Vue与iscroll.js结合解决PC端横向滚动
67 浏览量
更新于2024-08-31
收藏 152KB PDF 举报
"vue中利用iscroll.js解决pc端滚动问题"
在开发Web应用时,特别是在Vue.js框架下,有时我们需要处理PC端的滚动效果,尤其是当内容区域超过屏幕宽度或高度,需要横向或纵向滚动时。`iscroll.js`是一个轻量级的JavaScript库,专门用于处理触摸滚动和滚动动画,它可以提供更流畅的滚动体验。本文将详细介绍如何在Vue项目中结合iscroll.js来解决PC端的滚动问题。
一、问题背景
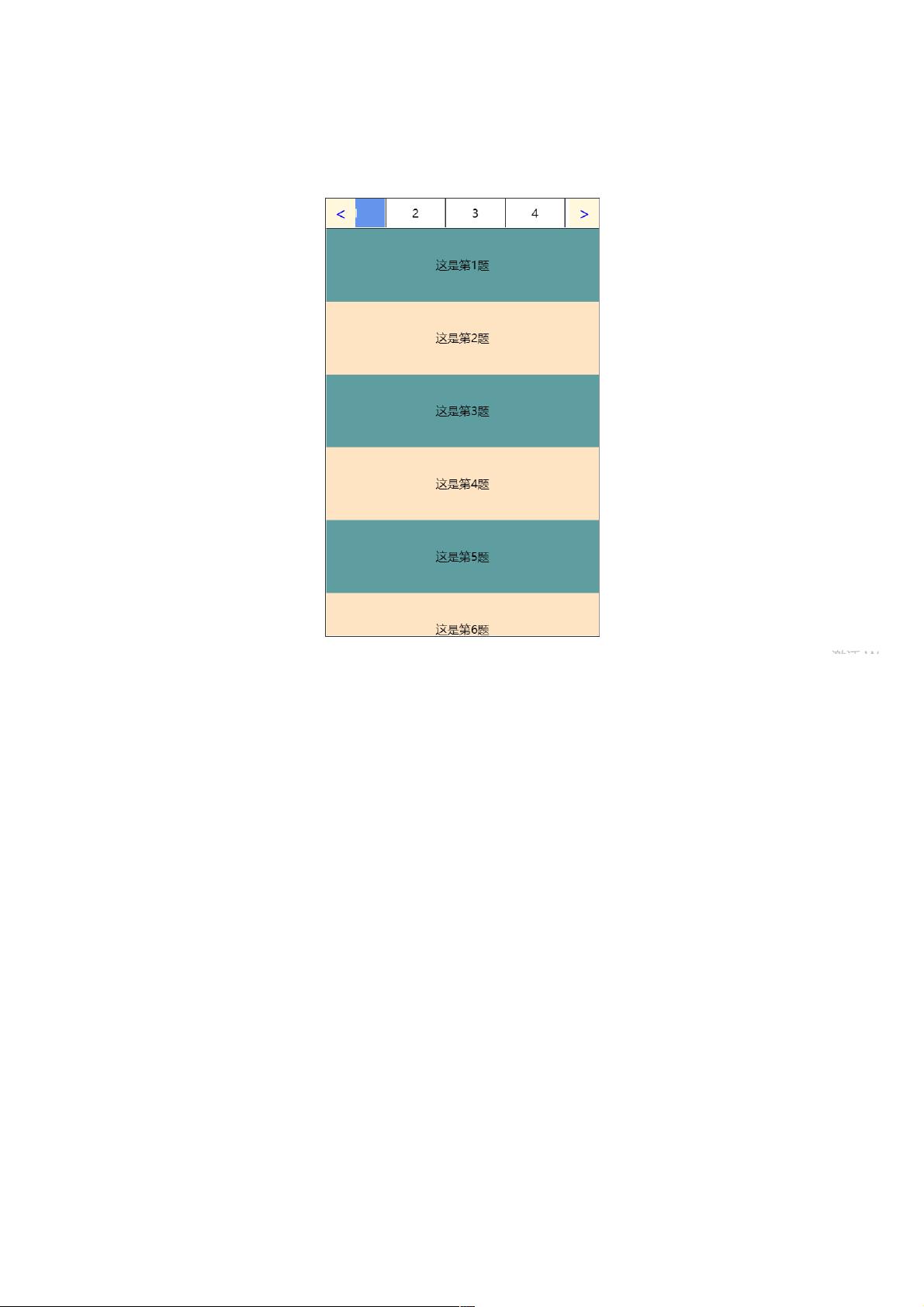
在默认情况下,PC端的滚动通常是通过竖向滚动条进行的,而横向滚动可能需要用户手动操作滚动条。为提升用户体验,我们希望模仿移动端的滚动方式,让用户可以通过鼠标拖动内容区域直接进行滚动,这在iscroll.js的帮助下是完全可行的。特别是在需要横向滚动并且要隐藏或美化滚动条的场景下,iscroll.js提供了很好的解决方案。
二、iscroll.js与Vue的结合
1. 使用`vue-cli3`创建的Vue项目中,我们可以引入iscroll.js库,它提供滚动的基本功能。
2. 自定义Vue指令(v-iscroll)是实现iscroll实例化的关键。在Vue项目中创建一个名为`vIscroll.js`的文件,然后在这个文件中定义一个自定义指令,该指令会在元素插入到DOM时初始化iscroll实例,并根据传入的选项和回调函数进行配置。
3. 自定义指令中,我们可以接收两个参数:`option`用于传递iscroll的配置对象,`instance`则用于执行iscroll的特定方法。
4. 为了实现滚动区域的联动,比如同时存在横向和竖向滚动时,我们需要监听滚动事件,同步不同滚动区域的状态。
5. 横向滚动条的居中显示和使用`scrollIntoView()`方法有所不同。`scrollIntoView()`通常用于让某个元素自动滚动到视口可见位置,而iscroll.js可以让我们精确控制滚动位置,包括横向滚动条的居中。
三、具体实现步骤
1. 安装iscroll库:通过npm安装`iscroll`,例如`npm install iscroll`。
2. 在Vue组件中引入自定义指令:`import { VIScroll } from '@/directives/vIscroll'`,然后在组件的`mixins`或`components`中注册它。
3. 在Vue模板中使用自定义指令:`<div v-iscroll="{ option: myOption, instance: myScrollInstance }">...</div>`,其中`myOption`是iscroll的配置,`myScrollInstance`用于后续操作iscroll实例。
4. 配置iscroll选项:设置`iscrollOptions`,例如`{ scrollX: true, scrollY: false, mouseWheel: true }`,以开启横向滚动和鼠标滚轮支持。
5. 实现滚动事件监听和处理,根据业务需求调整滚动行为。
通过以上步骤,我们可以在Vue项目中成功集成iscroll.js,实现PC端类似移动端的流畅滚动效果,同时还能灵活地进行滚动区域的联动和滚动条的定制。这不仅提升了用户体验,也为开发者提供了更多设计和交互的可能性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-28 上传
2021-02-02 上传
2020-10-15 上传
2020-08-27 上传
2021-03-31 上传
点击了解资源详情
weixin_38623080
- 粉丝: 5
- 资源: 1002
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析