Vue + better-scroll 搭建移动端字母索引歌手列表
150 浏览量
更新于2024-09-01
收藏 112KB PDF 举报
"本文主要介绍如何使用Vue.js与better-scroll库在移动端实现字母索引导航功能,通过一个实际的歌手列表示例进行说明,并提供了一个Demo演示和GitHub项目链接。"
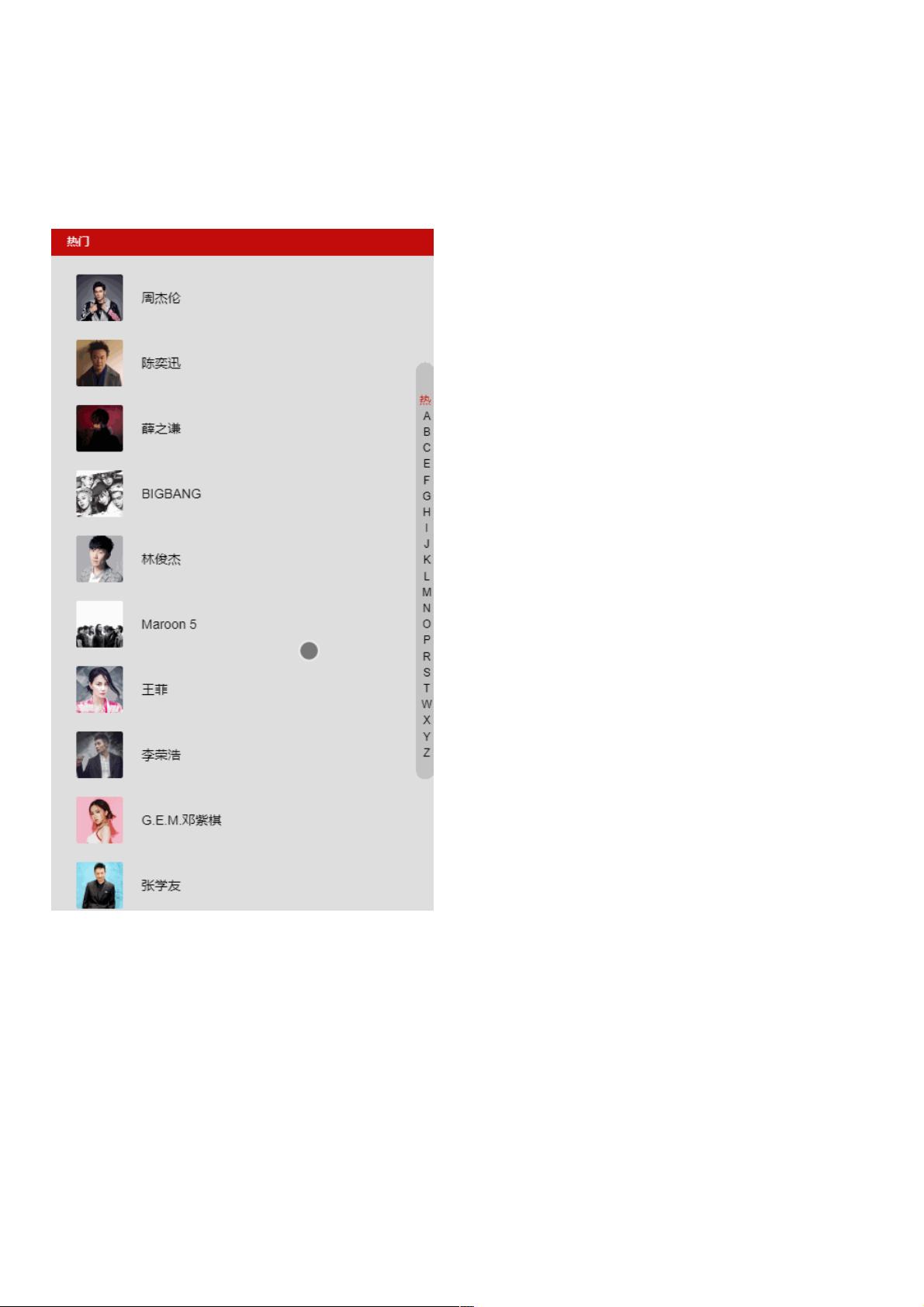
在移动端应用开发中,字母索引导航是常见的功能,特别是在歌手列表、联系人列表等场景,用户可以通过点击首字母快速定位到目标内容。本教程将详细讲解如何使用Vue.js和better-scroll来实现这一功能。
首先,你需要配置开发环境。确保已经安装了`vue-cli`,这是Vue项目的脚手架工具。如果尚未安装,可以使用以下命令进行全局安装:
```
npm install -g @vue/cli
```
接下来,需要安装`better-scroll`库,它是实现滚动效果的关键组件。在项目中运行以下命令:
```
npm install better-scroll
```
`better-scroll`是一个轻量级的滚动插件,它借鉴了iscroll的实现,同时对性能进行了优化,支持PC和移动端的滚动场景。它具有丰富的API接口,能够满足多种定制需求。
为了优化用户体验,本示例还使用了`scss`作为CSS预处理器和`vue-lazyload`实现图片的懒加载。`vue-lazyload`可以提高页面加载速度,只在元素进入视口时才加载图片。
在Vue组件中,首先使用`v-for`指令和双重嵌套结构渲染歌手列表和右侧的字母索引栏。HTML结构如下:
```html
<ul>
<li v-for="group in singers" class="list-group" :key="group.id" ref="listGroup">
<h2 class="list-group-title">{{ group.title }}</h2>
<ul>
<li v-for="item in group.items" class="list-group-item" :key="item.id">
<img v-lazy="item.avatar" class="avatar">
<span class="name">{{ item.name }}</span>
</li>
</ul>
</li>
</ul>
<div class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList" :key="index" @click="scrollToIndex(index)">
{{ item }}
</li>
</ul>
</div>
```
这里的`shortcutList`是字母索引列表,`scrollToIndex(index)`方法用于在用户点击索引时,使better-scroll滚动到对应的歌手分组。
在Vue实例中,你需要初始化better-scroll并监听滚动事件,以便在滚动过程中更新当前选中的字母索引。同时,需要计算歌手列表的分组和字母索引。
在`mounted`生命周期钩子中初始化better-scroll:
```javascript
import BScroll from 'better-scroll';
export default {
// ...
mounted() {
this.$nextTick(() => {
this.scroll = new BScroll(this.$refs.listGroup, {
scrollY: true,
click: true,
// 其他配置...
});
});
},
// ...
};
```
接着,处理滚动事件并更新索引:
```javascript
// ...
methods: {
handleScroll() {
const position = this.scroll.y;
// 根据position计算当前选中字母
const currentLetter = this.getCurrentLetter(position);
// 更新当前选中的字母索引
this.currentLetter = currentLetter;
},
// 其他方法...
},
// ...
```
最后,确保在字母索引栏中点击时,能正确滚动到相应的歌手分组。
这个教程提供了一个全面的实现过程,通过Vue.js和better-scroll在移动端创建字母索引导航功能。你可以参考提供的Demo和GitHub项目进一步学习和实践。
点击了解资源详情
点击了解资源详情
2022-07-13 上传
2020-10-15 上传
2020-10-17 上传
点击了解资源详情
weixin_38741195
- 粉丝: 2
- 资源: 970
最新资源
- 断路器操动机构实效测试仪器(黎斌)-已修改.doc
- Eclipse从入门到精通( 1,2)pdf版本
- 整数划分问题 将正整数n表示成一系列正整数之和:n=n1+n2+…+nk,其中n1≥n2≥…≥nk≥1,k≥1。
- Struts in Action 中文修正版.pdf
- XFire中文教程,webservice
- J2EE指南[pdf]
- 线性方程组高斯消元法
- dw_questions
- 图书管理系统DOC格式文件
- 活动安排问题 贪心算法
- WEP 密码破解教程
- 51单片机C语言编程实例
- 基于Matlab的遗传算法实现
- Apress.Pro.PHP.Patterns.Frameworks.Testing.and.More.Mar.2008
- ORACLE官方DBA中文版
- linux系统与应用程序的移植