Vue组件深入解析:is属性与模板标签替换
32 浏览量
更新于2024-09-01
收藏 280KB PDF 举报
本文主要探讨了Vue框架中的组件系统,特别是`is`属性的使用以及模板标签替换操作,旨在帮助开发者更好地理解和应用Vue组件。
在Vue.js中,组件是构建可复用、模块化代码的核心工具。它们允许我们将UI拆分成独立、可组合的部分,从而提高代码的可维护性和效率。`is`属性是一个特殊的特性,它允许我们在运行时动态地改变一个元素的组件类型。这种功能在某些场景下非常有用,比如当需要动态插入不同的组件或者打破HTML语法规则时。
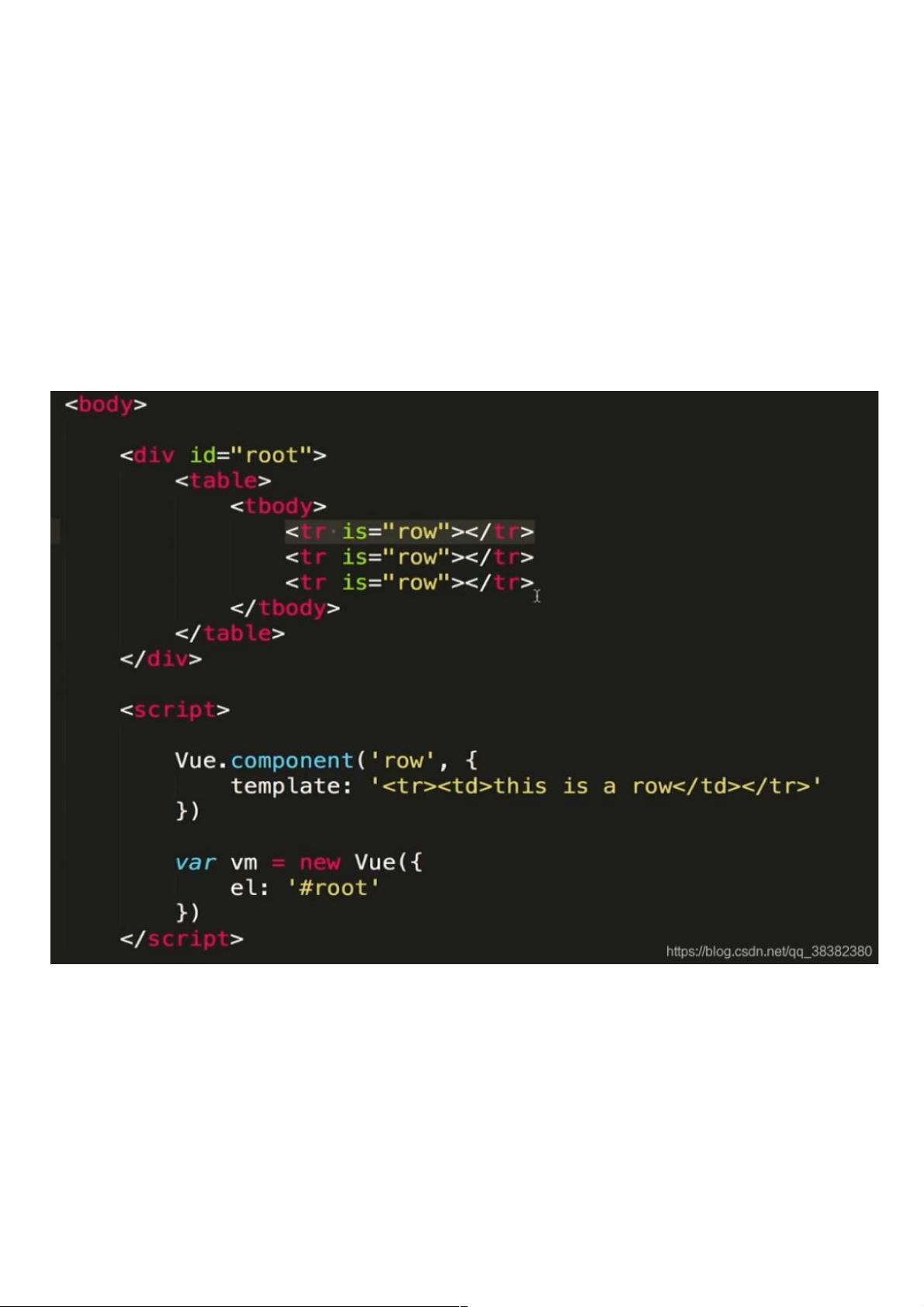
例如,通常情况下,在HTML中`<ul>`标签只能包含`<li>`标签作为子元素。然而,通过使用`is`属性,我们可以创建这样的结构:
```html
<ul>
<li is="row"></li>
</ul>
```
在这个例子中,我们定义了一个名为`row`的组件,它的模板是`<li>this is a row</li>`。`is`属性使得我们可以将`<li>`元素替换为`row`组件,而不会违反HTML的规则,确保了浏览器的正常渲染。
另外,`is`属性也可以用于实现动态组件。动态组件是基于Vue实例的数据来决定渲染哪个组件。以下是一个简单的示例:
```html
<component :is="type"></component>
<button @click="handleBtnClick">change</button>
```
在这个场景中,`<component>`是一个特殊的内置组件,它可以被用作一个占位符,根据`is`绑定的值来渲染不同的组件。我们可以在数据对象中定义`type`属性,并通过按钮点击事件改变这个值,从而切换渲染的组件。例如:
```javascript
Vue.component("childOne", {
template: "<div>child one</div>"
});
Vue.component("childTwo", {
template: "<div>child two</div>"
});
new Vue({
el: "#app",
data: {
type: "child-one"
},
methods: {
handleBtnClick: function() {
this.type = (this.type === "child-one" ? "child-two" : "child-one");
}
}
});
```
在这个代码段中,`type`的初始值是`"child-one"`,所以页面上会渲染`childOne`组件。当点击按钮时,`handleBtnClick`方法会被调用,切换`type`的值,从而导致组件从`childOne`变为`childTwo`,反之亦然。
Vue的`is`属性和动态组件功能提供了高度的灵活性,使得开发者可以创建更加动态和适应性的用户界面。理解并熟练运用这些特性,能够帮助我们在开发过程中提高代码的可重用性和可扩展性,进一步提升项目的开发效率。
2019-08-12 上传
2020-10-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-10-31 上传
2024-10-31 上传
weixin_38691739
- 粉丝: 6
- 资源: 958
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库