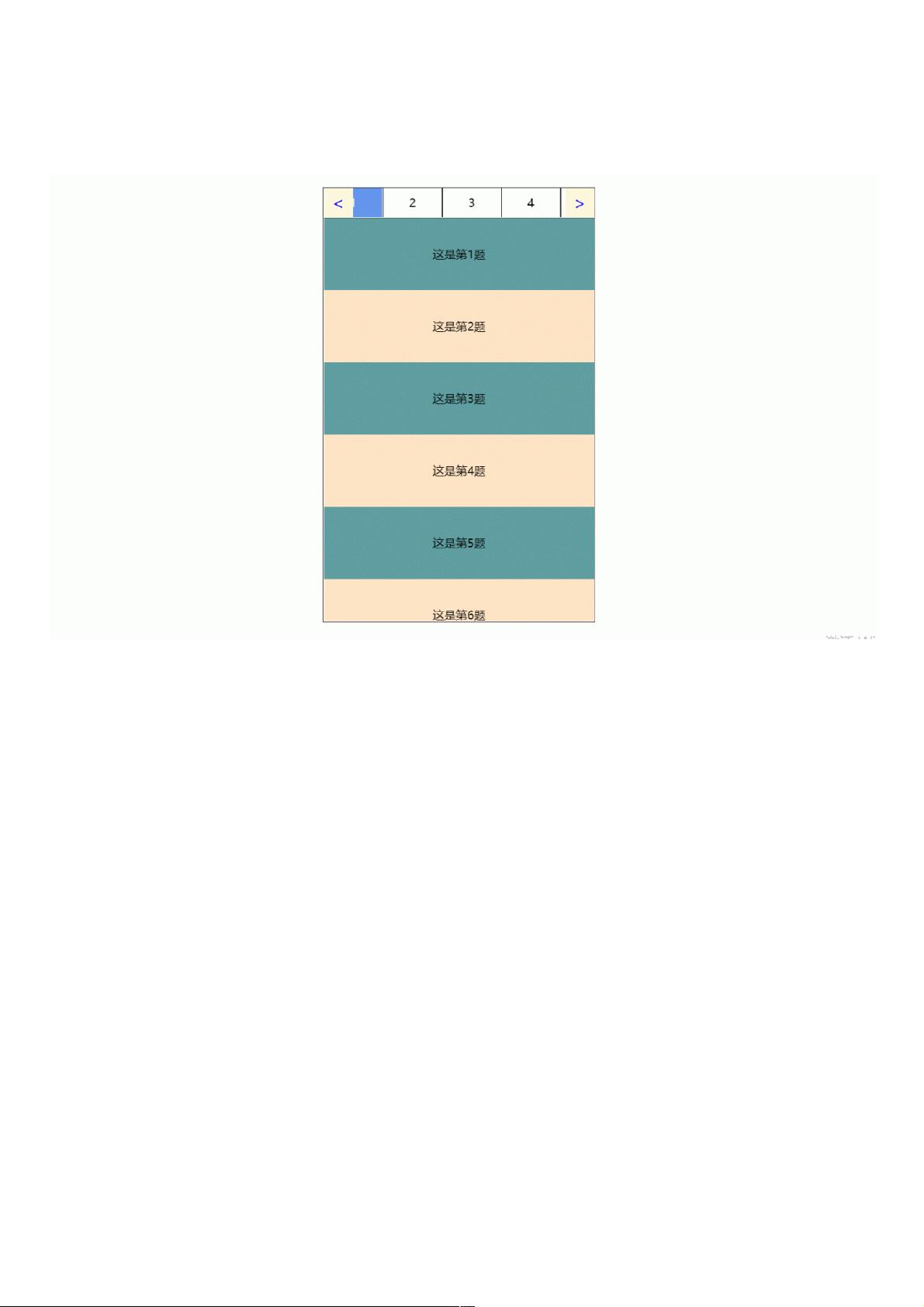
首先,我们面对的问题是,当PC端页面有横向滚动需求时,通常只能依赖于浏览器自带的横向滚动条,这并不符合用户的操作习惯。为了解决这一问题,我们可以借助iscroll.js,让用户能够通过鼠标拖动滚动区域直接进行滚动,提供更加友好的交互体验。
在vue-cli3项目中,我们可以创建一个自定义指令v-iscroll来初始化iscroll实例并配置相关参数。以下是一些关键步骤:
1. **安装iscroll**:首先需要通过npm安装iscroll库,命令行输入`npm install iscroll`。
2. **创建自定义指令**:在项目目录下新建一个名为`vIscroll.js`的文件,导入iscroll库,并定义一个Vue自定义指令。在这个指令中,我们将处理iscroll的实例化和参数配置。
```javascript
import IScroll from 'iscroll';
export default {
install: function(Vue, options) {
Vue.directive('iscroll', {
inserted: function(el, binding, vnode) {
// 实例化iscroll,配置参数,处理事件监听等
}
});
}
};
```
3. **配置iscroll选项**:在Vue组件中,可以使用v-iscroll指令并传递参数,例如滚动方向、滚动速度等。
4. **实现滚动联动**:如果页面中有多个滚动区域,可能需要实现它们之间的滚动联动。iscroll提供了相应的API来实现这个功能。
5. **滚动条样式和功能**:为了提高用户体验,可能需要对滚动条的样式进行定制,使其与页面设计风格一致。iscroll也允许我们自定义滚动条的外观和行为。
6. **横向滚动居中**:通过iscroll的配置项,可以设置滚动区域初始时居中显示。
7. **scrollIntoView()方法**:iscroll提供了scrollIntoView()方法,可以用来将指定元素滚动到视口可见位置,这与原生的scrollIntoView()方法略有不同,可以根据实际需求选择使用。
8. **事件处理**:iscroll提供了丰富的事件,如scrollStart、scroll、scrollEnd等,可以监听这些事件来执行相应的业务逻辑。
最后,将自定义指令注册到Vue全局,这样就可以在任何Vue组件中使用v-iscroll指令来实现iscroll的功能。例如:
```javascript
import Vue from 'vue';
import VIScroll from './vIscroll.js';
Vue.use(VIScroll);
```
通过以上步骤,我们就能在Vue项目中成功地利用iscroll.js解决PC端横向滚动的问题,提供流畅的滚动体验。在实际开发中,可能还需要根据项目的具体需求进行调整和优化。
点击了解资源详情
2020-08-28 上传
2021-02-02 上传
2021-01-19 上传
2020-12-11 上传
2021-03-31 上传
Dante_9k
- 粉丝: 8
- 资源: 932
最新资源
- MA82G5D16.zip
- memoryleakexample
- 简书练习代码Demo
- 华为服务器RH2288hv3 BIOS.zip
- 智能电源无线充电解决方案(原理图、PCB源文件、设计报告等)-电路方案
- composed-validations:有意义的Javascript验证库
- test-action-001
- baseJava
- 电子功用-基于多合一传感器的电缆线路在线监测系统
- react-component-boilerplate:React 组件样板。 使用 Karma 快速、持续地测试您的组件
- 密码学校_作业
- DebtCount
- QuickStack:前端Webapp和后端微服务模板,可以作为一个整体运行,也可以作为单独的Webapps微服务运行
- 基于NT0880 电梯完整解决方案(整个功能模块原理图、PCB源文件、视频演示)-电路方案
- Java进阶高手课-并发编程透彻理解
- Android实现3D图像显示源代码